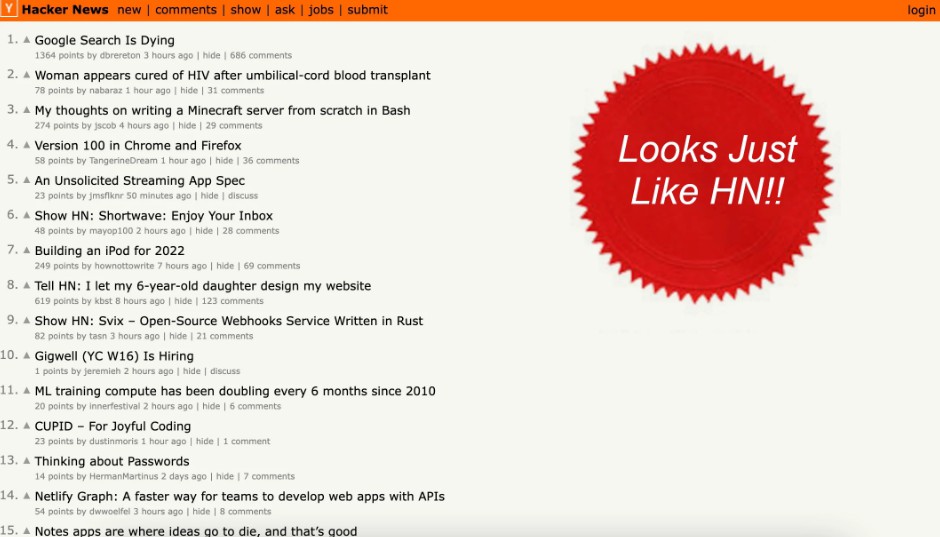
Hacker News Clone Remix/React
This is a clone of Hacker News written in TypeScript using Remix and React.
It is intended to be an example or boilerplate to help you structure your projects using production-ready technologies.
The project implements the publically available parts of the Hacker News site API, with some remaining functionality implemented in-memory.
Overview
Featuring
- Remix (Server side rendering framework)
- React (Declarative UI)
- ESBuild (via Remix, sub-second production builds)
- TypeScript (Static typing)
- Authentication via Cookies (plain JS)
- Jest (Test runner)
- Prettier (Code formatter)
Benefits
UI
- Website works with JavaScript disabled (
Remix) - Declarative UI (
React) - Minimalistic client-side UI rendering (
Remix) - Pre-fetch page assets (
Remix) - JS Code splitting (
Remix) - Loading state spinners not required (
Remix)
Server
- Server Side rendering (
Remix) - Universal TypeScript/JavaScript (
Web standards) - Deployable on FaaS (Functions as a Service), edge workers or on your own NodeJS server (
Remix) - Asset bundler (
ESBuildviaRemix)
Dev/Test
- Hot module reloading (
remix) - Snapshot testing (
Jest) - JS/TS best practices (
eslint)
How it works
Remix emphasises web primitives and fundamentals. So requests are made generally using Remix’s <Link>s and <Form>s which add some extra functionality on top of the regular <a> and <form> tags.
Remix routes folder correlates to route-matching UI views with layouts and endpoints for GET (loader) or all other HTTP verb methods (action). You can have endpoints with no UI and UI with no endpoints, or mixed.
Remix takes care of the build system (using ESBuild), which works incredibly quickly and is a pleasure to work with. Remix implements code-splitting, HTTP headers, asset bundling and various optimizations to make the site run fast in real-world scenarios.
Remix can run in a number of runtime environments so the architecture for your app could be widely different depending on your requirements. You could deploy it on an edge network (like Cloudflare Workers) or run it with NodeJS inside a cloud VM or VPS, for example.
How to build and start
Start with npm install.
You can build and start with file watching using npm run dev.
Or you can do a regular build and start using npm run build and npm run start.
One Command Setup & Run
You can download and run the repo with one command to rule them all:
git clone https://github.com/clintonwoo/hackernews-react-remix.git && cd hackernews-react-remix && npm install && npm run dev
Contributing
File an issue for ideas, conversation or feedback. Pull requests are welcome.
Community
After you ★Star this project, follow @ClintonDAnnolfo on Twitter.