Terminal Drawing Program by NodeJs
Description
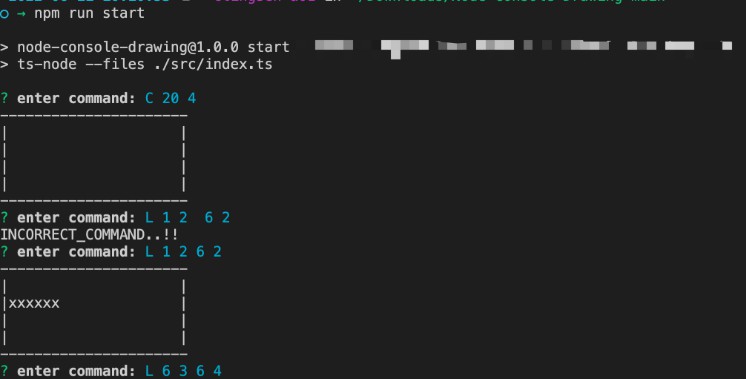
A simple console version of a drawing program.
[Support functionality]
- Create a new canvas
- Start drawing on the canvas by issuing various commands
- Quit
Prerequisites
Node.js >= version 11.0.0
To check if node is installed, try a command below
node -v
-> v11.0.0
How to run
Open the terminal
npm install
After the above command, execute a commmand like below
Run the program
npm start
Run the test cases
npm run test
Run the test cases and get coverage report
npm run test:coverage
Build for production
npm run build
Used Libraries
- Inquirer.js – command line interface for Node.js
- Jest – Javascript Test Framework
- Eslint – Linting utility for JavaScript
- Typescript – TypeScript is JavaScript with syntax for types.
Folder Structure
.
├── canvas
│ ├── fill.ts // Fill coordinates of Canvas
│ ├── fill.test.ts
│ ├── index.ts // Create Canvas, Update coordinate in Canvas and Render Canvas
│ ├── index.test.ts
│ ├── newLine.ts // Get coordinates of new Line
│ ├── newLine.test.ts
│ ├── newRectangle.ts // Get coordinates of new Rectangle
│ ├── newRectangle.test.ts
│
├── config.ts
├── handleCommand.ts // Handle commands from terminal, to create canvas, create line, create rectangle and fill.
├── handleCommand.test.ts
├── index.ts // Statring point of the App and call validate and handleCommand
├── validate.ts // Validate commands from terminal
└── validate.test.ts
Assumptions
- The command should be exactly matched to be executed.
e.g. Invalid commands, * means a space
- c*5*5 -> no capital letter
- C*5*5* -> ending space
- C*5**5 -> additional space
-
For color of Fill command, it only allows English alphabet, both small letter and capital letter.
-
It doesn’t allow to draw line or reactangle and fill wihtout Canvas.
-
It can draw line or reactangle again in coordinates that are filled with color.
-
If the coordinates of line, reactangle or filling outside of Canvas, they will not be painted without any errors.
Explanation of main logics
Canvas Data
-
Canvas is consisted of two dimensional array. The parent array means Y axis value and the child array means X axis. Child array is made up of an object that has a key, draw and fill.
-
The key, draw is used to render a line, a rectangle or filled color.
const canvasData = [
[
{ draw: draw-value }, // x = 0, y = 0
{ draw: draw-value }, // x = 1, y = 0
{ draw: draw-value }, // x = 2, y = 0
],
[
{ draw: draw-value }, // x = 0, y = 1
{ draw: draw-value }, // x = 1, y = 1
{ draw: draw-value }, // x = 2, y = 1
],
// ...
];
Draw line, rectangle and fill
- When it receives coordinates for
line,rectangleorfill, it will calculate required coordinates and return an array that has x, y coordinate array. Next, it will update canvas data with the returned array by matching the coordinates.
Fill color
- Check the current coordinate whether can fill or not.
- If can fill, fill it, and then Recursively process coordinate up, down, left and right.
How to get the coordinate can be filled or not?
It’s initial value and has not filled.
In the future
- Reuse existing print results
- Prevent canvasdata from being arbitrarily modified