Auction Point
Auction Point is a website where users can buy and sell items. My aim with this Full Stack project was the design and development of an online auction platform, similar to eBay. The implementation follows a REST-api architecture and some of the key features are:
- Secure Authorisation and Authentication
- Role-based Access Control
- Mail Client within the Application
- Recommendations using Matrix Factorisation
Technologies
A Javascript stack was used for easier and faster deployment, comprised of Express and Node.js for the back-end, MySQL for the database and React for the front-end. A different relational database can also be used since the data modeling, associations and queries are handled with object-relational mapping using Sequelize.
Requirements & Setup
Back-end
-
For the back-end MySQL or a similar relational database is required as well as the installation of Node.js and npm.
-
In the config.json file add your personal MySQL settings.
-
To install express, cors and other necessary modules, in the api folder run:
npm install -
To connect sequelize to the database, run the command:
sequelize init -
The transactions are encrypted through the SSL/TLS protocol. To create the certificate locally you can use
mkcertand then add the path in:
const sslServer = https.createServer({
key: fs.readFileSync('/yourpath/key.pem'),
cert: fs.readFileSync('/yourpath/cert.pem')
}, app);
- When the server starts with a “clean” database, the tables are automatically created based on the object-oriented models defined in models.
- Also, a user with the administrator role is automatically created with the username: admin and initial password: 1234, which can be changed.
- Nodemon is also set up, so that the server automatically restarts every time the code of back-end is changed, while the server is running.
To start up the server simply run in the api directory:
npm start
Front-end
For the front-end all the necessary dependencies are defined in the package.json file. To install them simply run in the front directory: npm install
To start up the front-end in the front directory run:
npm start
Design
For the design of the application I used pure CSS and a few Material UI components. A few animations were added for the page transitions, as well as the editing page. For the titles and main elements I used Futura, which is a simple and timeless typeface, while for the body and details I used Roboto and other similar Sans-Serif fonts.
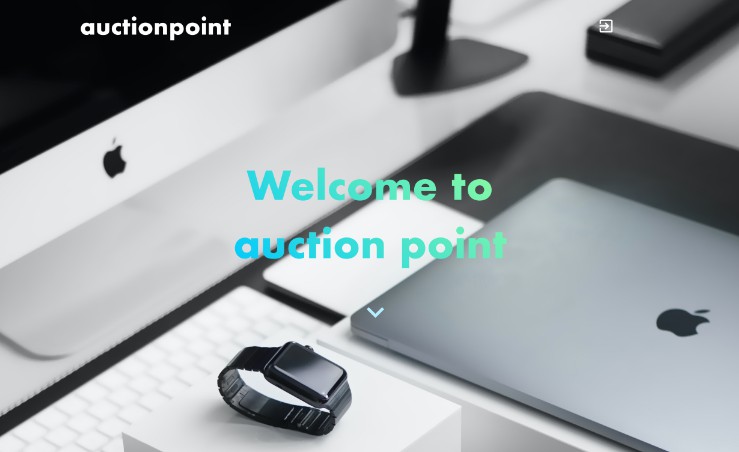
Welcome Page
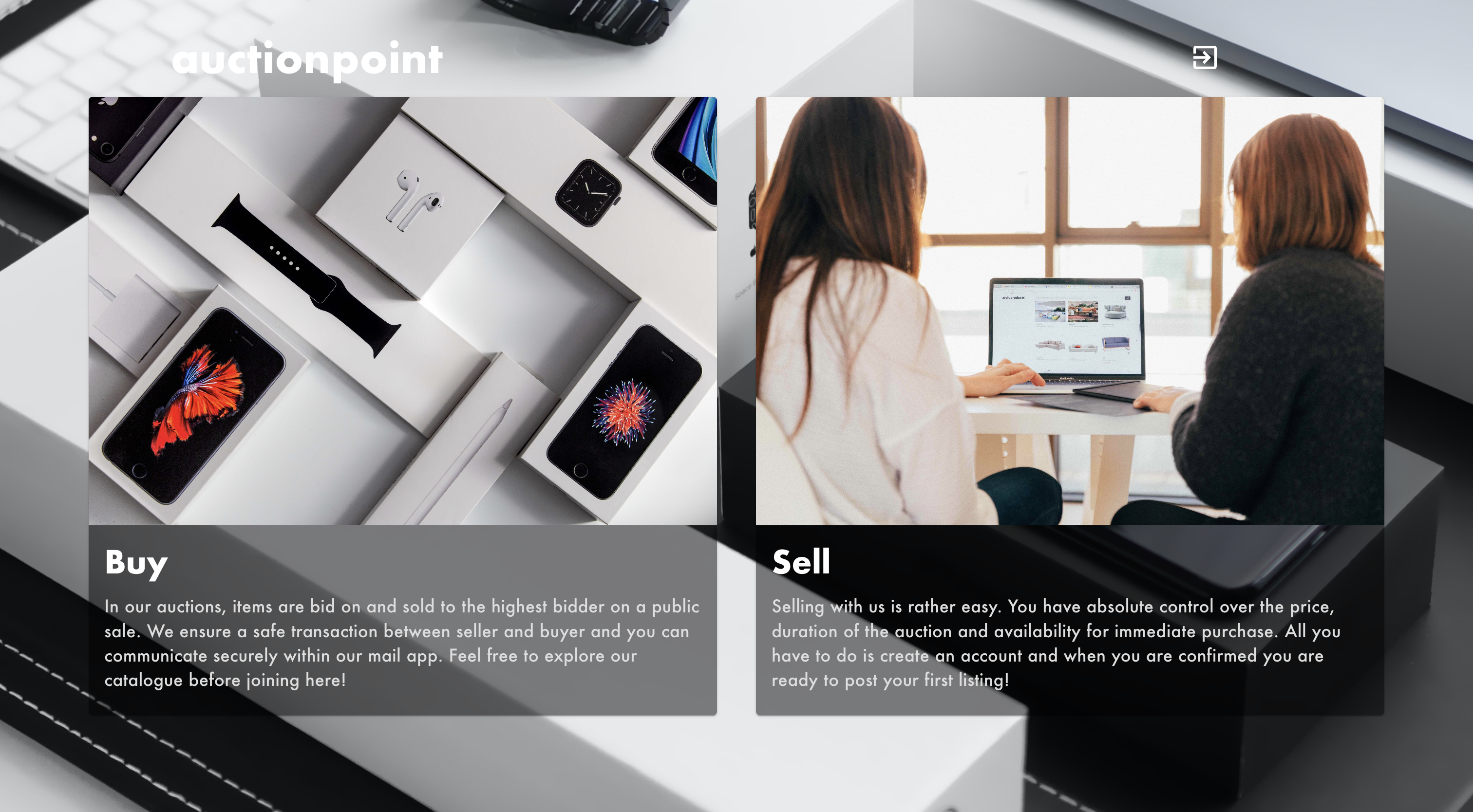
The site’s welcome page is rather simple, aiming to get the new visitors interested in entering the site. There is only a login button and a brief summary of the services provided, so that they’re not overwhelmed with information.
Auctions
From the Auctions page the user can browse the listings by category, search or filter. The categories have a hierarchical structure, which was achieved in MySQL by using a self referencing foreign key and by building the tree on both the front-end and the back-end recursively when needed.
Auction Page
The auction page has all the details of an item and depending if a buyer or the seller is viewing it, they are presented with different options. The photos are displayed in a carousel and for the photo upload I used the Multer api in the back-end. To display the location I used OpenStreetMap and leaflet. The user can add the exact location by dropping a pin or by searching. I designed a polaroid-like container for the map as can been seen in the screenshot above, where the coordinates are displayed in the DMS format.
Login & Registration
For the registration fields, as well as the other forms of the website, I used yup to perform the schema validation in combination with the formik library. The user’s password is stored in the database hashed using the bcrypt function, which is based on the blowfish cipher.
Profile
On the profile page, a buyer can see all the available items of a seller. A similar dashboard page is provided for each user, where items are also recommended to them. The recommendation system uses the Matrix Factorisation algorithm, while the data for it are gathered while the users are visiting an auction or bidding on it.
Aside from inbox, outbox and the ability to send a new message, in the mail client there is also a messaging interface. There aside from the messages, the buyer can rate a seller when an item has arrived and the seller respectively can rate a buyer when they have completed the payment.
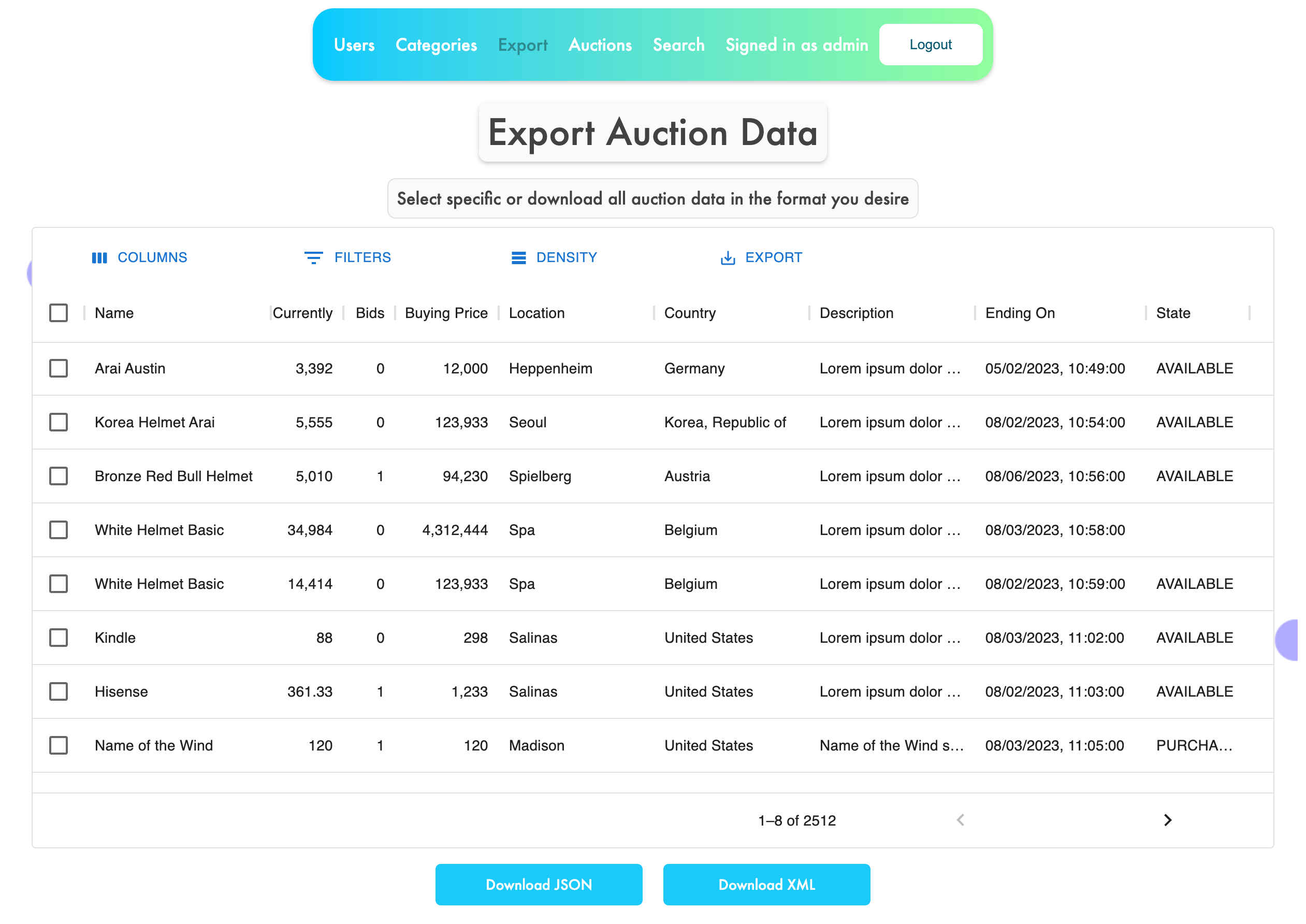
Admin
When logged in the administrator can approve user applications, as well as export the auction details in XML, JSON or CSV format following the ebay DTD template. Also, to populate the database and train the recommender algorithm, I used real data from the eBay website in XML format provided by UCLA.
Tools
The website was built using Express, Node.js, MySQL, Sequelize and React.