Sobre o Projeto
Para o teste foi pedido o desenvolvimento de uma aplicação em formato de plataforma. Tal aplicação deveria ser capaz de criar (create), ler (read), alterar (update) e deletar (delete) usuários, este é o conhecido CRUD.
Além disso, foi exigido que o projeto fosse realizado em algumas linguagens específica e com alguns frameworks pré estabelecidos, além das tecnologias e bibliotecas sugeridas, tudo isso será visto na parte de “Construído com:”, logo abaixo.
Na seção de Uso do aplicativo será demonstrado como o aplicativo funciona em diferentes telas.
Para a instalação do aplicativo na sua máquina, vá em Instalação;
Construído com:
Para a construção do aplicativo, foi usado:
Base de dados
Backend
Frontend
Testes
Container
Iniciando o Projeto
Neste momento vamos entender como rodar o projeto localmente, para isso necessitamos falar de alguns pré requisitos.
Pre-Requisitos
Indispensável: NPM
Facilitará: docker
Install via docker
Estando na raiz do projeto, você usará os seguintes comandos:
npm run compose:up
Este comando executará o docker-compose que está na aplicação, após a finalização do docker-compose, o aplicativo estará rodando na porta 8080 do seu computador, podendo ser acessado através de:
Para parar os containers, na pasta raiz do projeto, execute:
npm run compose:down
Install via npm
É fundamental que ao usar localmente a aplicação, você tenha o
postgreSQLinstalado e sendo executado
Crie um arquivo .env no diretório ./app/backend/ com o seguinte formato:
DATABASE_URL="postgresql://{YOUR_PG_USER}:{YOUR_PG_PASS}@localhost:5432/{YOUR_PG_DB}?schema=public"
SECRET_JWT=secret
Estando na raiz do projeto, você usará os seguintes comandos:
npm run install:app
Após isso, rode o comando:
npm run start:app
Após a finalização o aplicativo estará rodando na porta 3000 do seu computador, podendo ser acessado através de:
O back e o front estarão rodando nas portas
3001e3000respectivamente, então é importante que estas portas estejam liberadas no seu servidor.
Testando o projeto
TESTES
npm run test:backend
COBERTURA DE TESTES
npm run test:backend:coverage
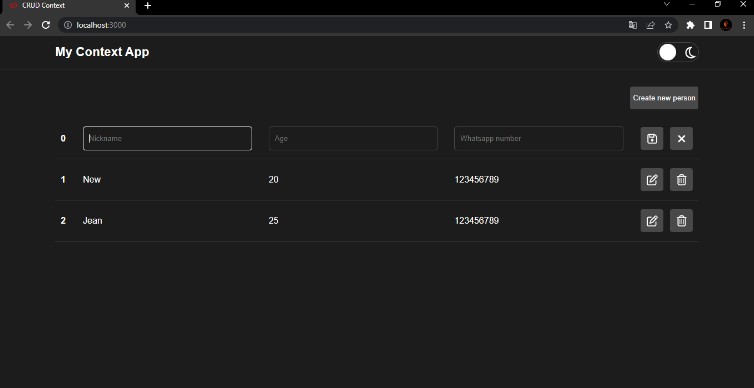
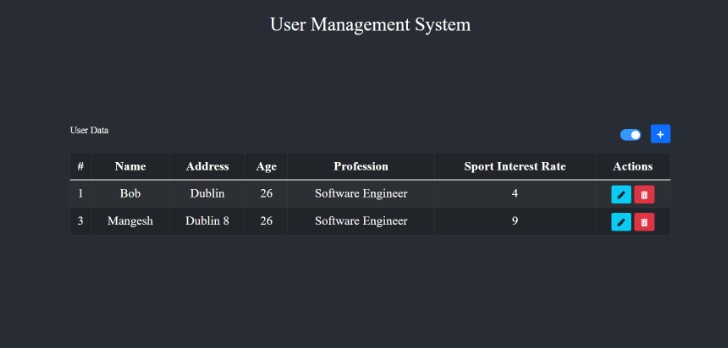
Uso
Tela de Login
Tela de Registro
Tela de Altera Usuário
Tela de Remove Usuário
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Murilo Moura Maia – LinkedIn
Project Link: https://github.com/your_username/repo_name