falcon-form
Form handling and error validation in React hooks.
Install
npm install --save falcon-form
Features
- Specific message for custom conditionals.
- React-native support.
- Tiny bundle with no dependencies.
- native HTML support.
Usage
import React, { useState } from "react";
import falconForm, { isRequired, isEmail } from "falcon-form";
var renderCount = 0;
const App = () => {
let [formInitialValues] = useState({
email: "",
name: ""
}); // getInitialValues, use setFormInitialValues to set data from API
const formSubmitAction = values => {
console.log("Form submitted", values);
}; // declare submit success action
const fieldValidators = {
email: [isRequired, isEmail],
name: [isRequired]
}; // declare field validators
const { values, errors, fieldChange, formSubmit } = falconForm(
formInitialValues,
formSubmitAction,
fieldValidators
);
// pass initial values, submit actions, field validators
// use values, errors and field handlers in form
renderCount += 1;
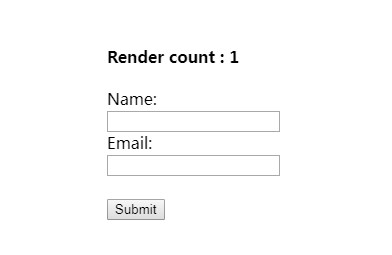
return (
<div>
<h4>Render count : {renderCount}</h4>
<form onSubmit={formSubmit}>
Name:
<br />
<input
type="text"
name="name"
onChange={fieldChange}
value={values.name}
/>
{errors.name}
<br />
Email:
<br />
<input
type="email"
name="email"
onChange={fieldChange}
value={values.email}
/>
{errors.email}
<br />
<br />
<input type="submit" value="Submit" />
</form>
</div>
);
};
export default App;
Create custom validations
import { customValidation } from "falcon-form";
// create custom validation function
// all form values available as second param
const min3CharRule = value => value.length < 3;
const stringMin3Char = customValidation(
min3CharRule,
"Minimum 3 letters required"
);
// Pass these validations to fieldValidators