node --version
git --version
git clone hhttps://github.com/<YOUR GITHUB USERNAME>/developer-portfolio.git
cd developer-portfolio
├── LICENSE
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── _redirects
│ ├── favicon.ico
│ ├── favicon.png
│ ├── favicon512.png
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── assets
│ │ ├── fonts
│ │ │ └── Bestermind
│ │ │ └── BestermindRegular.ttf
│ │ ├── pdf
│ │ │ └── resume.pdf
│ │ └── svg
│ │ ├── about
│ │ ├── contacts
│ │ ├── education
│ │ ├── experience
│ │ ├── projects
│ │ ├── skills
│ │ ├── social
│ │ └── testimonials
│ ├── components
│ │ ├── About
│ │ │ ├── About.css
│ │ │ └── About.js
│ │ ├── Achievements
│ │ │ ├── Achievements.css
│ │ │ └── Achievements.js
│ │ │ └── AchievementCard.js
│ │ ├── BackToTop
│ │ │ ├── BackToTop.css
│ │ │ └── BackToTop.js
│ │ ├── Blog
│ │ │ ├── Blog.css
│ │ │ ├── Blog.js
│ │ │ └── SingleBlog
│ │ │ ├── SingleBlog.css
│ │ │ └── SingleBlog.js
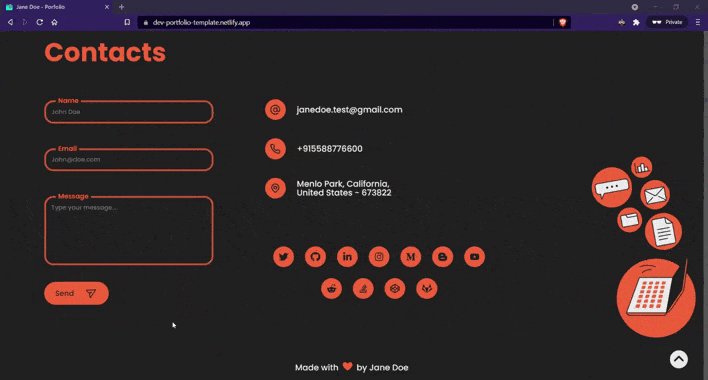
│ │ ├── Contacts
│ │ │ ├── Contacts.css
│ │ │ └── Contacts.js
│ │ ├── Education
│ │ │ ├── Education.css
│ │ │ ├── Education.js
│ │ │ └── EducationCard.js
│ │ ├── Experience
│ │ │ ├── Experience.css
│ │ │ ├── Experience.js
│ │ │ └── ExperienceCard.js
│ │ ├── Footer
│ │ │ ├── Footer.css
│ │ │ └── Footer.js
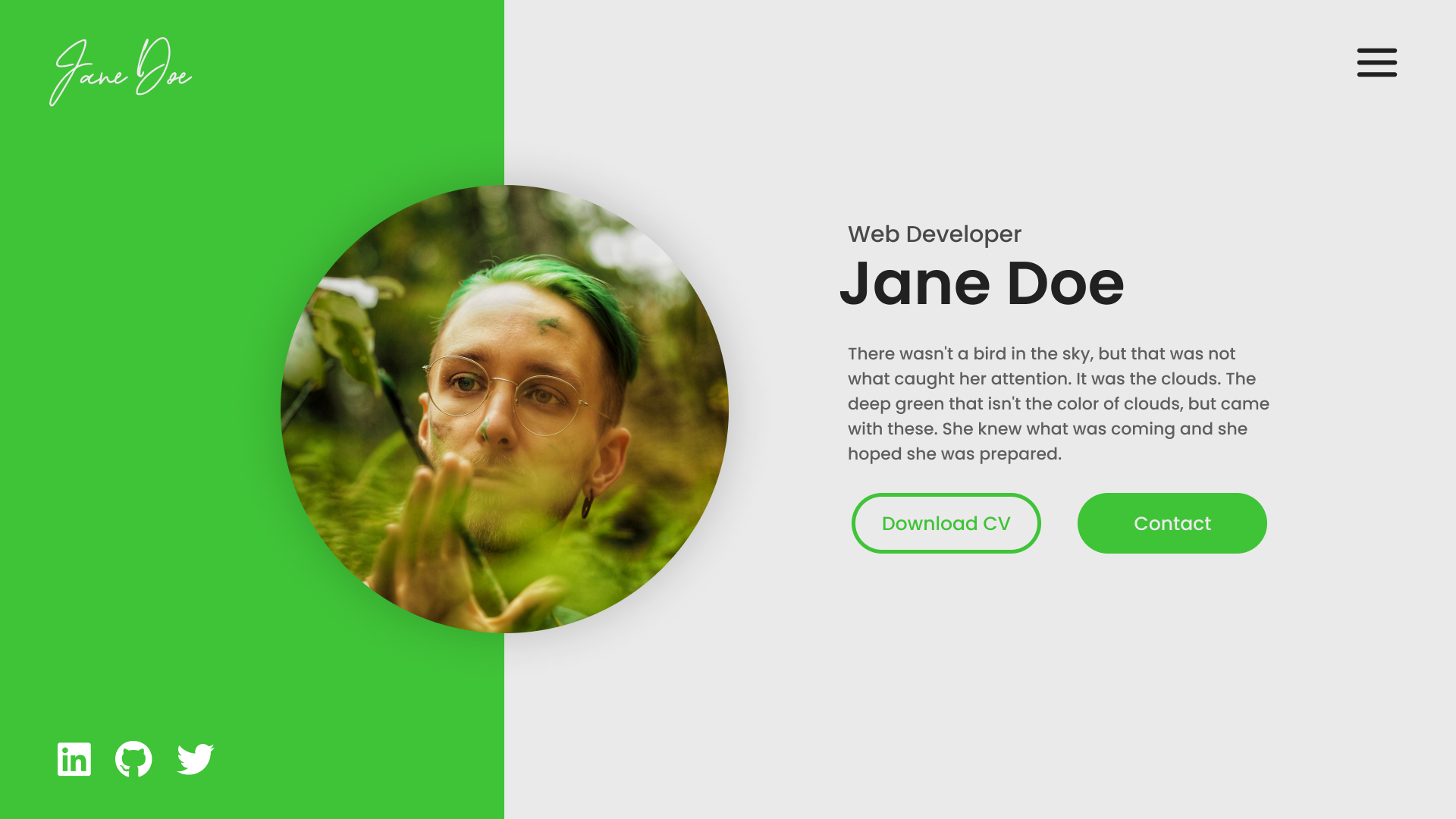
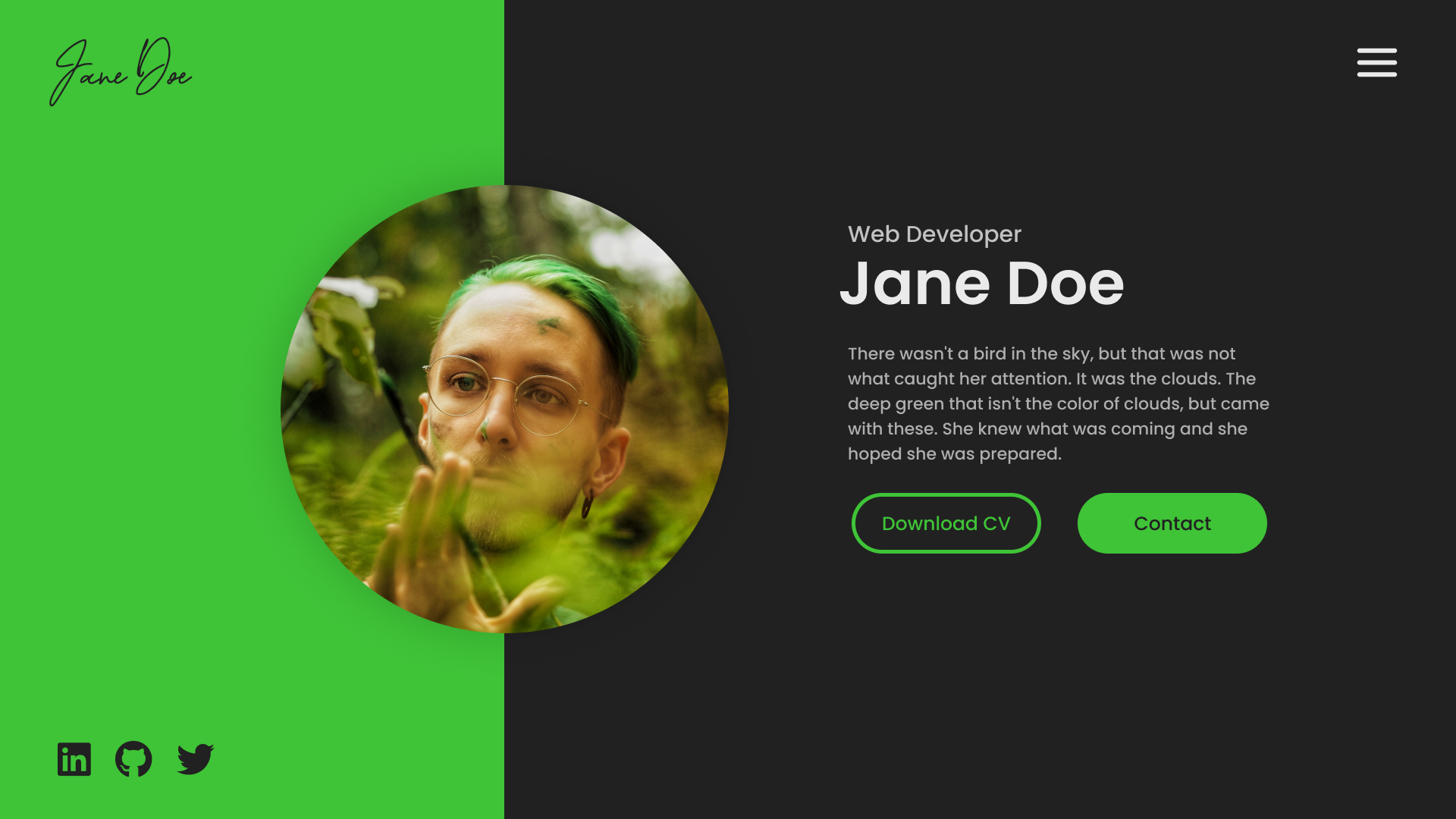
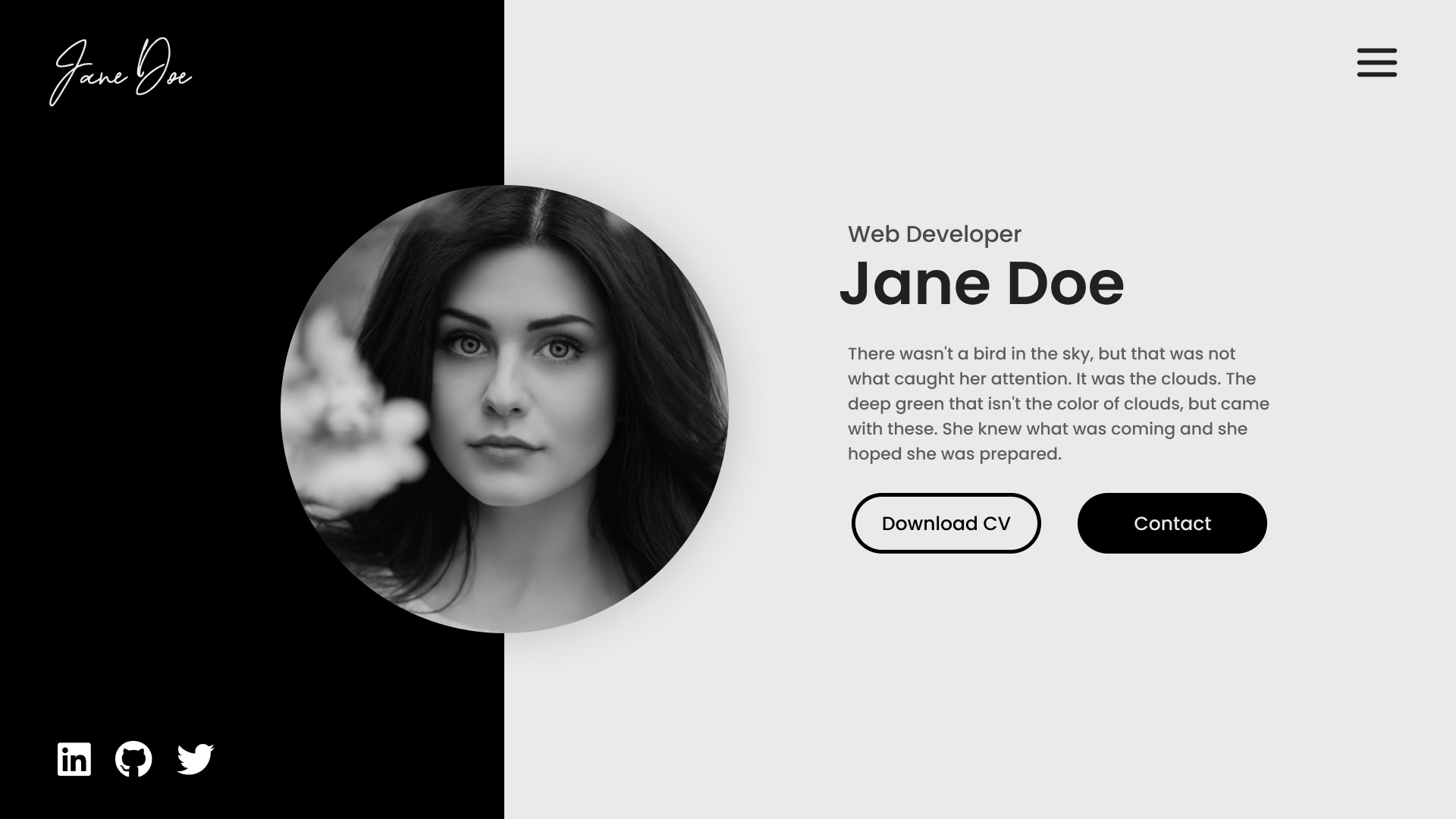
│ │ ├── Landing
│ │ │ ├── Landing.css
│ │ │ └── Landing.js
│ │ ├── Navbar
│ │ │ ├── Navbar.css
│ │ │ └── Navbar.js
│ │ ├── Projects
│ │ │ ├── Projects.css
│ │ │ ├── Projects.js
│ │ │ └── SingleProject
│ │ │ ├── SingleProject.css
│ │ │ └── SingleProject.js
│ │ ├── Services
│ │ │ ├── Services.css
│ │ │ ├── Services.js
│ │ │ └── SingleService
│ │ │ ├── SingleService.css
│ │ │ └── SingleService.js
│ │ ├── Skills
│ │ │ ├── Skills.css
│ │ │ └── Skills.js
│ │ ├── Testimonials
│ │ │ ├── Testimonials.css
│ │ │ └── Testimonials.js
│ │ └── index.js
│ ├── contexts
│ │ └── ThemeContext.js
│ ├── data
│ │ ├── aboutData.js
│ │ ├── achievementData.js
│ │ ├── blogData.js
│ │ ├── contactsData.js
│ │ ├── educationData.js
│ │ ├── experienceData.js
│ │ ├── headerData.js
│ │ ├── projectsData.js
│ │ ├── servicesData.js
│ │ ├── skillsData.js
│ │ ├── socialsData.js
│ │ ├── testimonialsData.js
│ │ └── themeData.js
│ ├── index.css
│ ├── index.js
│ ├── pages
│ │ ├── Blog
│ │ │ ├── BlogPage.css
│ │ │ └── BlogPage.js
│ │ ├── Main
│ │ │ └── Main.js
│ │ ├── Project
│ │ │ ├── ProjectPage.css
│ │ │ └── ProjectPage.js
│ │ └── index.js
│ ├── reportWebVitals.js
│ ├── theme
│ │ ├── images.js
│ │ └── theme.js
│ └── utils
│ ├── ScrollToTop.js
│ └── skillsImage.js
└── yarn.lock
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: '-- IMAGE --',
resumePdf: ''
}
// You can also import image and PDF from assets as shown below
import resume from '../assets/pdf/resume.pdf'
import profileImg from '../assets/png/profileImg'
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: profileImg,
resumePdf: resume
}
// EXAMPLE
export const educationData = [
{
id: 1,
institution: '-- INSTITUTION NAME --',
course: '-- COURSE NAME --',
startYear: '2017',
endYear: '2019'
},
//
]
<meta name="description" content="--- SITE DESCRIPTION ---" />
<meta property="og:image" content="--- YOUR IMAGE ---">
<meta property="og:site_name" content="--- YOUR NAME ---"/>
<meta property="og:title" content="--- YOUR NAME ---"/>
<meta property="og:url" content="--- YOUR SITE URL ---"/>
<meta property="og:type" content="website"/>
<meta property="og:description" content="--- SITE DESCRIPTION ---"/>
<meta property="og:locale" content="--- ---">
<meta property="og:image" content="--- YOUR IMAGE ---"/>
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta itemprop="name" content="--- YOUR NAME ---"/>
<meta itemprop="url" content="--- YOUR SITE URL ---"/>
<meta itemprop="description" content="--- SITE DESCRIPTION ---"/>
<meta itemprop="thumbnailUrl" content=""/>
<link rel="image_src" href="--- YOUR IMAGE ---"/>
<meta itemprop="image" content="--- YOUR IMAGE ---"/>
<meta name="twitter:site" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:creator" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:url" content="--- YOUR SITE URL ---"/>
<meta name="twitter:title" content="--- YOUR NAME ---">
<meta name="twitter:description" content="--- SITE DESCRIPTION ---">
<meta name="twitter:image" content="--- YOUR IMAGE ---">
<meta name="twitter:card" content="summary"/>


















 Hemanth R
Hemanth R Shimil S Abraham
Shimil S Abraham