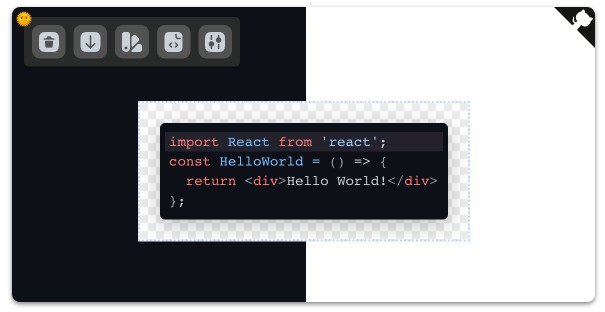
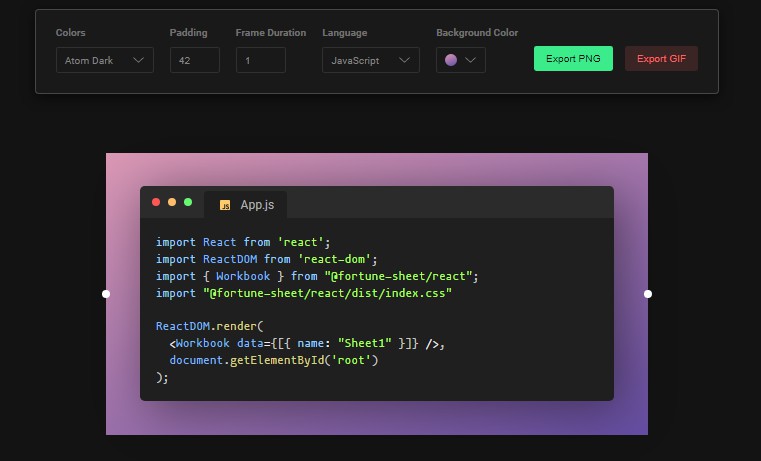
Code Image
Create beautiful images of your source code.
Using
import React from "react";
import CodeImage from '@wcj/code-image';
export default function App() {
return (
<CodeImage />
);
}
Docker
docker pull wcjiang/code-image
# Or
docker pull ghcr.io/jaywcjlove/code-image:latest
docker run --name code-image --rm -d -p 9612:3000 wcjiang/code-image:latest
# Or
docker run --name code-image -itd -p 9612:3000 wcjiang/code-image:latest
# Or
docker run --name wxmp -itd -p 9612:3000 ghcr.io/jaywcjlove/code-image:latest
Visit the following URL in your browser
http://localhost:9612/
Development
- Install
npm install
- To develop, run the self-reloading build:
npm run build # Compile packages ? @wcj/code-image
npm run watch # Real-time compilation ? @wcj/code-image
- Run Document Website Environment:
npm run start
Contributors
As always, thanks to our amazing contributors!
Made with action-contributors.
License
Licensed under the MIT License.