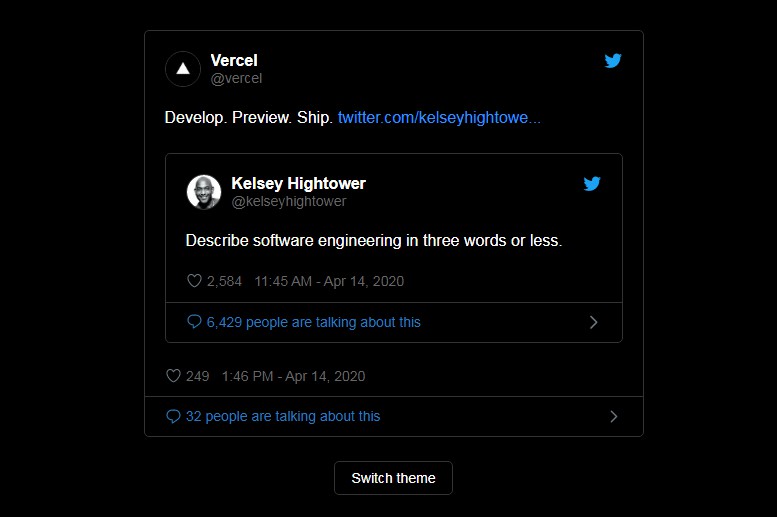
React Static Tweets
Extremely fast static renderer for tweets.

Install
npm install react-static-tweets static-tweets date-fns
# or
yarn add react-static-tweets static-tweets date-fns
Usage
The easiest way to get started is to render tweets client-side (which will fetch the tweet data on-the-fly).
import React from 'react'
import { Tweet } from 'react-static-tweets'
export default Example({ tweetId }) => (
<Tweet id={tweetId} />
)
For more optimized SSR usage, you'll want to pre-fetch the tweet AST data server-side:
import React from 'react'
import { fetchTweetAst } from 'static-tweets'
import { Tweet } from 'react-static-tweets'
const tweetId = '1358199505280262150'
export const getStaticProps = async () => {
try {
const tweetAst = await fetchTweetAst(tweetId)
return {
props: {
tweetId,
tweetAst
},
revalidate: 10
}
} catch (err) {
console.error('error fetching tweet info', err)
throw err
}
}
export default function Example({ tweetId, tweetAst }) {
return <Tweet id={tweetId} ast={tweetAst} />
}
Add pbs.twimg.com to your next.config.js since we use next/image to load images.
module.exports = {
images: {
domains: ['pbs.twimg.com']
}
}
Styles
You'll need to import some CSS styles as well. If you're using Next.js, we recommend you put these in pages/_app:
import 'react-static-tweets/styles.css'