Obsidian
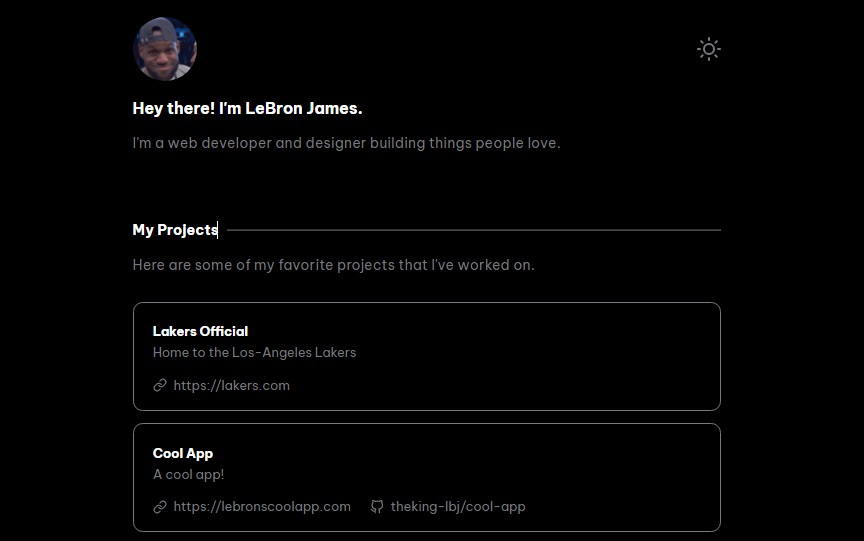
✨ Obsidian is a minimal and lightweight portfolio template built on NextJS and TailwindCSS. ✨
Setup
First, start by clicking the ‘Use this template’ button. It will create a clone of this repository.
Then, name it whatever ya want. (Just not “animated-palm-tree” haha)
Once finished creating your new repository, enter the following command into your terminal: (replace the values with your github username and repository name from earlier and enter into that directory)
git clone https://github.com/<--USER-->/<--REPO-->
cd <--FOLDER-NAME-->
Install the dependencies
Ba-da-boom! Your code is all there…. however you need to install dependencies like React, NextJS, and TailwindCSS into your project so the stuff actually works! Do so by installing them with the package manager of your choice:
# NPM
npm i
# Yarn
yarn
Edit content
Now, before you run it locally, you should edit the content first!
To do so, open the data/config.js file and edit the values to what makes you, you!
Also, replace the image located in public/static/profile.png with a picture of yourself! Or a cool avatar! Or just keep it the same if you are actually LeBron James! (Hey LeBron if you’re looking at this, then “hello world” to you!)
Change the Favicon
So… you want to change that icon that shows up on your browser tab for your portfolio? (aka: A “Favicon”)
Follow these steps:
-
Create your logo and download it on your computer
-
Go to a favicon generator site like favicon.io, go through the steps to get you icon files.
-
Place those files in the
public/static/favicon/like so:
Then it should be ready!
Try it out!
Run locally!
To see it in action in your browser, run the dev script:
# NPM
npm run dev
# Yarn
yarn dev
Ta-da! ?
Deploy onto a live website!
Now, how do you get this published for all the world to see? Vercel is an awesome and 100% free option for this.
Signup for free with your Github account and click the “New Project” button on your dashboard.
Import the github repository you just created then after some loading…
You’re brand new portfolio should be ready to go!
Share it with some friends, family members, employers?
About the developer
@BraydenTW
Hey there! My name is Brayden and I’m a Frontend Developer and Designer building and designing awesome stuff for the web! I like to work with technologies like NextJS, TailwindCSS, and exploring the JavaScript ecosystem.
Like my work?
Thank you so much for your support. ?