#Proyecto Grupal E-Learning
HenryGames
Contributors:
https://github.com/Geryer86 – Germán Flores https://github.com/Joaquin-Palacio – Joaquín Palacio https://github.com/JulianG1808 – Julian Gómez https://github.com/nicolasgonzalez98 – Nicolás Gonzalez https://github.com/nicotanoira – Nicolás Tanoira https://github.com/SantiCam123 – Santiago Campos https://github.com/whiterose333 – Sebastian García https://github.com/wilssoncastro – Wilson Castro
Introducción
HenryGames es un E-Commerce especializado en la venta de videojuegos Online para PC, ofrece una manera rapida, sencilla y economica de comprar tus videojuegos favoritos, todo en una sola pagina web.
Esta plataforma permite que los jugadores puedan registrarse mediante un formulario controlado, registrarse mediante Google, iniciar sesión, buscar juegos con diferente tipo de filtros, comprarlos, pagarlos con sus tarjetas de crédito, tener una biblioteca de juegos comprados, tener amigos, chatear con amigos, ver un block de noticias del mundo de los videojuegos dejar comentarios, reportar otros comentarios, elimina comentarios propios propias, modificar sus datos del perfil tales como su imagen, nombre, fecha de nacimiento, direccion y telefono, contraseña, preferencias, entre otros.
En el caso de los Aministradores, ellos pueden : administrar juegos, crear, editar o elimnar, administrar usuarios, banearlos, y convertirlos en administradores, ver comentarios reportados aprobar o desaprobarlos, eliminarlos, ver estadisticas de ventas, publicar o editar nuevos articulos para el blog de noticias . Además, los administradores pueden ver los diferentes juegos reportar comentarios, chatear con usuarios, y comprar videojuegos.
Tecnologias utilizadas:
Lenguaje: JavaScript Base de datos: PostgreSQL Back-End: NodeJs, ExpressJs, Sequelize Front-End: React, Redux, CSS
Librerias:
Mercado Pago React-chartjs-2 React-Player React-chat-bot Json Web Token Bcrypt NodeMailer Axios
Para Probar el proyecto
Online: https://henry-games-pg.vercel.app
Local:
Despues de clonar el repositorio.
Crear un archivo .env con las variables de entorno necesarias para la conexion a la base de datos en la carpeta api.
( DB_USER DB_PASSWORD DB_HOST API_KEY(API OBTENIDA EN MAIL_USER CLIENT_ID CLIENT_SECRET ACCESS_TOKEN REFRESH_TOKEN ACCESS_TOKEN_MP GOOGLE_CLIENT_ID GOOGLE_CLIENT_SECRET ) Crear una base de datos con el nombre de la aplicacion y la contraseña. Volver al proyecto y dividir la terminal en dos En la primer terminal ejecutar el comando: cd api y ejecutar el comando: npm install para instalar las dependencias y ejecutar el comando: npm start para iniciar el servidor. En la segunda terminal ejecutar el comando: cd client y ejecutar el comando: npm install para instalar las dependencias y ejecutar el comando: npm start para iniciar el servidor.
Imagenes
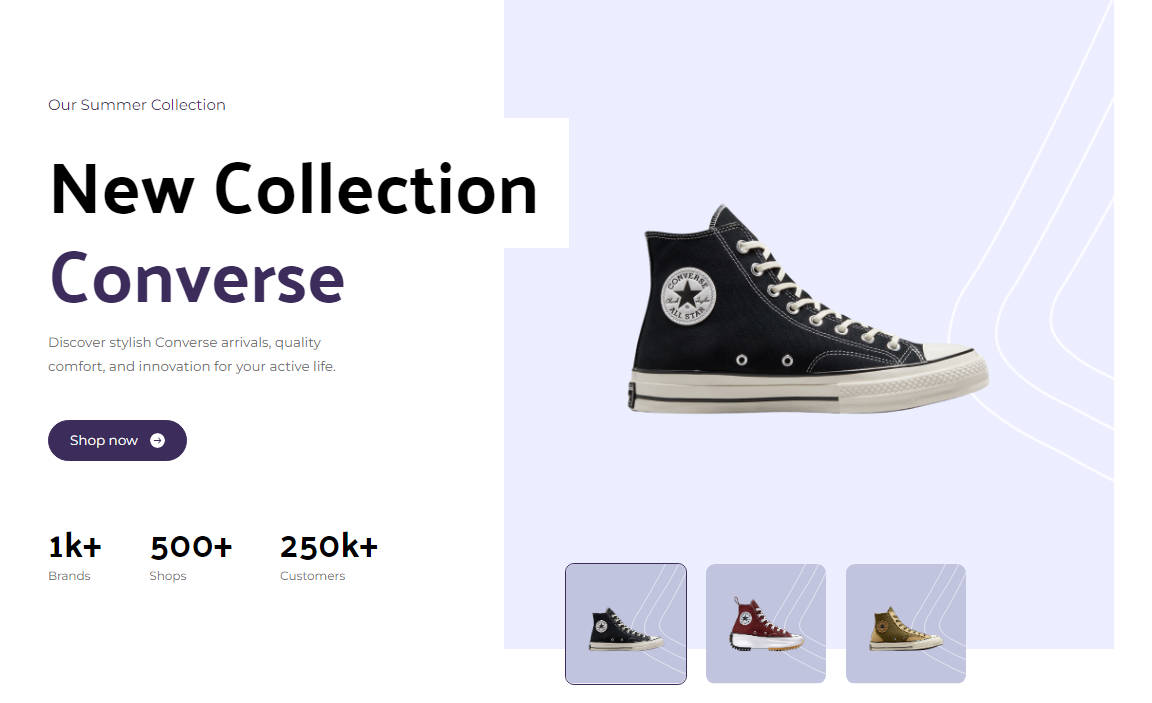
Landing Page
Home
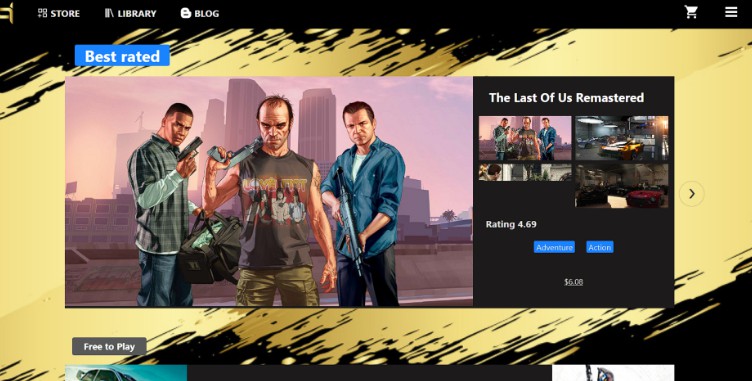
Store
Detail game
Perfil