Motion Layout
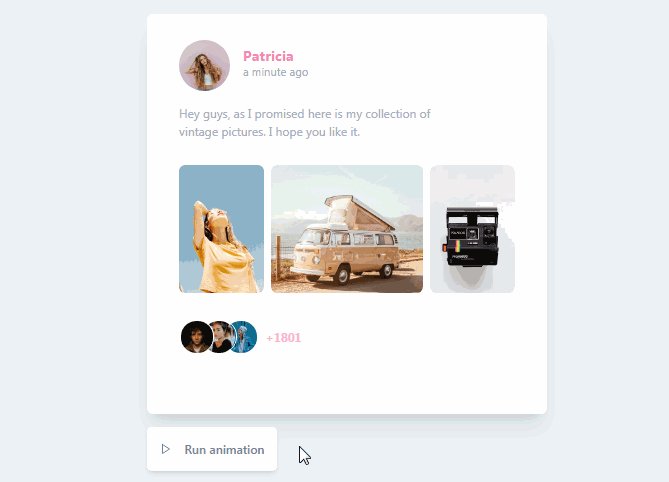
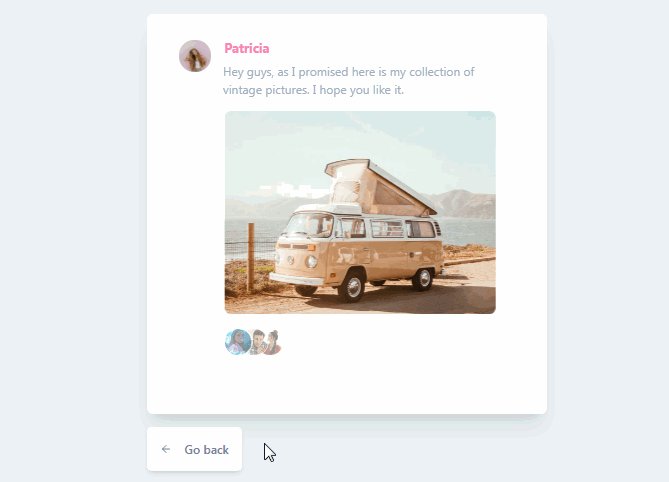
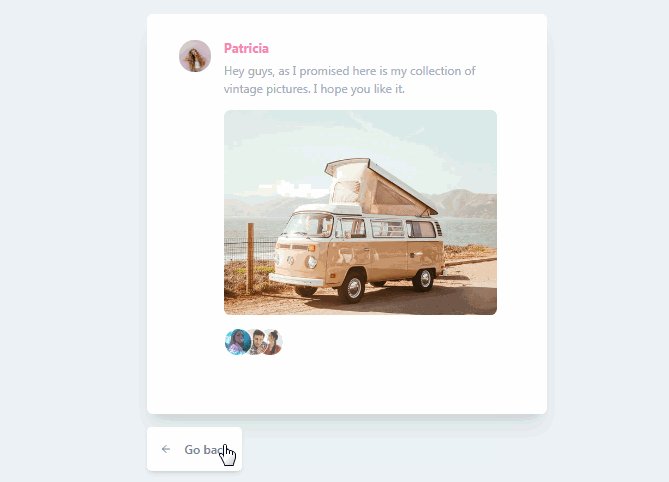
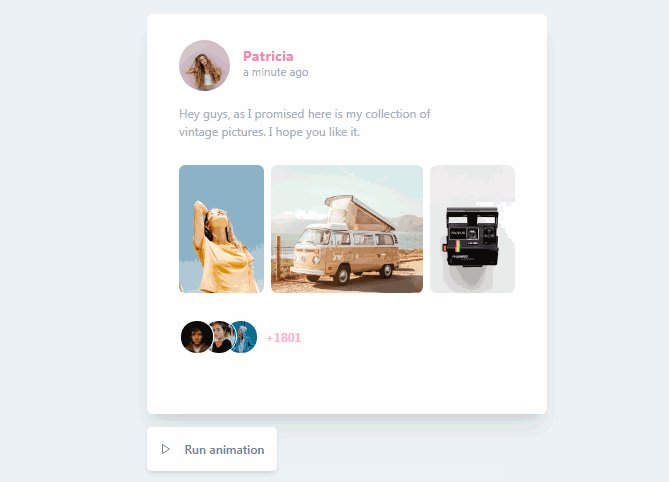
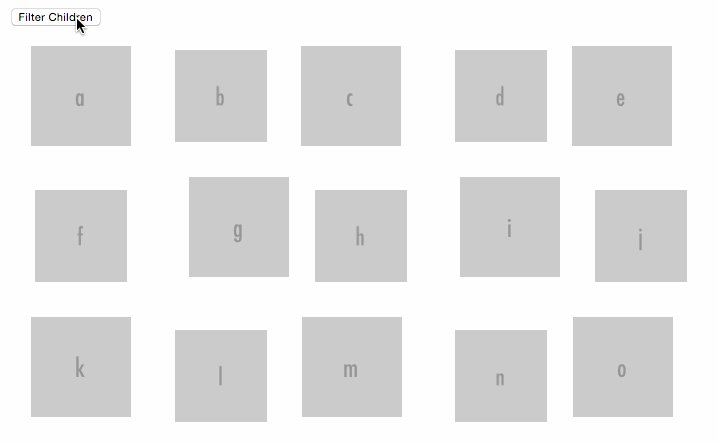
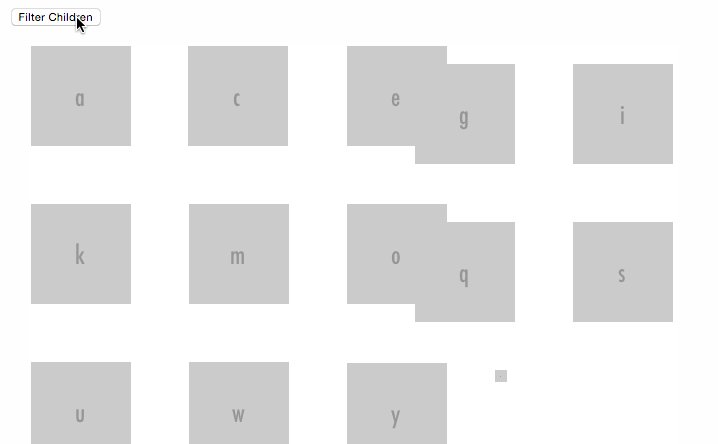
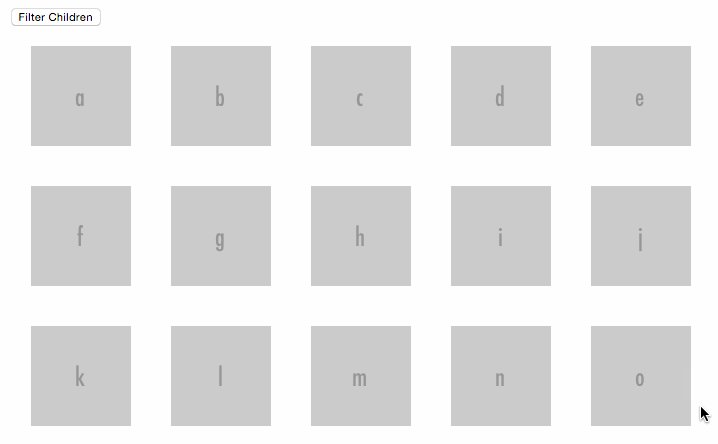
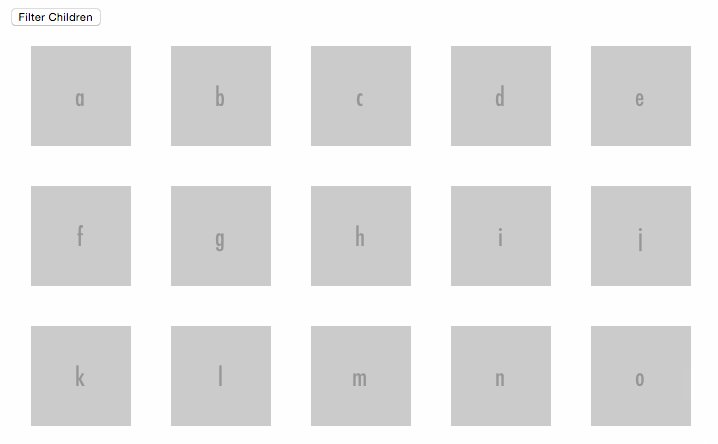
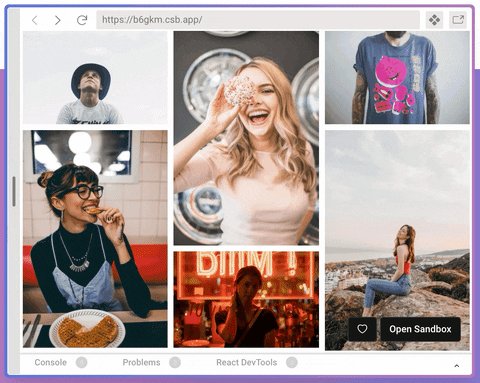
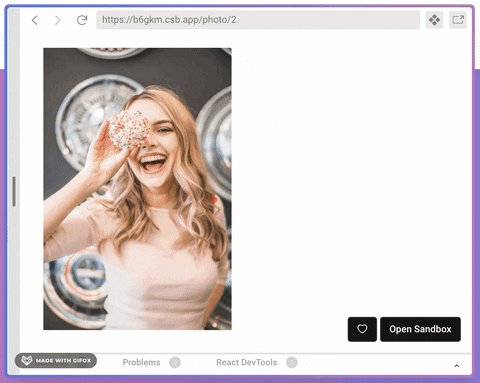
There are amazing libraries like framer-motion that help you create animations when mounting or unmounting components. But, if two routes have the same image in different positions and sizes, they cannot be animated together. With Motion Layout, you can link components together to animate them when changing views.

Browser support
Supported on modern versions of all major browsers including:
- Chrome 56+
- Firefox 27+
- IE10+ (including Edge)
- Safari (iOS) 7.1+
- Safari (Mac) 9+
- Firefox Mobile
- Chrome for Android
- Android Webview
Declarative
Easy as wraping your text or images with our SharedElement component.
Isolated
It doesn't require external state management libs.
Router Ready
Dispatch animations when changing routes using our React-Router Link component.