About
In This Project, You can get the analysis of Any GitHub User. Here I used React, Auth0( for authentication), GitHub API ( for data fetch), FusionCharts ( for Graph & Chart Analysis ), Netlify ( for deployment )
Live Demo: https://github-user-analytic.netlify.app/
Styled Components
import styled from "styled-components";
const ReactComponent = () => {
// logic here
return <Wrapper>
{some content}
</Wrapper>
}
const Wrapper = styled.htmlElement`
write your styles here
`
export default ReactComponent
React Icons
import { FiUsers, FiUserPlus } from "react-icons/fi";
<FiUsers className="nameOfTheClass"> </FiUsers>;
React Router Dom
version used – “react-router-dom”: “^5.2.0”,
-
renders the first child that matches
-
A always matches
Github API
-
For unauthenticated requests, the rate limit allows for up to 60 requests per hour. Unauthenticated requests are associated with the originating IP address, and not the user making requests.
Fusion Charts
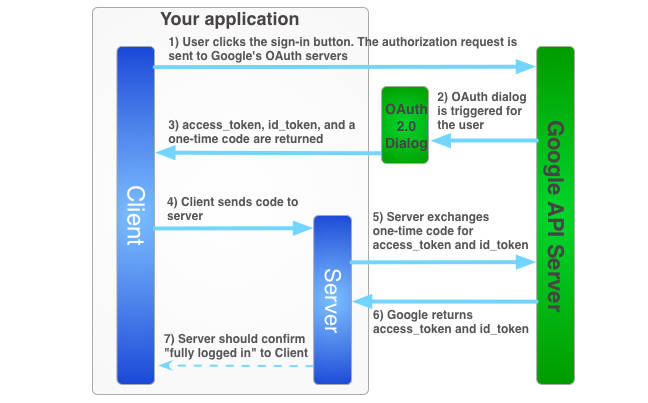
Auth0
-
Create Application
-
Choose : Single Page Web Applications
-
Choose : React
-
Go to Settings Tab
-
Copy/Paste Domain, ClientID – can be public (or use .env)
-
Add Domain –
for now http://localhost:3000 (DON’T COPY PASTE FROM URL BAR)- Allowed Callback URLs
- Allowed Logout URLs
- Allowed Web Origins
- SAVE CHANGES!!!!!!!!!!!!!!!
-
Connections
email,social
Deployment
Additional Info
Redirects with react-router-dom
In order for routing to work on netlify, redirects was added to the public folder
- _redirects file in public
/* /index.html 200
Warnings and create-react-app
package.json
"build": "CI= react-scripts build",
create-react-app Warning Fix Blog Post