fullstack-starterkit
Motivation
Setting up boiler plates when starting new projects is tedious sometimes and I often found myself setting it up from scratch ?
Hence I made this starterkit following some of the best patterns and practices I learnt from some of the larger codebase and fantastic developers I've had a chance to work with ?
The main purpose of this repository is to provide a scalable "batteries included" full stack starterkit which follows good architecture patterns (might be opinionated) and code decoupling which becomes significant as the project grows or new developers are onboarded
Features
-
All in Typescript
Because TypeScript is awesome, and types are important ? -
GraphQL First
This starterkit is built with graphql first approach using the Apollo platform -
Includes CI
CI is integral part of any project. This starterkit includesGithub Actionsby default. PR's for integration with any other providers are welcome ? -
Testing Focused
This project uses Jest for testing framework and comes with sample tests which are easy to extend -
Prisma
Prisma is the ORM being used for PostgreSQL. Feel free to submit a PR for any other ORM or drivers you'd like to see here ? -
PWA Support
This starterkit comes with out of the box PWA support
Please leave a :star: as motivation if you liked the idea :smile:
Technologies Used

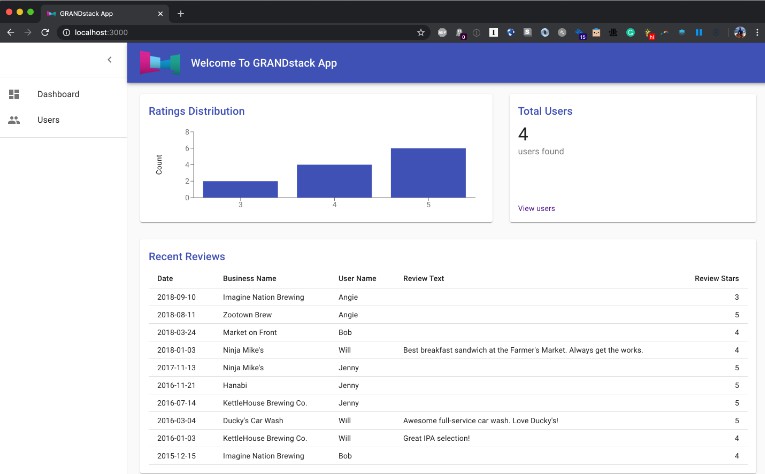
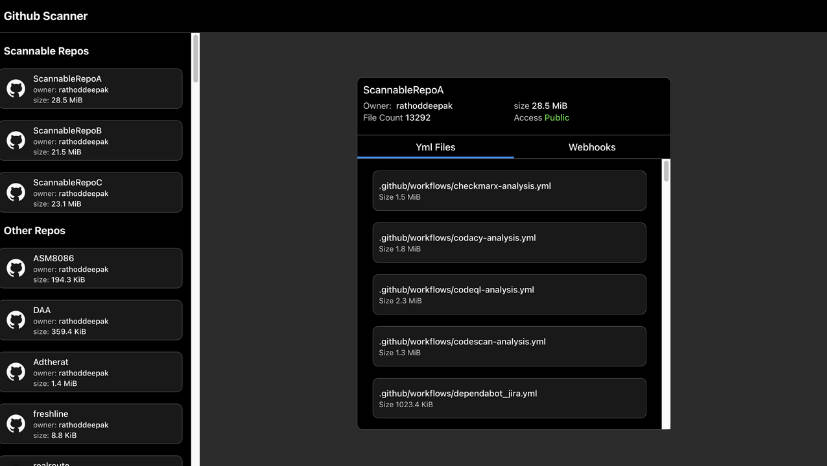
Video Overview
Here's a brief video overview of this project, hope it helps.
Big thanks to @mikestaub for mentoring me on the lot of the ideas you will come across in this repository. Checkout how he's changing social media with Peapods
? Architecture
Backend
Here is the folder structure for backend, it is using yarn workspaces which helps us split our monorepo into packages such as DB, GraphQL. Which if required can be made into their own micro services.
backend
├── build
├── config
├── logs
├── packages
│ ├── db
│ │ └──prisma
│ ├── graphql
│ │ ├── api
│ │ ├── schema
│ │ └── types
│ └── utils
├── tests
│ ├── db
│ └── graphql
├── index.ts
└── package.json
DB
This workspace package contains the database abstractions. The database stack is PostgreSQL as relational database and Prisma as an ORM, read more about DB package here
GraphQL
The GraphQL package is organized as below:
graphql
├── schema
│ └── user <---- some entity
│ ├── resolvers
│ │ ├── types <---- type resolvers
│ │ ├── queries <---- query resolvers
│ │ └── mutations <---- mutation resolvers
│ ├── queries.graphql
│ ├── mutations.graphql
│ └── types.graphql
├── api
│ ├── queries
│ └── mutations
├── types <---- graphql types
│ ├── schema
│ └── resolvers
└── index.json
The schema splits each entity into it's own set of schema to modularize the codebase. The graphql package uses schema stitching and code generators to construct the whole schema.
It is organized so because if you choose to split graphql into it's own set of microservices later, it should be relatively easier to do so as this should be easy to integrate with Apollo Federation
Read more about GraphQL package here
Web
Here is the folder structure for web, it is a standard create-react-app using craco to override configs without ejecting
Web package uses Material UI heavily as it makes theming and customization very easy. PR's for any other UI kit are welcome ?
web
├── build
├── public
├── src
│ ├── assets
│ ├── config
│ ├── constants
│ ├── global
│ ├── tests
│ ├── layout <---- controls, pure components
│ ├── theme <---- theme config
│ ├── graphql
│ │ └── operations.tsx <---- generated graphql operations and types
│ ├── pages
│ │ └── Home <---- page component
│ │ ├── components <---- page specific components
│ │ └── hooks <---- page specific custom hooks
│ └── utils
├── tests
│ ├── db
│ └── graphql
├── index.ts
└── package.json
? Getting Started
Setting up environment variables
Before getting started, create .env files at both backend/.env as well as web/.env following the .env.template files located in those directories.
Install dependencies
I recommend using yarn instead of npm as this project heavily uses yarn workspaces
Install volta, which should automatically install correct node and yarn version when you checkout the repository (check the root package.json for config)
yarn
To install dependencies for web and backend automatically, a postinstall script has been added in the main package.json
Running backend
yarn start:backend
Make sure to use your own DATABASE_URL and not the default as provided in .env.template when developing your own project, as the demo database might be changed/deleted anytime
Running web
yarn start:web
Codegen
This starterkit uses graphql-code-generator to codegen lot of things like TypeScript types, React Apollo hooks and queries, GraphQL Schema AST etc.
cd backend
yarn generate:graphql
? License
This project is MIT licensed,