Elrond – My NFTs Collection dApp 

Elrond is the best blockchain technology in terms of speed, transaction costs, and real word utility. We, at Creative Tim, believe in Elrond’s power and we chose this network in our Web 3 Journey. We want to bring our experience to the table and expand the network’s ecosystem by creating a suite of dApps for web developers to make the transition between the two Web versions easier.
Creative Tim’s first dApp on Elrond is already here. It is a starter template for NFTs collection creators and is open source so that all the community can use it.
Our dApp features:
- Showcases all the NFTs that you own from a specific collection with details – each NFT’s rarities and attributes;
- Login process using the cryptocurrency wallet;
- Innovative and Sleek Design inspired by Soft UI – for an intuitive user experience.
Special thanks: During the development of our dApp, we have used the dApp code from Elrond Network; this way, we thank the Elrond team for providing it.
Table Of Content
- Versions
- Screen Shots From dApp
- Wallet Devnet Credentials for Testing
- Get Started
- Before Run dApp
- dApp Dependencies
- Install and Run dApp
- Build dApp
- File Structure
- Contributing
- Reporting Issues
- Licensing
- Useful Links
- Resources
- Social Media
Versions
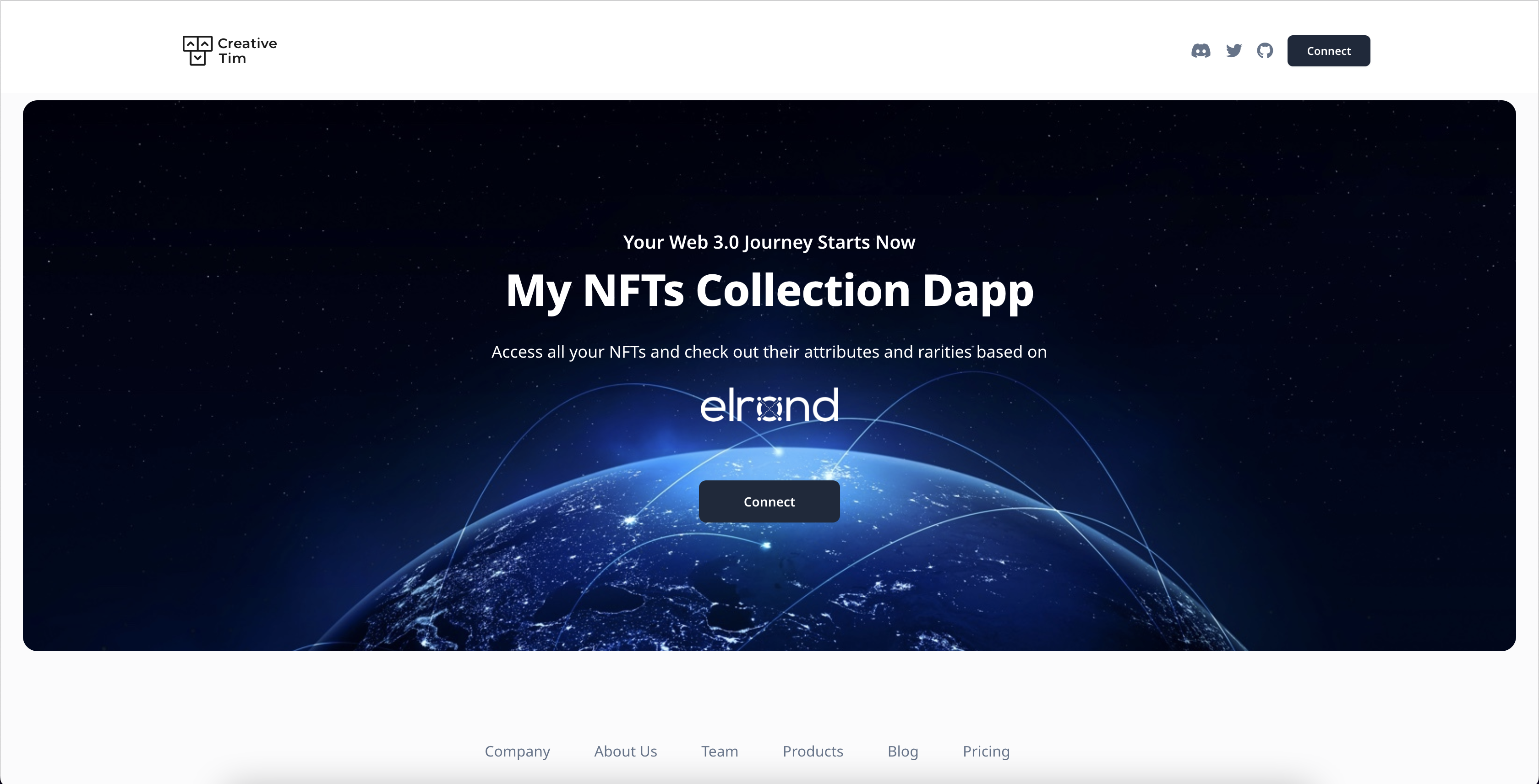
Screen Shots From dApp
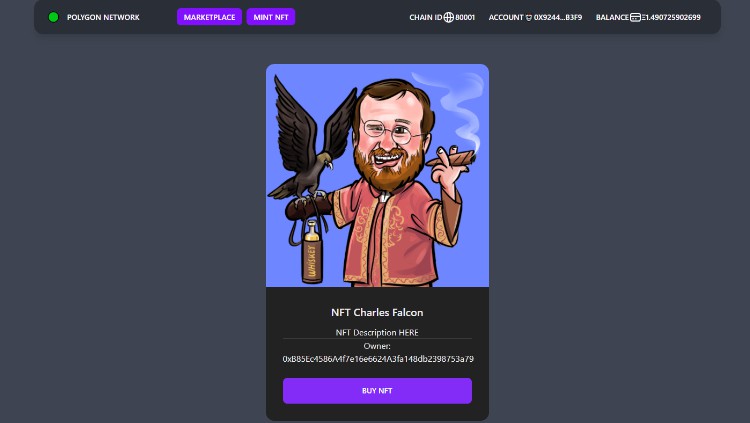
| Landing Page | Dashboard Page |
|---|---|
 |
 |
Wallet Devnet Credentials for Testing
For viewing the NFTs in the dApp live preview you can connect with the credentials below:
- download devnet wallet
- use password: DevnetCreative10$
Get Started
You can choose from these options to get code locally:
Before Run dApp
- Create a devnet wallet (you can use only mainnet) – https://devnet-wallet.elrond.com/
- You need to update the config file (find in
/src/config)- Change the collectionTicker
- Change the dAppName
dApp Dependencies
To avoid issues and have better performances use at least:
- node version:
14.x.x
Install and Run dApp
$ npm install (with node v16.x.x you need to use npm install --legacy-peer-deps command)
$ npm run dev # start devnet
OR
$ npm run main # start mainnet
Build dApp
$ npm run build-devnet # build devnet
OR
$ npm run build-mainnet # build mainnet
File Structure
elrond-my-nfts-collection-dapp
├── README.md
├── LICENSE.md
├── package.json
├── public
└── src
├── App.js
├── assets
│ ├── custom.scss
│ └── img
├── components
│ ├── Header
│ ├── Layout
│ │ ├── Footer
│ │ ├── Navbar
│ │ │ ├── index.js
│ │ │ ├── navbarConnect.js
│ │ │ ├── navbarItems.js
│ │ │ └── navbarSimple.js
│ │ └── index.js
│ ├── LoginModal
│ │ ├── index.js
│ │ └── loginModalContext.js
│ └── NoNFT
├── config
│ ├── devnet.config.js
│ └── mainnet.config.js
├── index.js
├── pages
│ ├── Dashboard
│ │ ├── index.js
│ │ └── myCollection.js
│ ├── PageNotFound
│ │ └── index.js
│ └── presentation.js
└── routes.js
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
One can contribute by creating pull requests, or by opening issues for discovered bugs or desired features.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Reporting Issues
We use GitHub Issues as the official bug tracker for this dApp. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the dApp.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2022 Creative Tim (https://www.creative-tim.com/)
-
Licensed under GPL 3.0 (https://github.com/web3-creative-tim/elrond-my-nfts-collection-dapp/blob/main/LICENSE)
Useful Links
- NFT Collection by Creative Tim
- More products from Creative Tim
- Freebies from Creative Tim
- Elrond Website
- Elrond Docs
- Elrond API
- Maiar Exchange