react-code-section-lib
A package for showing code blocks in react ^_^
This package developed in React with typescript and have these dependencies
react-syntax-highlighter,emotion,react-icons.
Get Started ?
In your react project run:
npm i react-code-section-lib
Then you can use it in your components. for example in App.jsx you can use it like:
import './App.css';
import {CodeSection} from "react-code-section-lib"
function App() {
const value =
` import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
`
return (
<CodeSection>
{value}
</CodeSection>
);
}
export default App;
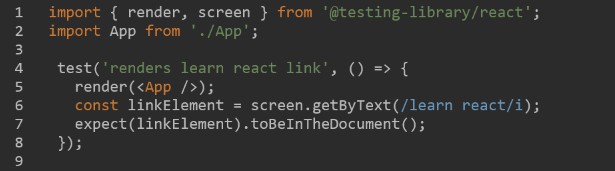
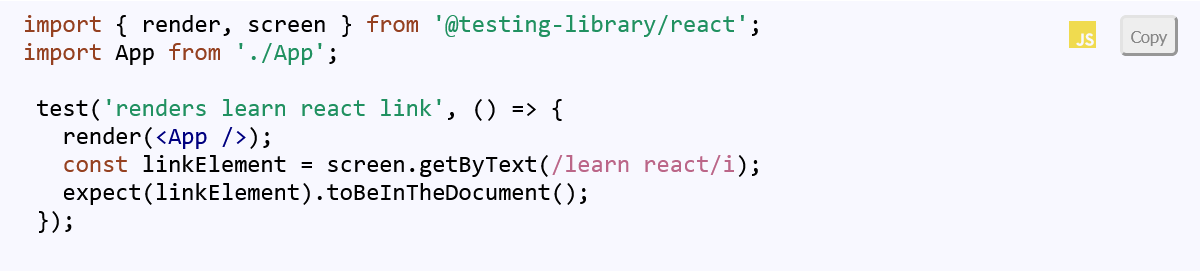
Result :
Props
The CodeSection component has three props:
| Prop | Values |
|---|---|
| showLineNumbers | boolean |
| theme | ‘dark’, ‘light’ |
| lang | ‘javascript’, ‘react’, ‘angular’, ‘vue’, ‘python’ |
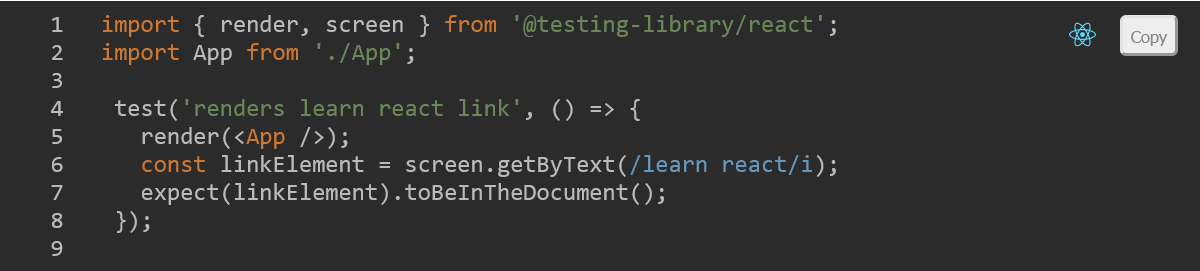
example
import './App.css';
import { CodeSection } from "react-code-section-lib"
function App() {
const value =
` import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
`
return (
<div className='App'>
<CodeSection showLineNumbers theme='dark' lang='react'>
{value}
</CodeSection>
</div>
);
}
export default App;