useToast Hook for MUI
Hooks for super easy use of MUI‘s Snackbar.
Installation
npm install use-toast-mui
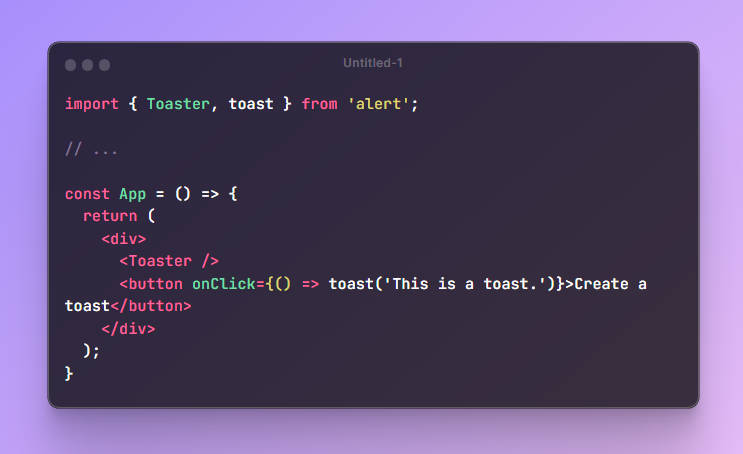
Setup
<ToastProvider>
<App />
</ToastProvider>
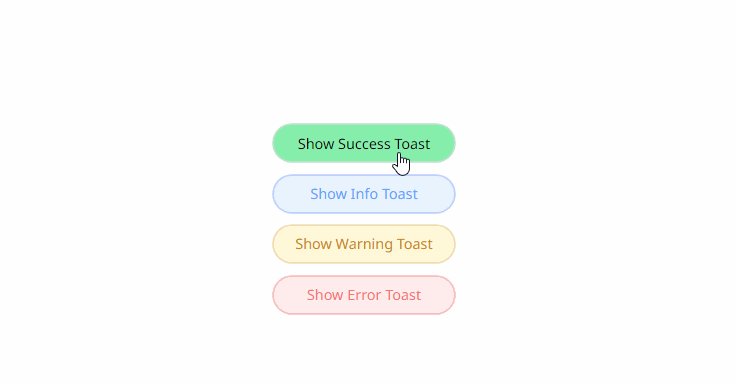
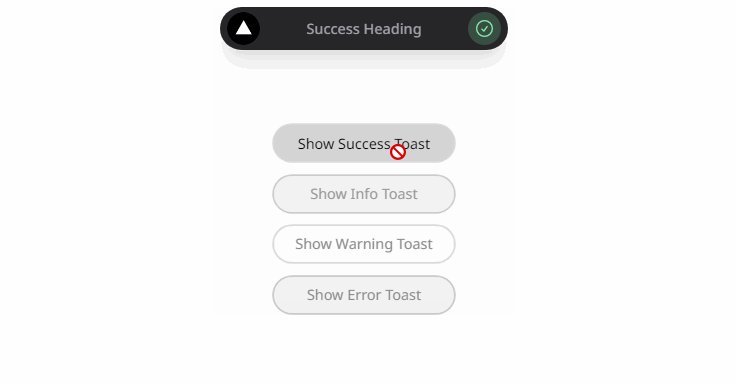
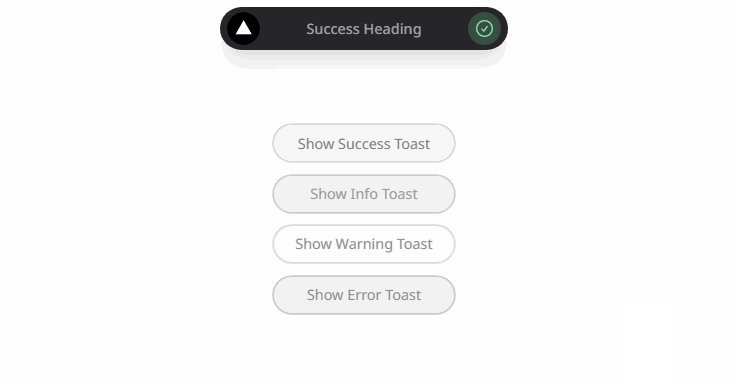
useToast
useToast provides a function to display a Snackbar with Alert.
const ExampleButton = () => {
const toast = useToast()
return <button onClick={() => toast.success("hello!")}>
push me
</button>
}
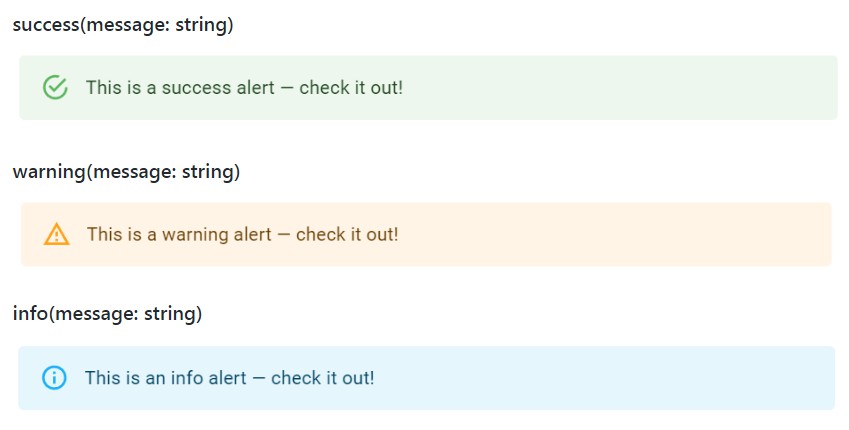
API
success(message: string)
warning(message: string)
info(message: string)
error(message: string)
show(message: string, options: { severity: AlertColor })
show accepts the severity as a parameter.
show("hello", { severity: "info" }) is equivalent to info("hello")