react-js-dropdavn
Made with create-react-library
Install
npm install react-js-dropdavn
Usage
import React, { Component } from 'react'
import { SimpleDropdown } from 'react-js-dropdavn'
import 'react-js-dropdavn/dist/index.css'
const data = [
{label: 'Ex opt 1', value: 1},
{label: 'Ex opt 2', value: 2},
{label: 'Ex opt 3', value: 3},
{label: 'Ex opt 4', value: 4},
]
class Example extends Component {
render() {
return (
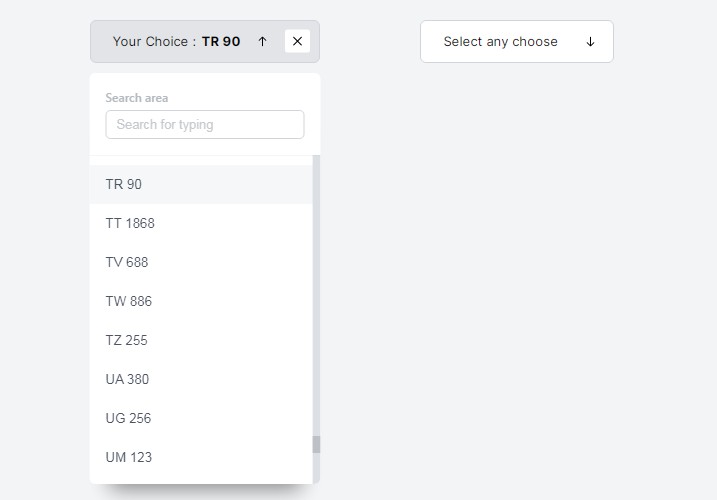
<SimpleDropdown
options={data}
clearable
searchable
configs={
{ position: { y: 'top', x: 'center' } }
}
/>
);
}
}
Props
| name | type | default value | description |
|---|---|---|---|
| options | [{ label:String , key:String }] |
[] |
The dropdown options for list |
| searchable | Boolean |
false |
It’s add search bar for dropdown |
| clearable | Boolean |
false |
It’s add clear button for dropdown |
| labels |
{
notFoundSearch : ‘Not found’ notSelected : ‘Select any thing’ selectedPrefix : ‘Your Choice :’ search : ‘Search area’ seachInputPlaceholder : ‘Search for typing’ } |
null |
It’s changes dropdown texts |
| defaultValue | String | Number |
null |
It’s default selected value |
| configs |
position: { y: ‘bottom’ | ‘top’, x: ‘left’ | ‘right’ | ‘center’ }, fullWidthParent : boolean |
null |
It’s dropdown position and width configs |
| onClearSelected | function => void |
null |
It’s triggered when clear button clicked |
| onDropdownOpened | function => void |
null |
It’s triggered when dropdown opened |
| onDropdownClosed | function => void |
null |
It’s triggered when dropdown closed |
| onDropdownInit | function => void |
null |
It’s triggered when dropdown initialize |
| onSearchTyping | function({ search, filteredOptions }) => void |
null |
It’s triggered when search bar on changed |
License
MIT © devepdogu