SkynexUI
Use the platform, don’t care about how to style there
⚠️ Version 1.x.x is alpha, trust only in v2
A set of components writen on top of React and React Native (with Expo) made for you deliver code for mobile devices and for the web using the best structures that the React ecossystem can provide with a seamless and standardized API.
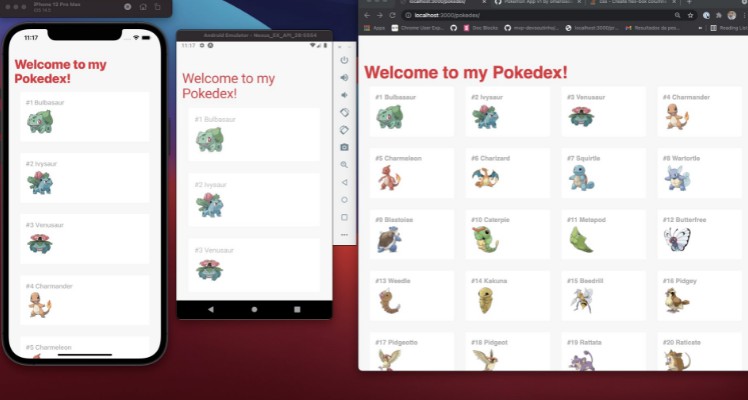
You can see a preview version here and the initial code here and an app demo
Get Started
If you just want to try it out, go directly to the examples folder: https://github.com/skynexui/core/tree/main/examples or check this project https://github.com/omariosouto/pokedex-skynexui
This repo exports 2 packages @skynexui/web and @skynexui/native
- Always use
@skynexui/nativefor imports - If you are writing a web project, please use
babel-plugin-skynexui
// # babel.config.js
module.exports = {
presets: ['next/babel'], // Eg: using NextJS
plugins: [['babel-plugin-skynexui', { commonjs: true }]],
}
But why?
Recently I see that there’s many people trying to use CrossPlatform alternatives for Mobile and Web (eg. Flutter Web) for web development, and based in it’s current perfomance, a11y and support for breakpoints I truly believe that we already have nice structures and this repo starts with the idea to prove that we have tooling for delivery the great part of the apps that we have in today’s development with high quality developer experience considering tools like NextJS for the web and Expo for mobile development.
Contributing?
WIP
Strongly Inspired by:
Supporters
| Companies that trust in this project |
|---|