E-Commerce-App
E-commerce website using React.js and Redux Toolkit.
About The Project
-
In this project, I wanted to create an E-Commerce website using
React.jsandRedux Toolkit. The project consists of a home page with all products, a specific detail page for each product and a shopping cart page where users can add the products they want. All products on the homepage are fetched from an API. During this time, a loading screen is shown to the user. You can see the details of the product that you want by clicking on its image and you can add it to the cart. You can also change the number of products you added or delete the product from the cart. While you are doing these operations, you will see an information message on the navbar. -
State management is very easy using Redux Toolkit. It allows that using a state on different pages. The navbar shows the number of products in the cart that we can access on each page.
-
Another important point of the project is routing between pages.
React Routerwas used for this. -
The website is responsive to all screen sizes.
Main Technologies For The Project


Website Link ?
- You can visit my website by clicking the link below. Feel free to share your observations with me.
https://hasan-e-commerce.netlify.app/
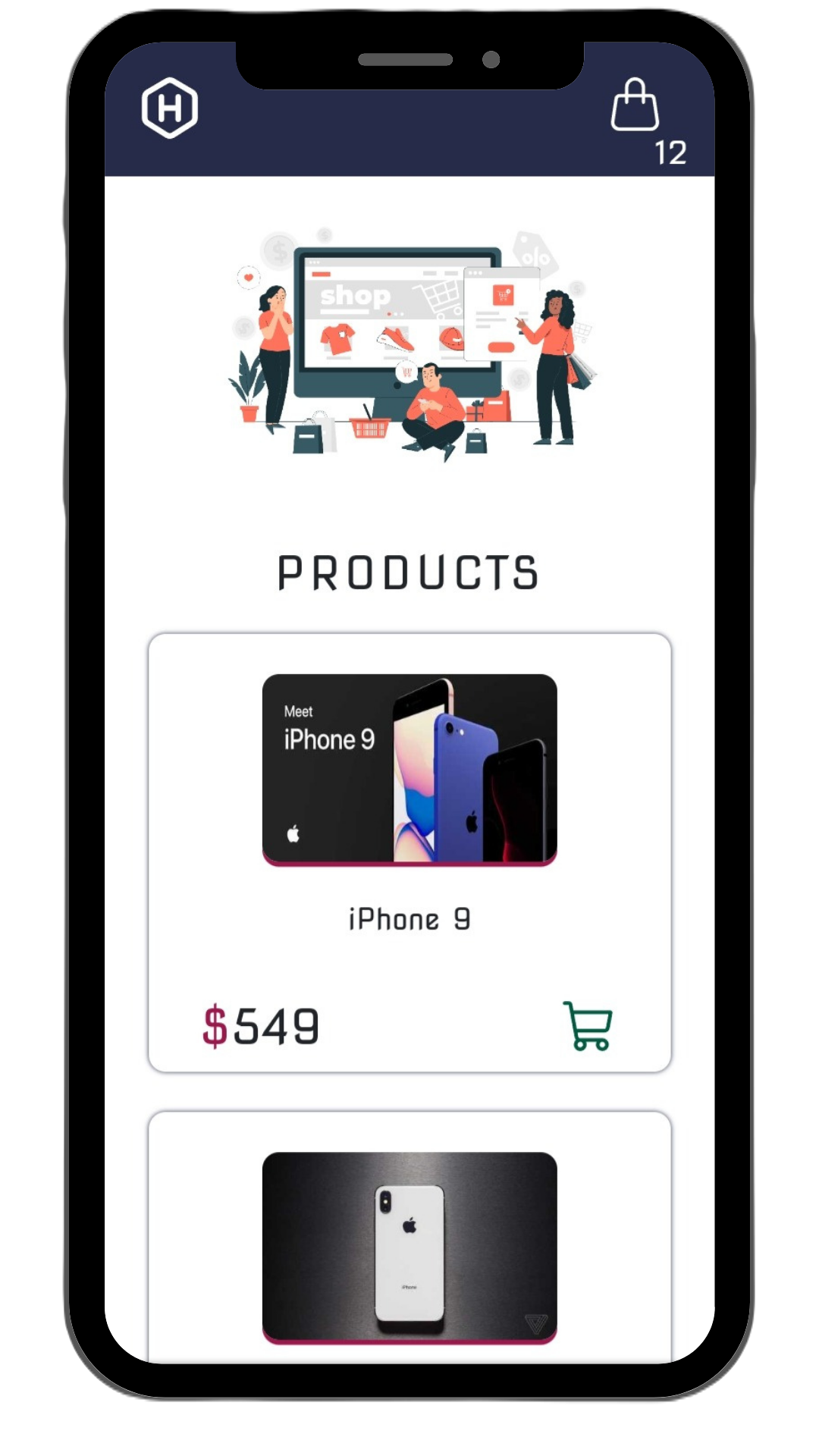
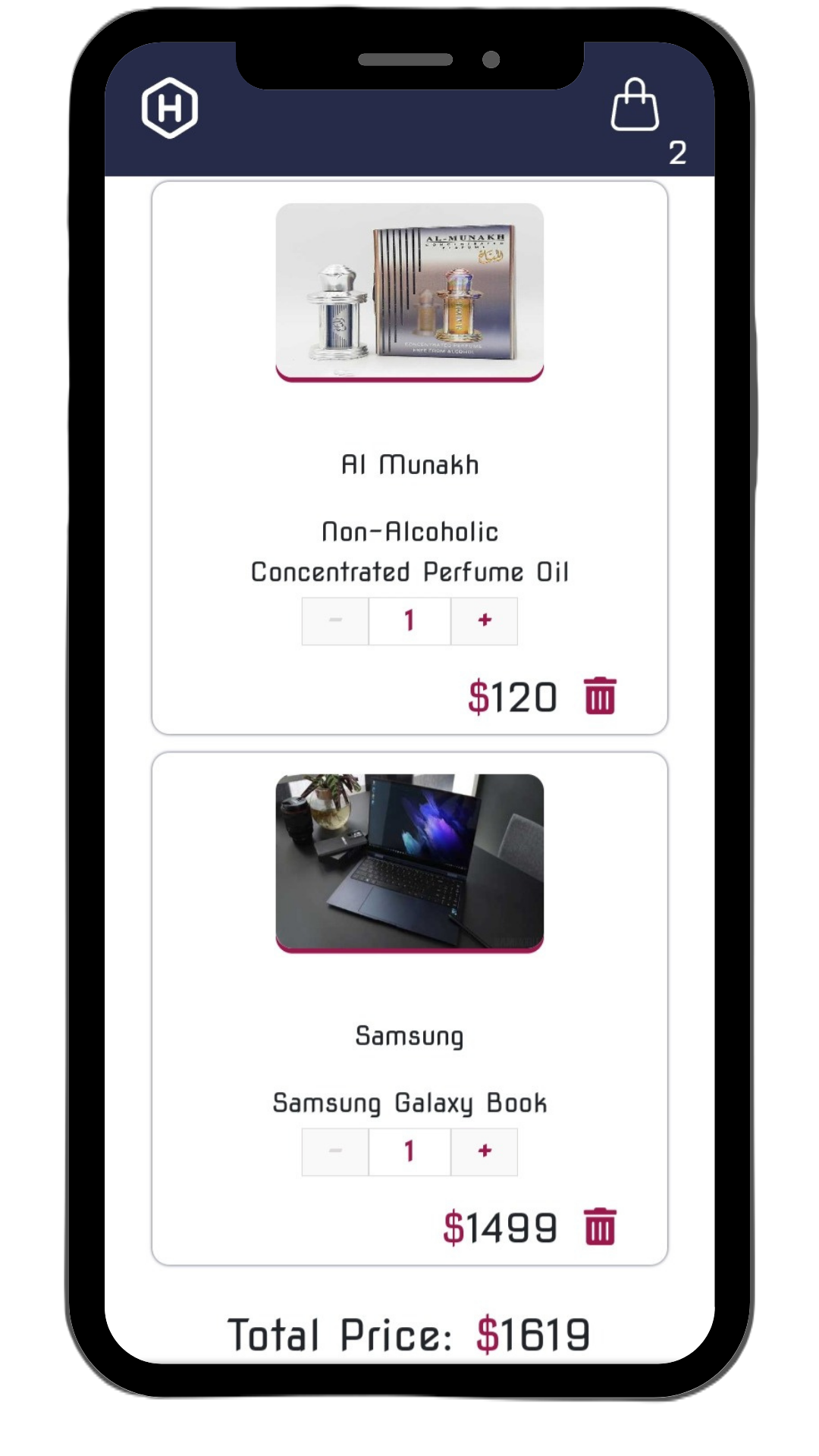
Screenshots
Loading Screen

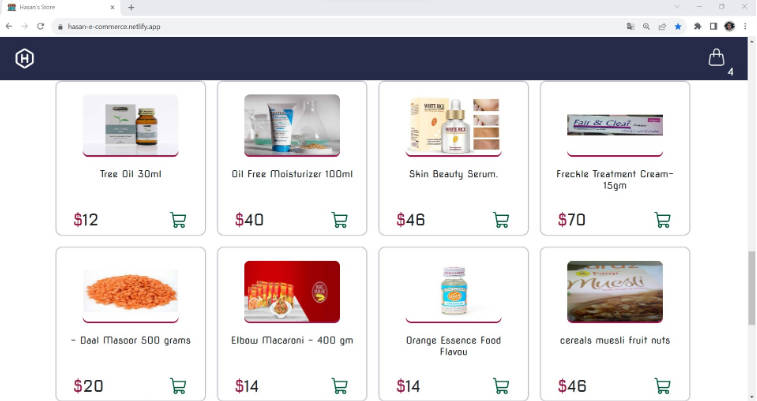
Home Page





Details Page




Shopping Cart Page


Responsive to Smaller Screen Size (Phone View)




Npm
- To install packages
npm installafter that to runnpm run dev.