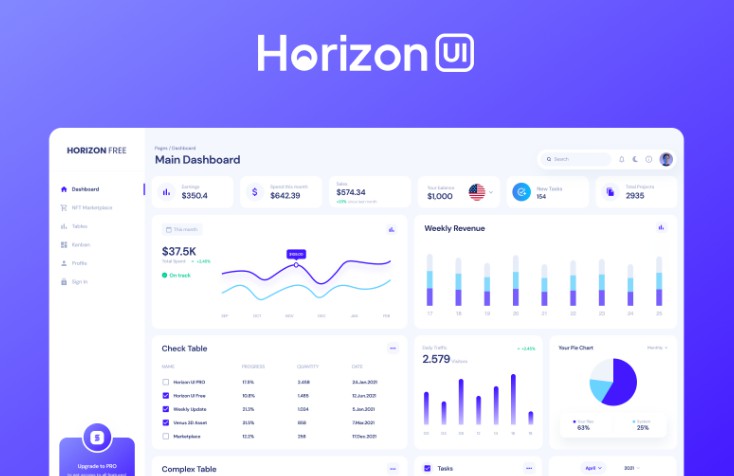
Horizon UI 
Get started and build your dream web app with Horizon UI, the most trendiest & innovative Open Source Admin Template for Chakra UI & React!
Introduction
Designed for those who like modern UI elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Horizon UI is ready to help you create stunning websites and webapps.
Save hundreds of hours trying to create and develop a dashboard from scratch. The fastest, most responsive & trendiest dashboard is here. Seriously.
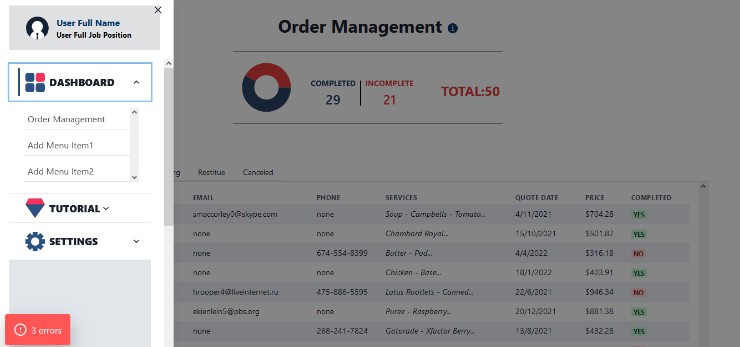
With Horizon UI you will find many examples for pages like NFTs Pages, Authentication Pages, Profile and so on. Just choose between a Basic Design or a cover and you are good to go!
Documentation
Each element is well presented in a very complex documentation. You can read more about the documentation here.
Quick Start
Install Horizon UI by running either of the following:
- Install NodeJS LTS from NodeJs Official Page (NOTE: Product only works with LTS version)
Clone the repository with the following command:
git clone https://github.com/horizon-ui/horizon-ui-chakra.git
Run in terminal this command:
npm install
Then run this command to start your local server
npm start
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project. View example pages here.
Versions
| Free Version | PRO Version |
|---|---|
 |
 |
Figma Version
Horizon UI is available in Figma format as well! Check it out on Figma Community! ? See the Horizon UI Figma design files
Reporting Issues
We use GitHub Issues as the official bug tracker for the Horizon UI. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Horizon UI Dashbaord. Check the CHANGELOG from your dashboard on our CHANGE LOG File.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Community
Connect with the community! Feel free to ask questions, report issues, and meet new people that already use Horizon UI!
? Join the #HorizonUI Discord Community!