React Three + 8thWall
Create AR applications on 8th Wall, in the best way possible: Declaratively.?
React Three + 8thWall is a collection of examples and boilerplate project that enable developers to use React Three.js and Drei components on your AR project for 8thwall.
Quick-start
? It’s simple as simple as…
git clone <this repo>
? Then, install and run:
npm install
npm run dev
Setup project In index.html
replace [YOUR_API_TOKEN_HERE] by your App key
How about SSL Certificates?
8thwall has a weird way of generating SSL, using webpack and a confusing serve.bat file… ? But this project has everything ready and working, out of box! No need to run multiple tasks in the terminal and deal with multiple processes.
When you run npm run dev in the terminal, your IP will show up with a ✨https://✨.
You might need to create a SSL cert. for mobile
The easiest way, it’s to use mkcert (https://github.com/FiloSottile/mkcert)
Install:
brew install mkcert
and run:
mkcert -key-file key.pem -cert-file cert.pem <Your I.P>
then airdrop to phone and install it on your device.
Examples
Here’s a couple of examples I used to test the pipeline. But generally all materials, loaders and components used on Drei or React Three will work (you may face issues with some materials that use camera renders)
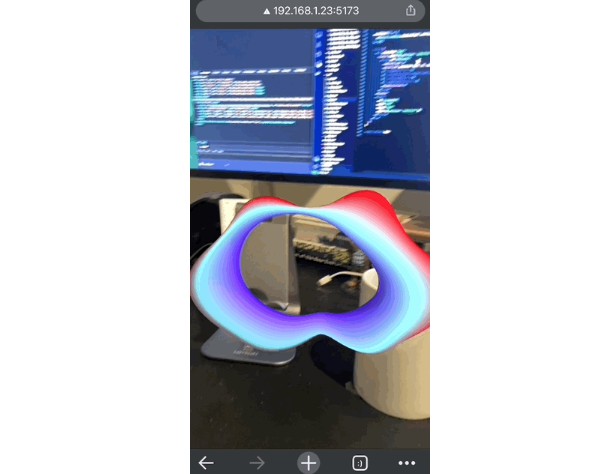
Refraction Material
import DreiRefraction from './examples';
<DreiRefraction />;
Loading GLTF
import LoadedGltf from './examples';
<LoadedGltf />;
Animation Example
import AnimatedBox from './examples';
<AnimatedBox />;
Wobble Material
import WobbleMaterial from './examples';
<WobbleMaterial />;
Distorted mesh
import MeshDistortion from './examples';
<MeshDistortion />;