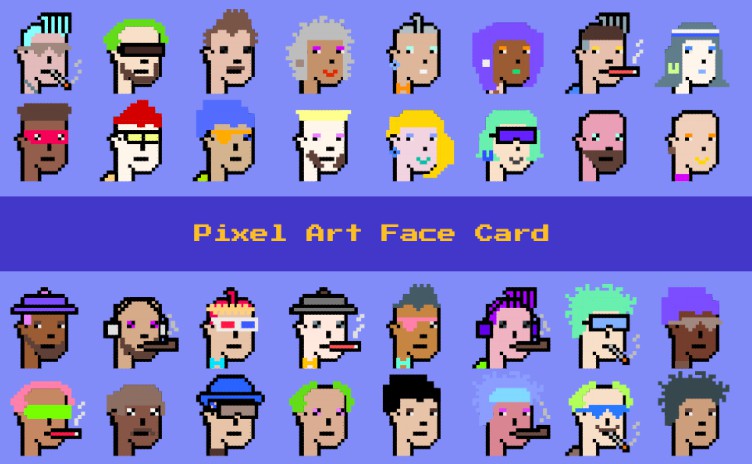
React Pixel Art Face Card
Installation
npm install react-pixelart-face-card --save
⚙ Usage
Create random and custom cards!
Here you can customize your Pixel Art card with a live preview.
https://decades404.github.io/react-pixelart-face-card-docs/
Example
import { PixelArtCard } from 'react-pixelart-face-card'
Random Card
<PixelArtCard random={true} size={200} tags={['human-female','human-male']}/>
Custom Card
<PixelArtCard color={'#efd0c9'} size={200} tags={[ 'human-male']} hover={true} hoverColor={'red'}>
<PixelArtCard.Hair color='black' />
<PixelArtCard.HeadAccessory />
<PixelArtCard.Eyes />
<PixelArtCard.EyesAccessory/>
<PixelArtCard.EarAccessory/>
<PixelArtCard.Nose />
<PixelArtCard.Beard />
<PixelArtCard.Mouth/>
<PixelArtCard.MouthAccessory />
<PixelArtCard.NeckAccessory value='neck-accessory-3' color='blue'/>
</PixelArtCard>
Custom Card With Random Values
<PixelArtCard color={'#efd0c9'} size={200} tags={[ 'human-male']} hover={true} hoverColor={'red'}>
<PixelArtCard.Hair color='red' />
</PixelArtCard>
Get fun and create your own avatar!