Task-Tracker
Check The Live Website ➡️ Live Website
Description
Project aims to create a Task Tracker App.
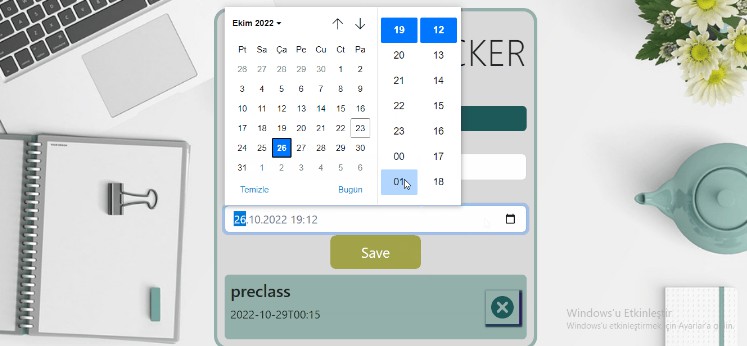
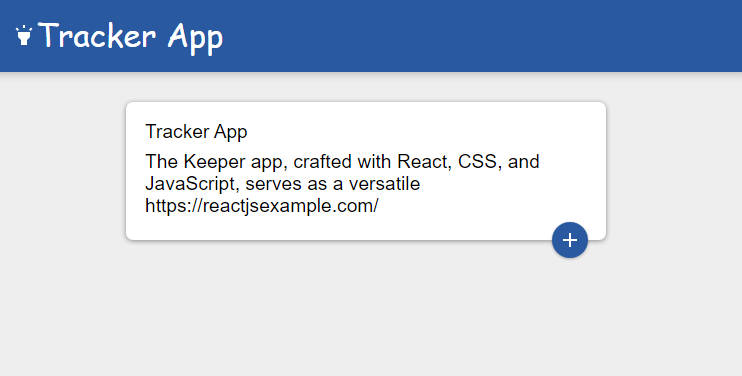
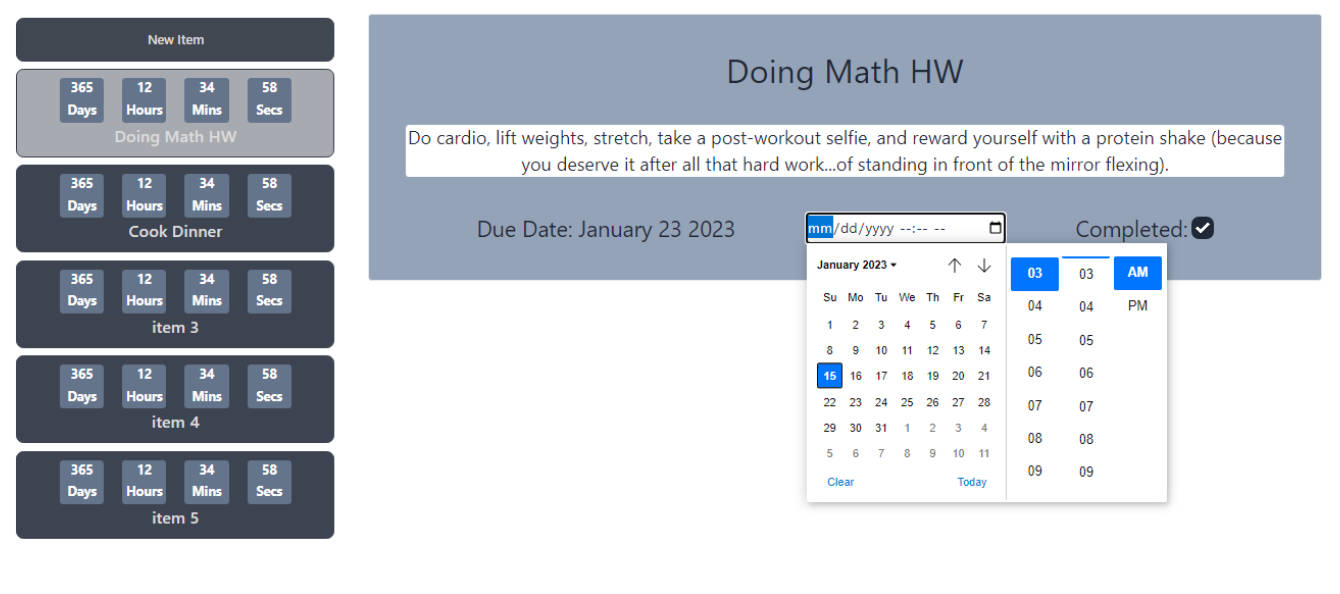
Visualization of the Website
Project Skeleton
Task-Tracker (folder)
|
|----readme.md
SOLUTION
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── addTask
│ │ │ └── AddTask.jsx
│ │ ├── header
│ │ │ └── Header.jsx
│ │ ├── taskList
│ │ │ └── TaskList.jsx
│ ├── page
│ │ └── Home.jsx
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── Animation.gif
├── package.json
└── yarn.lock
Used in this project
? I mastered ReactJS (useffect, axios, State, Props, react-icon), HTML, CSS, SCSS, Bootstrap and Javascript features in this project. You can see the visual representation of the website above.