About The Project
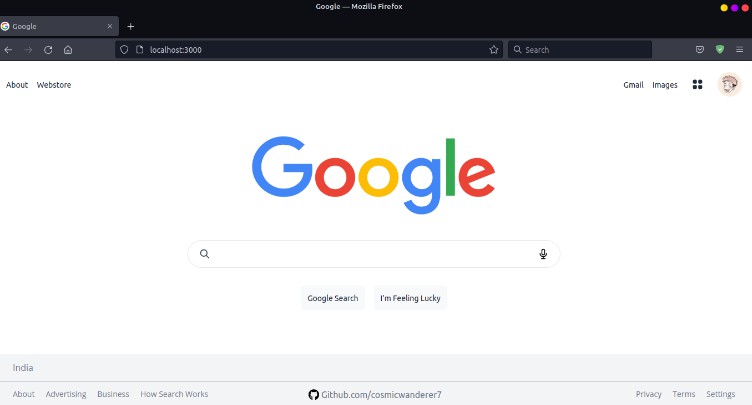
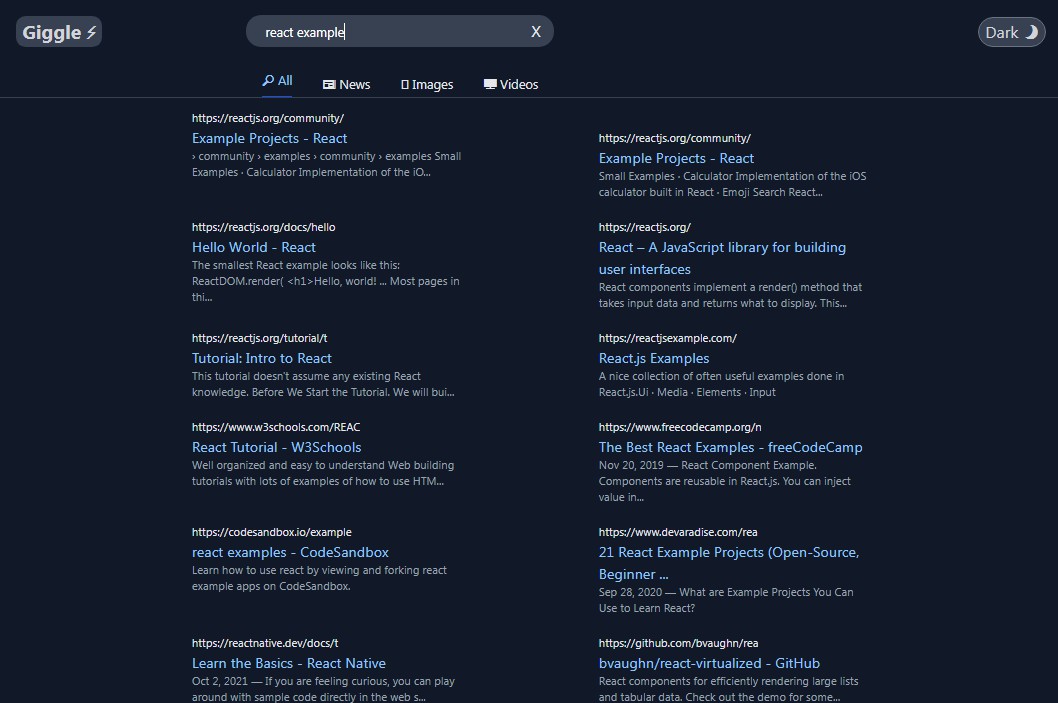
A functional replica of Google’s search page, you can use it for searches. Styled with Tailwind CSS to Rapidly build and look as close as possible to current google search page, the search results are pulled using Googles Programmable Search Engine and it was build using Next.js the react framework.
Built With
Getting Started
Prerequisites
This are things you need to use the web app and how to install them.
- yarn
npm install --global yarn
Installation
-
Get a free API_KEY at https://programmablesearchengine.google.com/cse Get CONTEXT_KEY at https://cse.google.com/cse/create/new
-
Clone the repo
git clone
-
Install YARN packages
yarn add -D tailwindcss
-
Create a .env.local file to store your api keys
API_KEY = ' ' //API Key - https://developers.google.com/custom-search/v1/using_rest CONTEXT_KEY = ' '// Context Key https://cse.google.com/cse/create/new
-
Use dummy data for testing
const useDummyData = false;//true for development testing (mock results) change it in search.js (Free version of google search api has a quota of 100 search results per day use dummy data so that you don’t exhaust the quota)
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request.
Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch
- Commit your Changes
- Push to the Branch
- Open a Pull Request
Contact
[email protected] Gmail @PrithviYewale Twitter @cosmic.wanderer._ Instagram
Project Link: https://github.com/cosmicwanderer7/google-clone