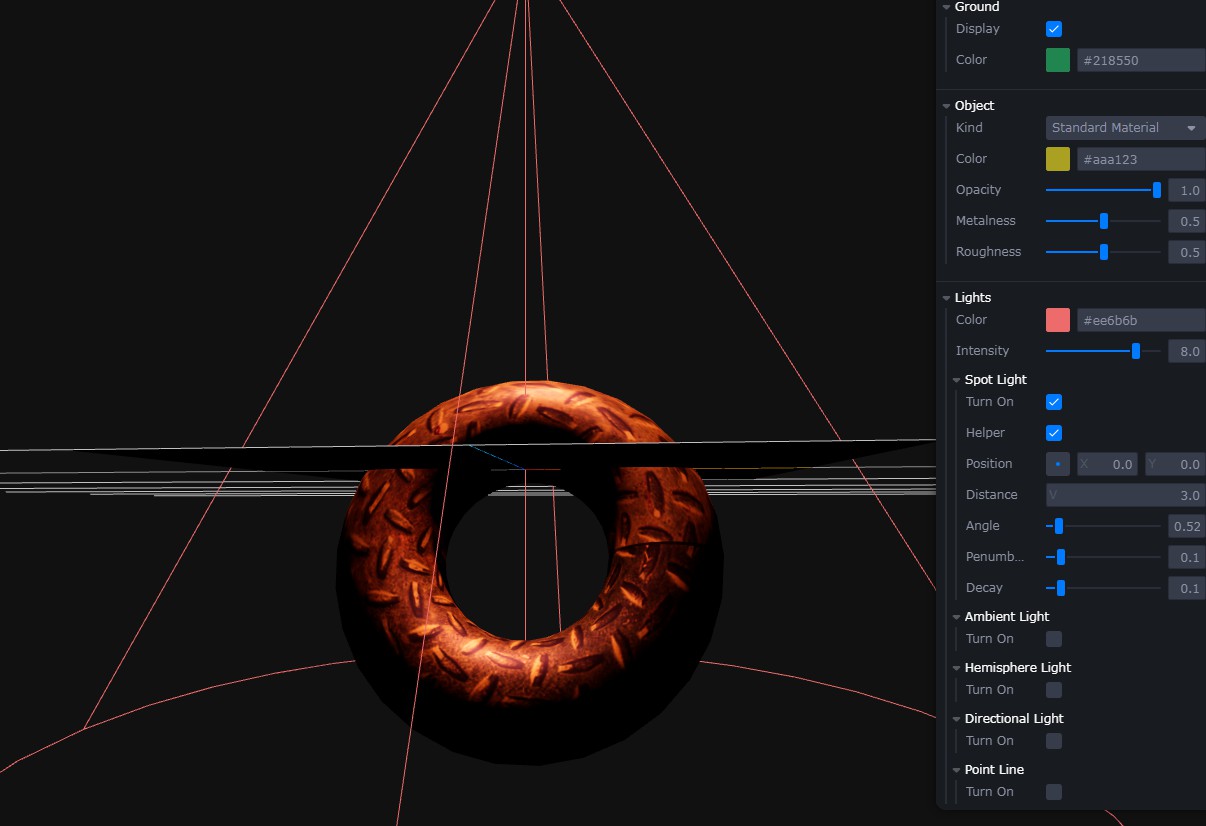
Learn Three.js in REACT Way
Three.js is an awesome library that makes the Web 3D development a lot easier.
Why this demo site?
When I begin three.js, from this official documentation code example, creating meshes, objects, materials, lights, render loops, and so on in imperative way is not really my thing. Why not just create everything in declarative, more functional, and component-based objects! That is what React looks like.
Special thanks to the three.js react renderer @react-three/fiber which makes web 3d happen in React world.