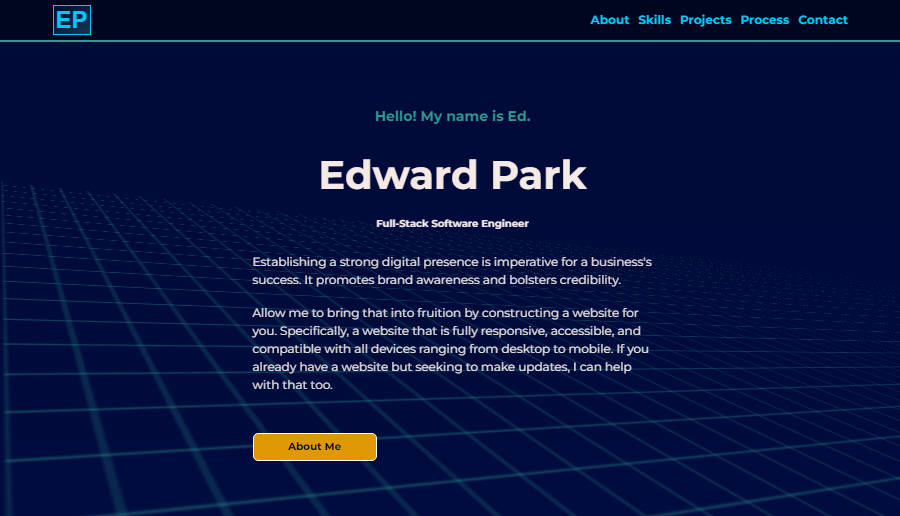
Ed Park Portfolio Website
Welcome to my web developer portfolio. This is a space to showcase my passion for coding and design. I implemented features such as particle animation to enrich the user’s web experience using vanilla JavaScript. Who knew that trigonometry and physics could be used outside of a classroom exam?
Key Features
- Interactive particle animation splash section
- Light/ dark mode
- Cube image carousel
- Glassmorphism elements
- Responsive design

Ideas for Future Implementation
- Option for reduced motion
- Enable testimonials section to accomodate more than one entry
- Custom mouse pointer
Technologies Used
How To Use
Ensure you have the following installed on your computer:
In your command line:
# Clone this repository
$ git clone https://github.com/edwardpark1/EdParkPortfolioV2.git
# Go into the repository
$ cd EdParkPortfolioV2
# Install dependencies
$ npm install
# Run the app in development
$ npm run dev
# Build the app for production
$ npm run build
License
This project is licensed under the terms of the MIT license. See the LICENSE file for details.