CRUD TODO Application
This is an individual Project.
CRUD TODO app where user need to do signup and login and then he can acccess his past created todos, create new one, edit existing once and delete. Based on different categories he can differentiate also.
Tech & Tools Used :
These are the technologies used in this project which are available below:
Functionalities we made:
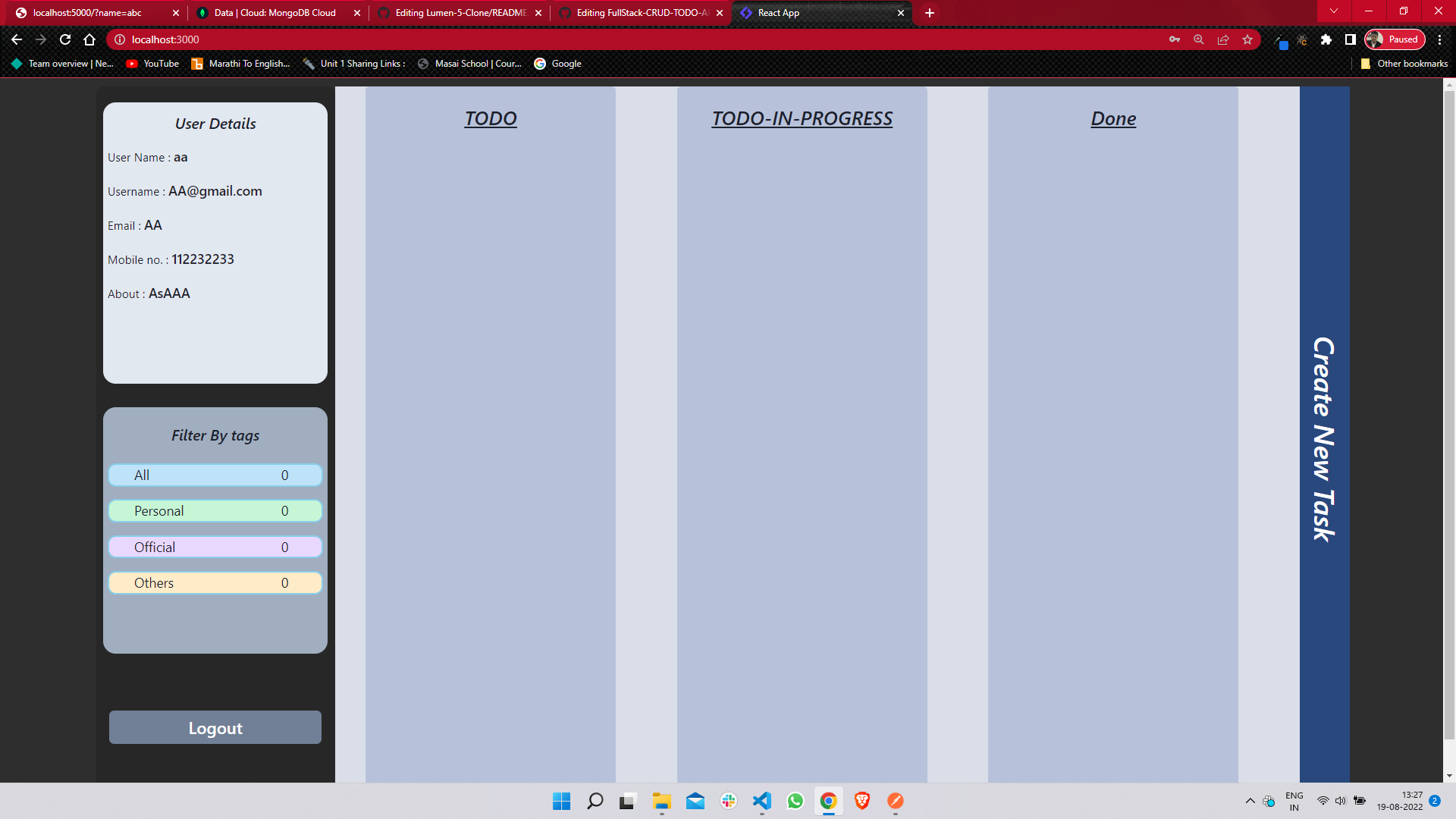
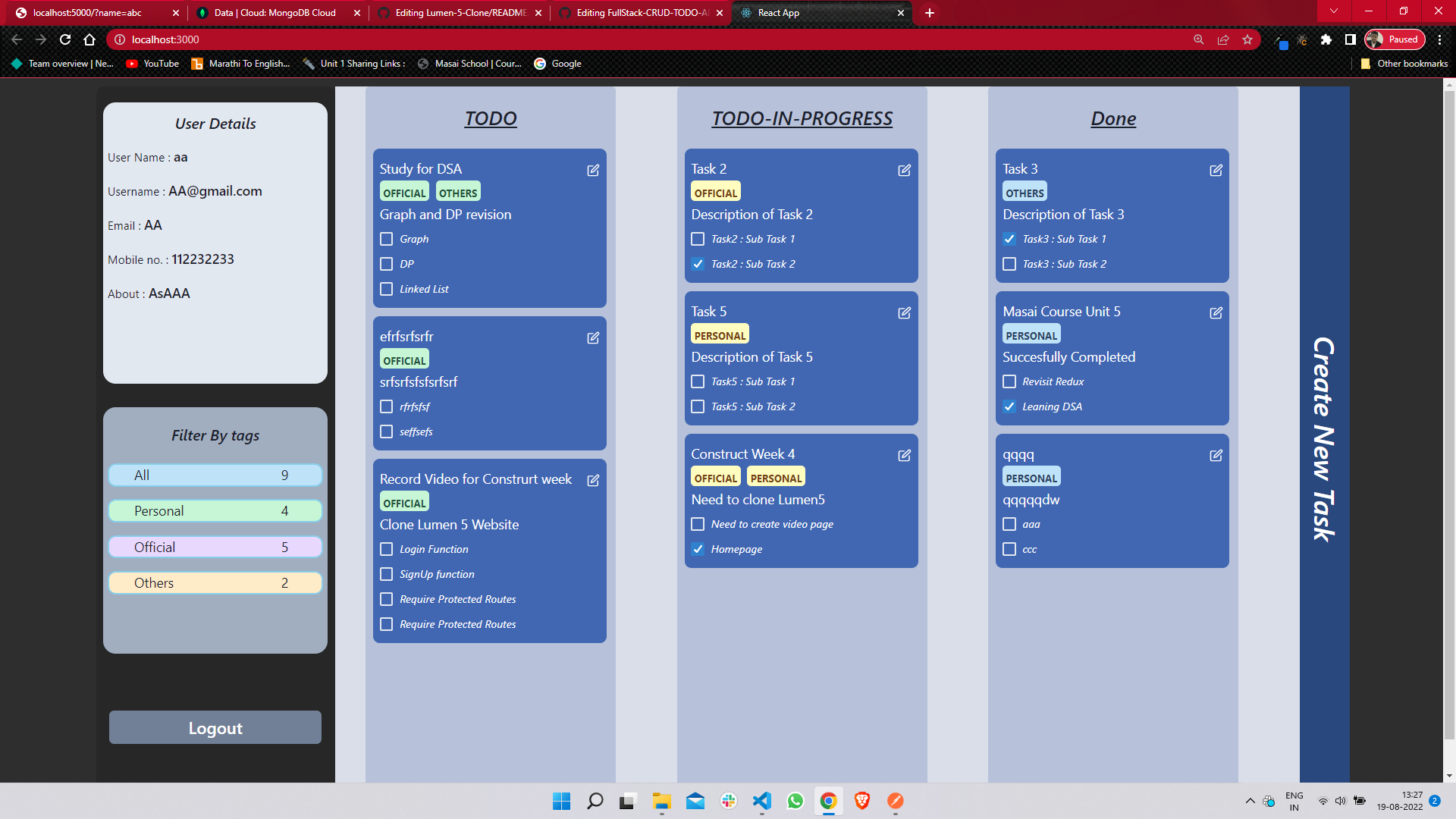
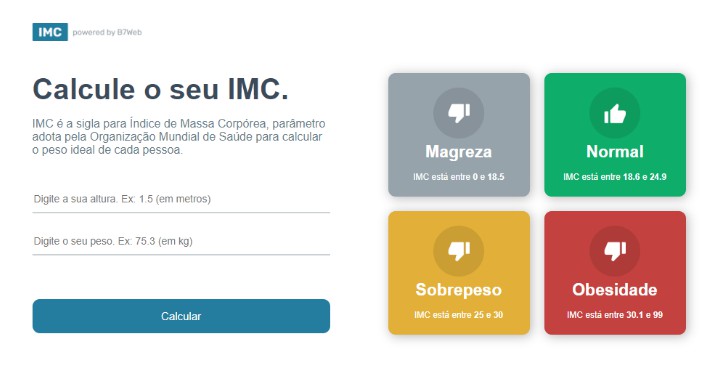
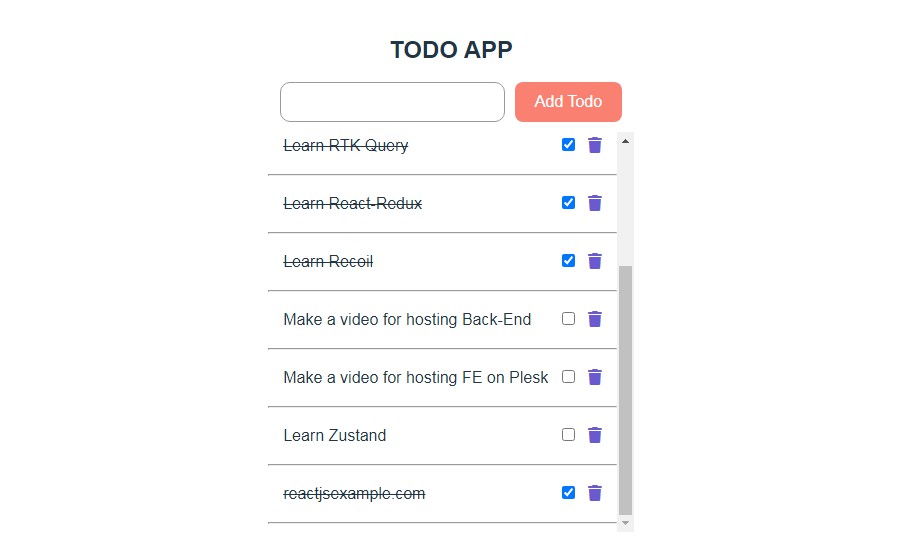
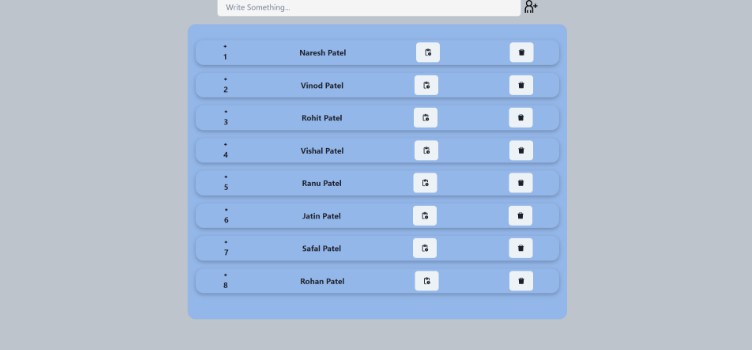
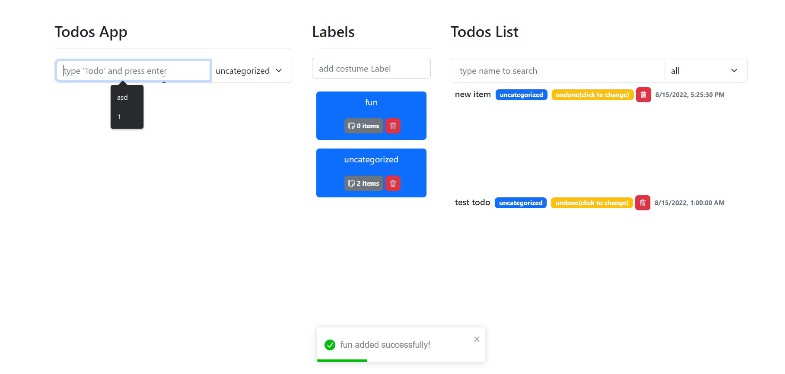
Landing Page :
The landing page consists of various table like TODO ,completed, inprogress where user can categorised his todos. On left side he will get all his information that is used to filled during login.
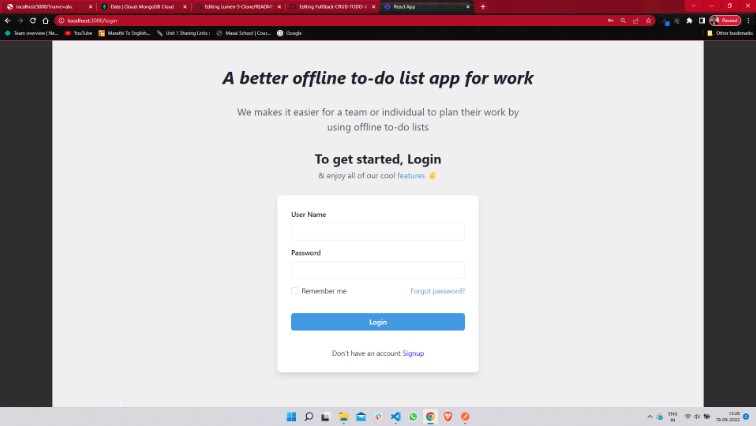
Register and Login :
On the register page, the user can register by giving common details like First Name, Work Email, Mobile Number, and Password.
If the user is already registered, the user can log in with an Email & Password.
After signup and login successful user is navigated to the dashboard.
NetlifyLink : https://crudtodoapp88.netlify.app
I would say, thank you for reading this here. I hope you will find it helpful. I have completed this project with full enthusiasm, focus, and hard work. It may have some bugs, but I will try to fix them soon.
It was not an easy task to implement the new concepts on the first attempt.Feel free to reach out to us for any feedback.