React Measure
Compute measurements of React components. Uses resize-observer-polyfill to detect changes of an element and return the new dimensions.
New Version in progress
Please make sure to install 2.0.0 for now and use these docs. Or follow along with the rewrite branch to try out the new experimental API.
Install
yarn add react-measure@^2.0.0
npm install react-measure@^2.0.0 --save
<script src="https://unpkg.com/react-measure/dist/react-measure.js"></script>
(UMD library exposed as `Measure`)
Measure Component
Wrap any child component and calculate its client rect.
Props
client: PropTypes.bool
Adds the following to contentRect.client returned in the child function.
clientTop, clientLeft, clientWidth, and clientHeight.
offset: PropTypes.bool
Adds the following to contentRect.offset returned in the child function.
offsetTop, offsetLeft, offsetWidth, and offsetHeight.
scroll: PropTypes.bool
Adds the following to contentRect.scroll returned in the child function.
scrollTop, scrollLeft, scrollWidth, and scrollHeight.
bounds: PropTypes.bool
Uses getBoundingClientRect to calculate the element rect and add it to contentRect.bounds returned in the child function.
margin: PropTypes.bool
Uses getComputedStyle to calculate margins and add it to contentRect.margin returned in the child function.
innerRef: PropTypes.func
Use this to access the internal component ref.
onResize: PropTypes.func
Callback invoked when either element width or height have changed.
children: PropTypes.func
Children must be a function. Will receive the following object shape:
-
measureRef: must be passed down to your component's ref in order to obtain a proper node to measure -
measure: use to programmatically measure your component, calls the internalmeasuremethod inwithContentRect -
contentRect: this will contain any of the following allowed rects from above:client,offset,scroll,bounds, ormargin. It will also includeentryfrom theResizeObserverwhen available.
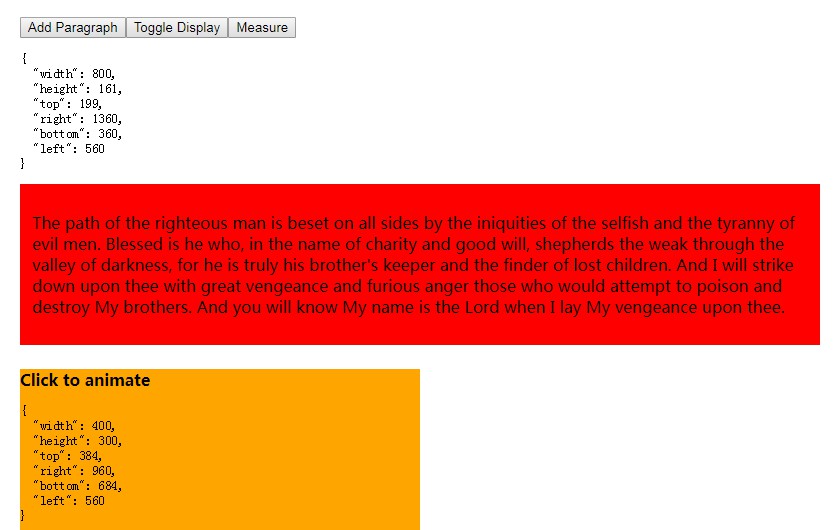
Example
import Measure from 'react-measure'
import classNames from 'classnames'
class ItemToMeasure extends Component {
state = {
dimensions: {
width: -1,
height: -1
}
}
render() {
const { width, height } = this.state.dimensions
const className = classNames(
(width < 400) && 'small-width-modifier'
)
return (
<Measure
bounds
onResize={(contentRect) => {
this.setState({ dimensions: contentRect.bounds })
}}
>
{({ measureRef }) =>
<div ref={measureRef} className={className}>
I can do cool things with my dimensions now :D
{ (height > 250) &&
<div>Render responsive content based on the component size!</div>
}
</div>
}
</Measure>
)
}
}
withContentRect(types) HoC
A higher-order component that provides dimensions to the wrapped component. Accepts types, which determines what measurements are returned, similar to above. Then returns a function to pass the component you want measured.
Pass an array or single value of either client, offset, scroll, bounds, or margin to calculate and receive those measurements as the prop contentRect in your wrapped component. You can also use the measure function passed down to programmatically measure your component if you need to. And finally, remember to pass down the measureRef to the component you want measured.
Passes down the same props as the Measure child function above, measureRef, measure, and contentRect.
Fun fact, the Measure component is a thin wrapper around withContentRect. Just check the source. This means your wrapped component will accept the same props as Measure does ?
Example
import { withContentRect } from 'react-measure'
const ItemToMeasure = withContentRect('bounds')(({ measureRef, measure, contentRect }) => (
<div ref={measureRef}>
Some content here
<pre>
{JSON.stringify(contentRect, null, 2)}
</pre>
</div>
))
Run Example
clone repo
git clone [email protected]:souporserious/react-measure.git
move into folder
cd ~/react-measure
install dependencies
npm install
run dev mode
npm run dev
open your browser and visit: http://localhost:8080/