Fullstack Netflix Clone with React, NextJS, TailwindCSS, Prisma & MongoDB Atlas
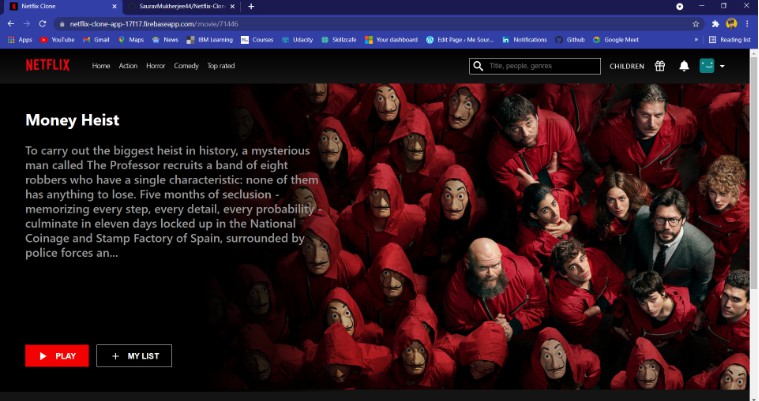
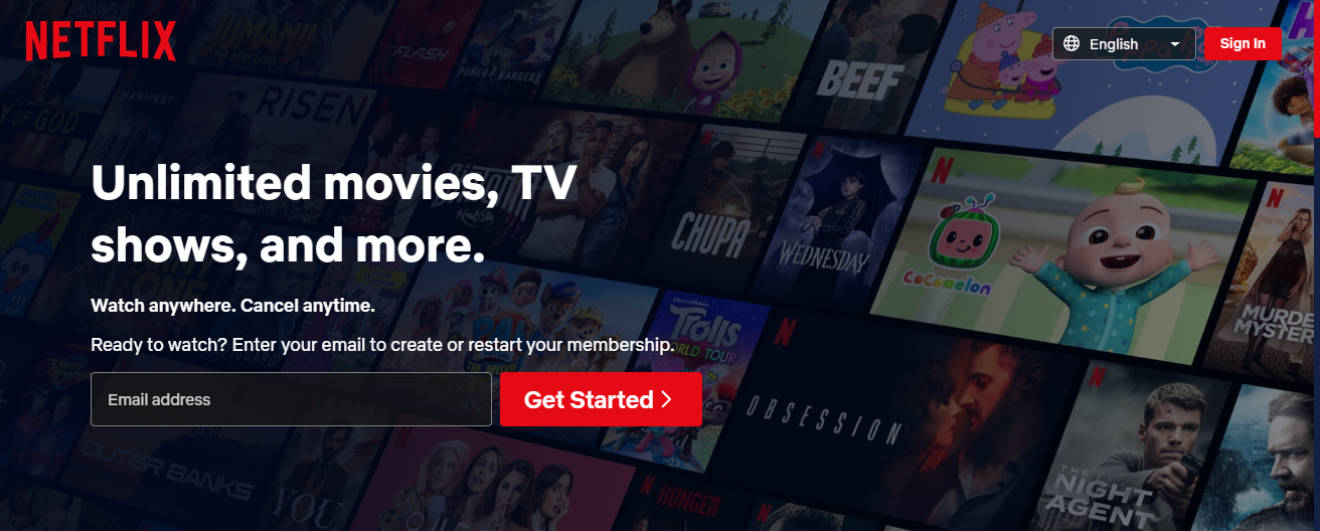
Dashboard
Moviecard
Live Project
https://netflix-myapp.vercel.app/
Features
- Typescript, NextJS, ReactJS and TailwindCSS setup
- Utilizing TailwindCSS to create precise and visually appealing effects and animations.
- Full responsiveness of all pages
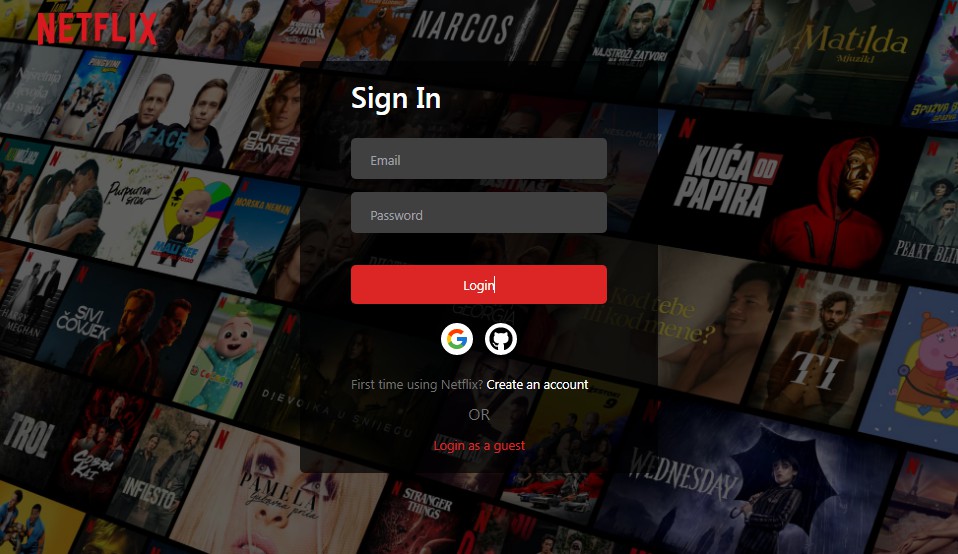
- Authentication implementation using NextAuth, Google and Github Login
- Cookie-based authentication for user sessions
- Setting up a connection between MongoDB and Prisma, and creating a database
- Developing APIs and controllers to handle data and user requests.
Getting Started
Cloning the repository
git clone https://github.com/HanikJain/netflix-clone.git
Install dependencies:
npm install
Setup .env file
DATABASE_URL=
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
GITHUB_ID=
GITHUB_SECRET=
NEXTAUTH_JWT_SECRET=
NEXTAUTH_SECRET=
Run development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.