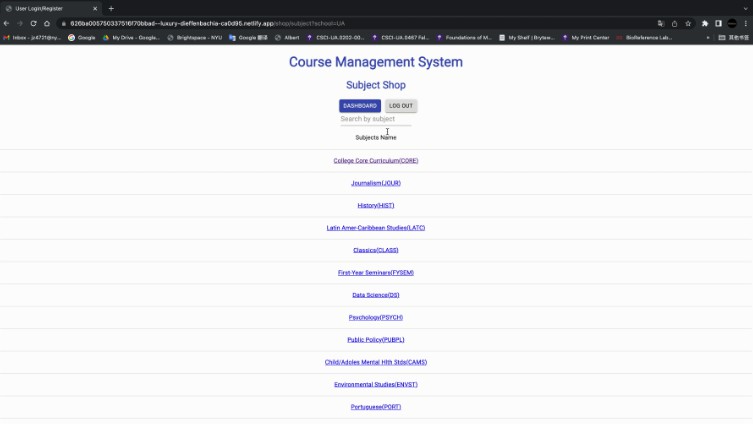
Course Management System(click here to try)
Backend
- API to register and login user.
- API using which loged in user can add, edit and update it’s product.
- Pagination API to give list of perticular user’s added product.
- JWT token authentication.
Frontend
- Creating a Component in React and creat routing.
- Using react and material UI created form to login user and can register new user.
- Course add and delete also you can search school, subject and course by name.
- Making HTTPS calls using Axios.
- Hyperlink to RateMyProfessor
Prerequisites
Below noted things you need to install to run this project in your system
- Node.js
- NPM
- MongoDB
To Setup
Clone or download this repository
cd Course-Management-System/backendnpm installcd Course-Management-System/frontendnpm installmodify the config.js in src to the backend server url
To Run
To run node server
cd Course-Management-System/backendnodemon server.js
To run react frontend
cd Course-Management-System/frontendnpm start
Overview
This is a course management system(CMS) with real time Albert courses data, you can add,delete,view RateMyProfessor easily through CMS. Your course data will store in MongoDB and can be viewed everywhere at anytime.
Data Model
The application will store Users, and Courses
- users can have multiple Courses in dashboard
- each course can have multiple infomation
User:
{
userSchema = new mongoose.Schema({
username: {type: String, required: true},
password: {type: String},
courses: [{ type: mongoose.Schema.Types.ObjectId, ref: 'course' }],
});
}
Course:
{
courseSchema = new mongoose.Schema({
name:{type: String},
deptCourseId: {type: String},
description: {type: String},
subjectCode: {
code: {type: String},
school: {type: String}
},
rmpUrl:{type: String},
registrationNumber: {type: Number},
code: {type: String},
instructors: [],
type: {type: String},
status: {type: String},
time: {type: String},
recitations: [],
waitlistTotal: {type: Number},
instructionMode: {type: String},
campus: {type: String},
minUnits: {type: Number},
maxUnits: {type: Number},
grading: {type: String},
location: {type: String},
notes: {type: String},
prerequisites: {type: String},
subject:{type: String},
school:{type: String},
ID:{type: String}
});
}
Link to Commented First Draft Schema
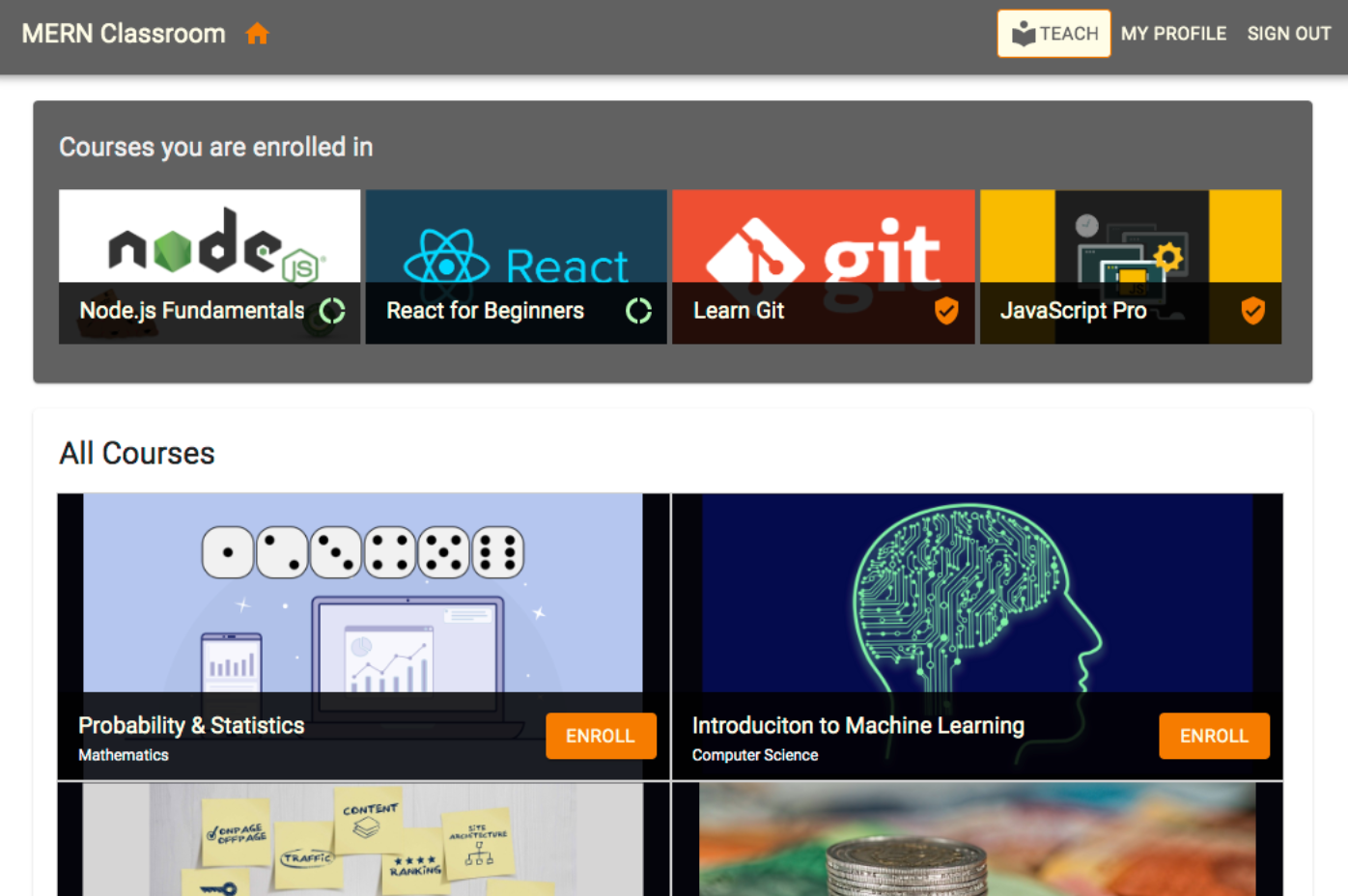
Wireframes
/ – dashboard – page for showing added courses
/shop/school – page for showing schools
/shop/subject – page for showing subjects
/shop/course – page for showing courses
User Stories or Use Cases
- as non-registered user, I can register a new account with the site
- as a user, I can log in to the site
- as a user, I can open my personal dashboard
- as a user, I can view and search all courese in the course shop
- as a user, I can add courses to my dashboard
- as a user, I can deleted courses from my dashboard
Link to Initial Main Project File
Annotations / References Used
https://github.com/FSojitra – MERN-Stack