Horizon UI TypeScript
Get started and build your dream web app with Horizon UI, the most trendiest & innovative Open Source Admin Template for Chakra UI & React!

Introduction
Designed for those who like modern UI elements and beautiful websites. Made of
hundred of elements, designed blocks and fully coded pages, Horizon UI is ready
to help you create stunning websites and webapps.
Save hundreds of hours trying to create and develop a dashboard from scratch.
The fastest, most responsive & trendiest dashboard is here. Seriously.
With Horizon UI you will find many examples for pages like NFTs Pages,
Authentication Pages, Profile and so on. Just choose between a Basic Design or a
cover and you are good to go!
? [NEW] Horizon UI Components
All the main components from both versions, this will help you to see and interact with all & the latest added components of Horizon (also, new components are on the way, stay tuned)! ⚡️
See all components
Documentation
Each element is well presented in a very complex documentation. You can read
more about the documentation
here.
Quick Start
Install Horizon UI by running either of the following:
- Install NodeJS LTS from
NodeJs Official Page
(NOTE: Product only works with LTS version)
Clone the repository with the following command:
git clone https://github.com/horizon-ui/horizon-ui-chakra-ts.git
Run in terminal this command:
npm install
Then run this command to start your local server
npm start
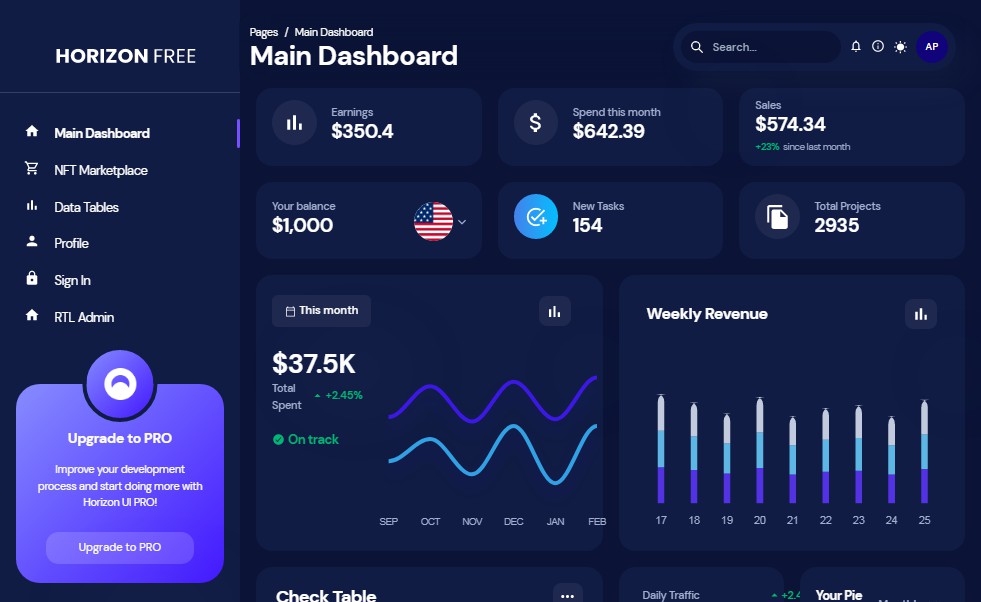
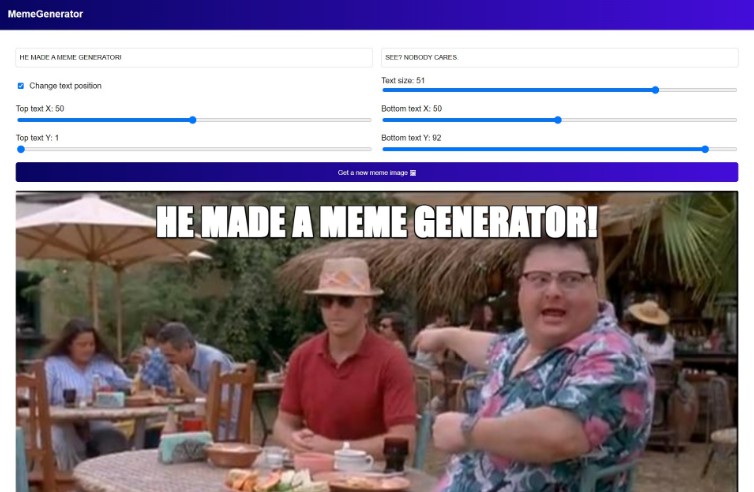
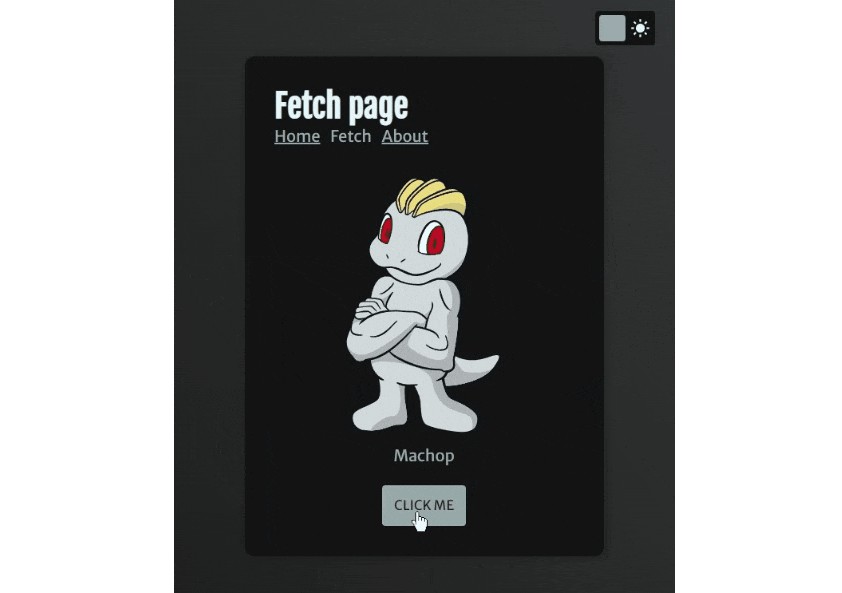
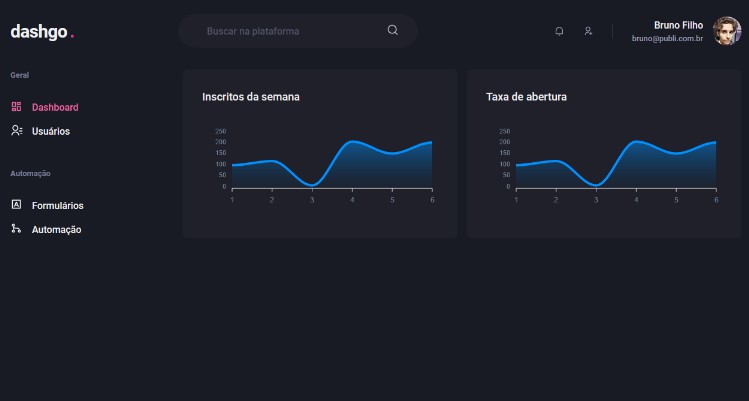
Example Pages
If you want to get inspiration or just show something directly to your clients,
you can jump start your development with our pre-built example pages. You will
be able to quickly set up the basic structure for your web project. View
example
pages here.