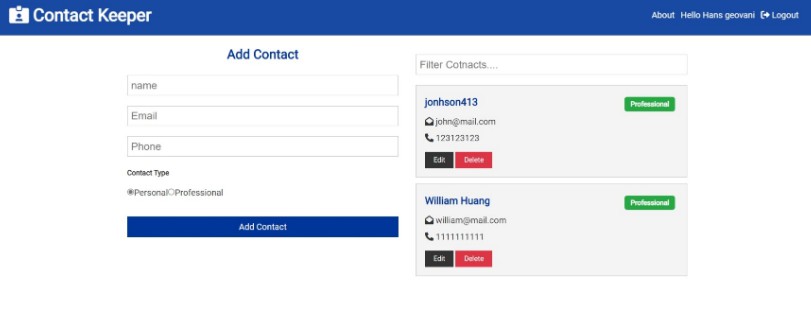
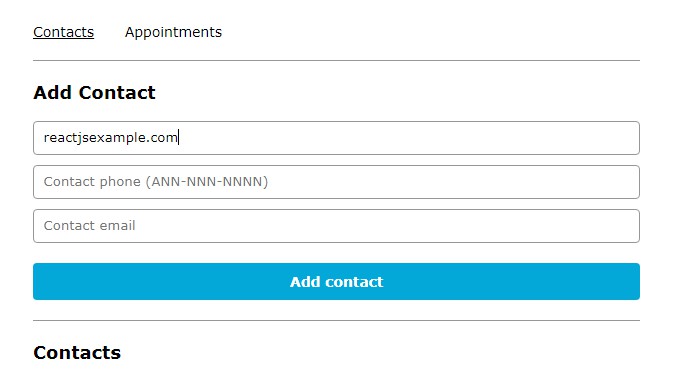
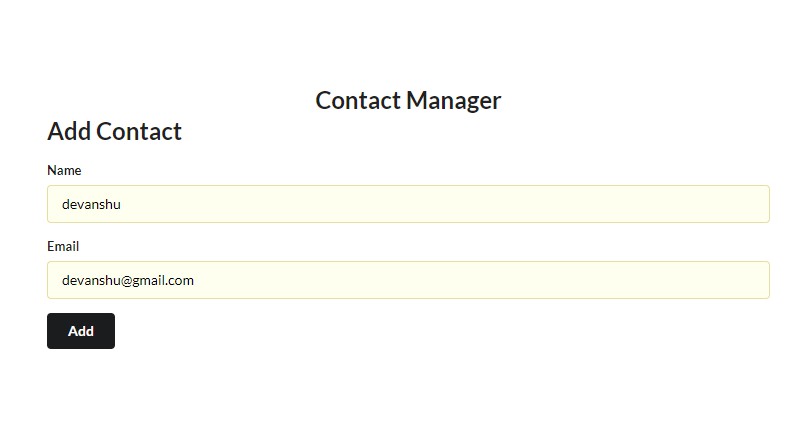
Contact Keeper
A simple web application that manages person contact
About The Project
This application was created using the MERN stack. React serves as the front end, Express serves as the backend, Node serves as the environment, MongoDB serves as the database, and mongoose serves as the ORM. I’m using the context API for the State manager.
Built With
This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
Getting Started
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Installation
Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn’t rely on any external dependencies or services.
- Clone the repo
git clone https://github.com/hansandika/Contact-Keeper.git
- Install NPM packages
npm install
- Enter your API in
config/default.json{ "mongoURI": "yourmongourl", "jwtSecret": "yoursecretkey" } - Run Application
npm run dev
Contact
Hans Geovani Andika – [email protected] – hansandika
Project Link: https://github.com/hansandika/Contact-Keeper