Informations
On Progress…
Frontend Developer Challenge: YouTube Clone SPA
Cloning Features:
- YouTube Theme:
- Dark
- Light
- Browsing, YouTube pages:
- Home page
- Results page
- Watch page
- Channel page
- Watch later page
- Liked videos page
- History page
- Library page
- Cloning YouTube Queue.
- Adding, removing and sorting and playing videos from watch later list, liked videos list and Queue.
- Cloning YouTube filter bropdown and get playlists, channels, and videos on results page.
- You can view a playlist on result’s page (VIEW FULL PLAYLIST) link button.
- Cloning all the Navigation bar Features:
- Dropdowns
- Autosuggestion Dropdown
- Ability to remove suggestions
- Fake Notifications
- You are able to drag and drop a video item in a list using your mouse.
Tech / Stack:
- React (web framework).
- State management with Redux.
- React Helmet.
- React Router.
- SCSS.
- module with SCSS.
- Handling YouTuve v3 API requests with React axios and Redux thunk.
- Using BEM (Block, Element, Modifier methodology) naming convention for classes in HTML5 and SCSS.
- Using jest for unit testing.
Screenshots:
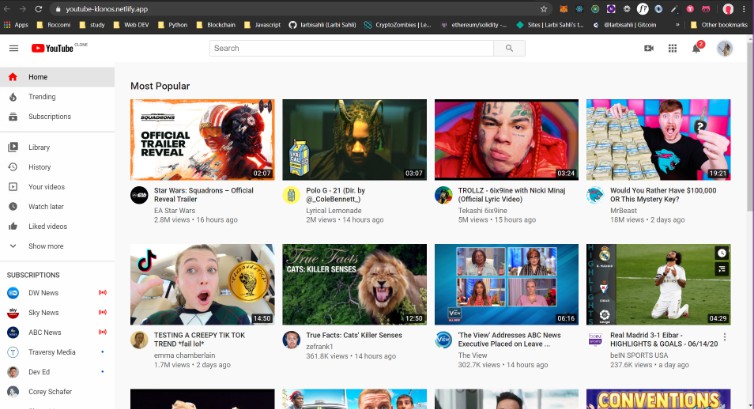
Homepage – Light Mode:
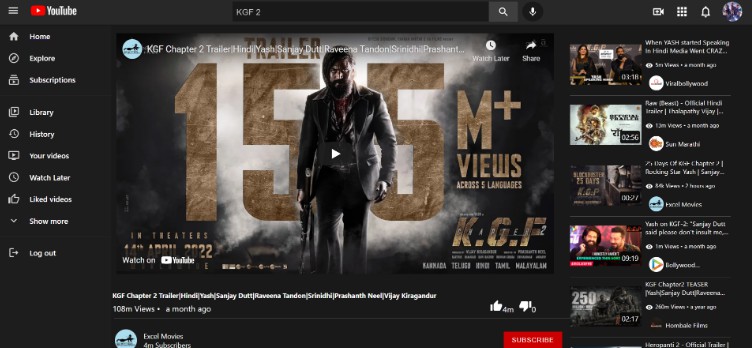
Homepage – Dark Mode:
Responsive:
Watch Later Page:
Queue:
Search Page:
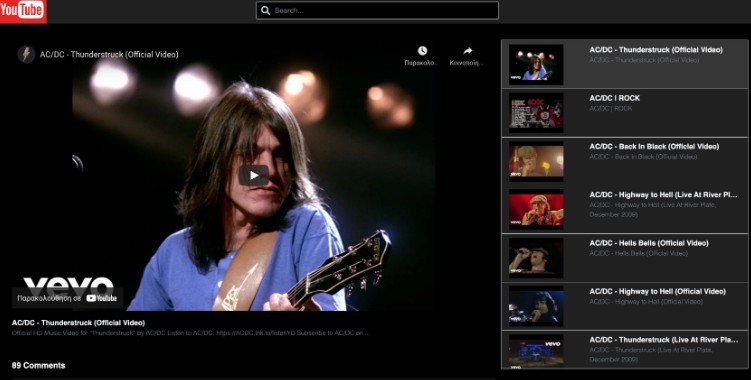
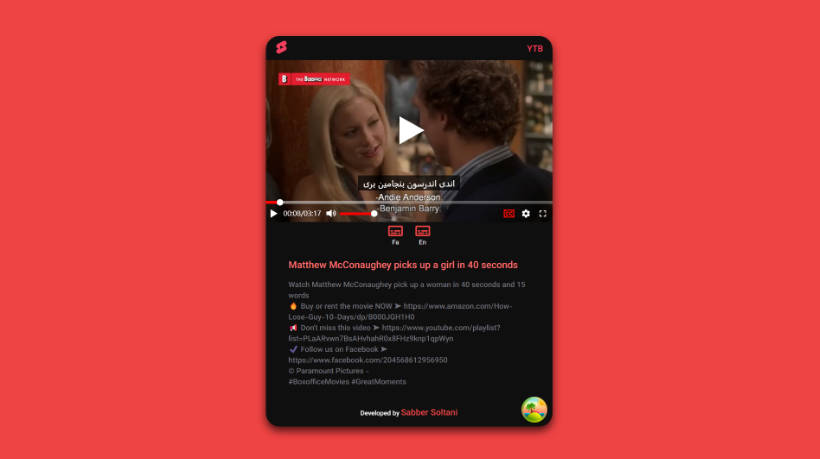
Watch Page:
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm install
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.