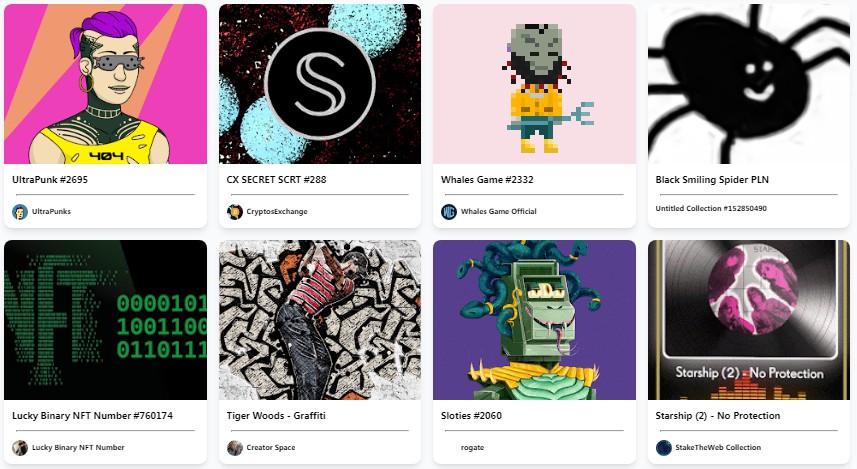
React NFT Gallery
React NFT Gallery is a React component to render any Ethereum address's NFTs as a gallery. The NFT assets for an address are resolved via the OpenSea API.
Installation
npm i --save react-nft-gallery
Usage
ownerAddress is the only prop that is required out-of-the-box:
import { NftGallery } from 'react-nft-gallery';
// ...
return <NftGallery ownerAddress="vitalik.eth" />;
API
interface NftGalleryProps {
/**
* Ethereum address (`0x...`) or ENS domain (`vitalik.eth`) for which the gallery should contain associated NFTs.
* Required.
*/
ownerAddress: string;
/**
* Display asset metadata underneath the NFT.
* Defaults to `true`.
*/
metadataIsVisible?: boolean;
/**
* Display gallery in dark mode.
* Defaults to `false`.
*/
darkMode?: boolean;
/**
* Display gallery in showcase mode. Only NFTs specified in `showcaseItemIds` will be rendered.
* Defaults to `false`.
*/
showcaseMode?: boolean;
/**
* An array of IDs for assets that should be displayed when `showcaseMode` is active.
* Each ID is formed by combining the asset's contract address and the asset's own tokenId: `{:assetContractAddress}/{:tokenId}`
*
* For example:
*
* ```jsx
* showcaseItemIds={["0xabcdef.../123", "0xa1b2c3.../789"]}
* ```
*/
showcaseItemIds?: string[];
/**
* Enables/disables the lightbox being shown when a gallery item is clicked/tapped.
* Defaults to `true`.
*/
hasLightbox?: boolean;
/**
* Enables/disables a gallery item's title and collection name linking to the asset and collection on OpenSea, respectively.
* Defaults to `true`.
*/
hasExternalLinks?: boolean;
/**
* Renders the gallery as a single row with horizontal scrolling. Useful when rendering the gallery between other content.
* Defaults to `false`.
*/
isInline?: boolean;
/**
* Disables lazy loading and shows a "Load more" button to fetch the next set of gallery items.
* Defaults to `false`.
*/
hasLoadMoreButton?: boolean;
/**
* Overrides the default styling of the gallery's container.
*/
galleryContainerStyle?: CSSProperties;
/**
* Overrides the default styling of all gallery item containers.
*/
itemContainerStyle?: CSSProperties;
/**
* Overrides the default styling of all gallery item image containers.
*/
imgContainerStyle?: CSSProperties;
}
Roadmap
- [x] feat: support ENS domain resolution in
ownerAddress✅ - [x] feat: support keyboard navigation for lightbox
- [x] feat: remove "load more" button and auto-resolve all assets via recursive pagination on OpenSea API (P1)
- [ ] feat: use card placeholders instead of spinner for loading phase (P1)
- [ ] docs: document component props and common patterns/configurations better (P1)
- [ ] feat: add transitions on thumbnail load, enter/exit lightbox, forward/back lightbox item (P2)
- [ ] feat: support swiping in lightbox for touch devices (P2)