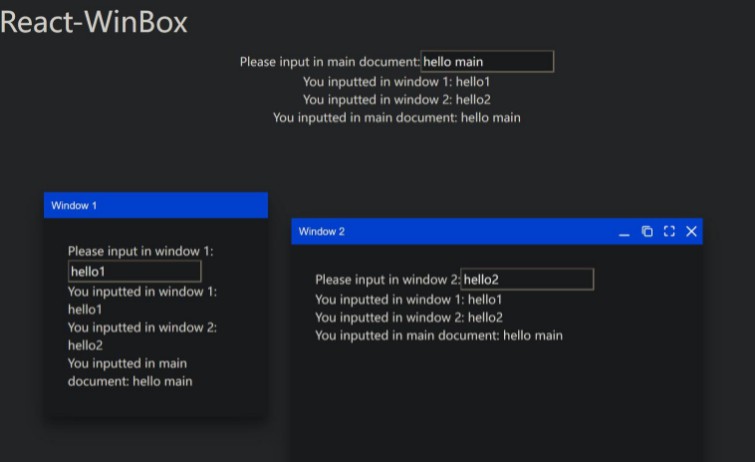
Floating Window
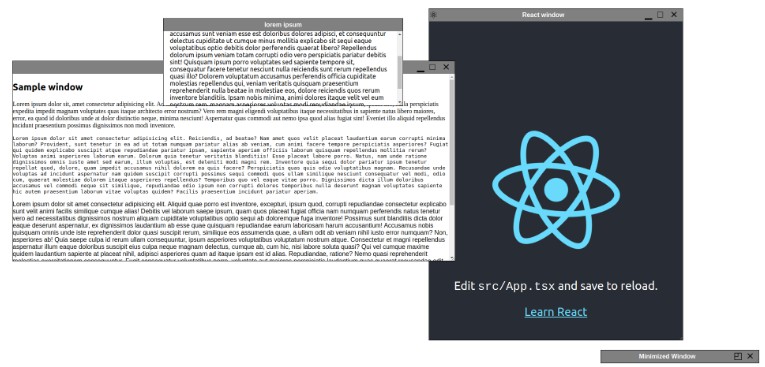
TypeScript component for floating resizable windows in React.
Installing
npm install floating-window-ui
OR
yarn add floating-window-ui
Usage
import React from "react";
import Window from "floating-window-ui";
const App = () => {
return (
<Window
id="react-window"
height={800}
width={400}
resizable={true}
titleBar={{
icon: "⚛",
title: "React App Window",
buttons: { minimize: true, maximize: true },
}}
>
<div>...</div>
</Window>
);
};
export default App;
Window component
A floating window which can be dragged, minimized, maximized and moved across.
Props
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| id | string | ✓ | HTML id attribute | |
| height | number | ✓ | Height of window including Title Bar | |
| width | number | ✓ | Width of window including | |
| top | number | 0 | ✗ | Top position of window with repect to parent element in px |
| left | number | 0 | ✗ | Left position of window with repect to parent element in px |
| resizable | boolean | false | ✗ | Make window resizable of not |
| titleBar | object | ✗ | Refer Title Bar props |
Title Bar properties
Title bar is a prop passed as an object to the Window Component for configuring title bar.
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| icon | string|HTMLImageElement | ” “ | ✗ | Icon to be displayed on top left of window |
| title | string | “Untitled window” | ✗ | Window title displayed on center of title bar |
| buttons | object | ✗ | Refer Title Bar Button props |
Title Bar Buttons properties
Buttons properies set whether to display certian buttons or not. If any property for titleBar is set in the window component, value for all buttons defaults to false.
| NAME | TYPE | DEFAULT | REQUIRED | DESCRIPTION |
|---|---|---|---|---|
| minimize | boolean | true | ✗ | Displaying minimize button |
| maximize | boolean | true | ✗ | Displaying maximize button |
| close | boolean | true | ✗ | Display close button. (Does nothing on click) |
Contributing
For contributing open a Pull Request with any changes/suggestions. Any kind of contribution will be much appreciated.
Known Issues
Firefox sets value for e.clientX and e.clientY as 0 for drag, dragStart and dragEnd events, which does
not allows position updates for drag and drop. Refer
Set screen coordinates during HTML5 drag event
and Why is event.clientX incorrectly showing as 0 in firefox for dragend event?.
Also see Dragging window on Firefox