Live Editor with React, Quill, and Socket.IO
This project is a collaborative text editor built using React, Quill, and Socket.IO. It allows multiple users to simultaneously edit a document in real-time, with changes instantly reflected across all connected clients. The frontend is developed using Vite with React, providing a fast and efficient development environment.
Demo
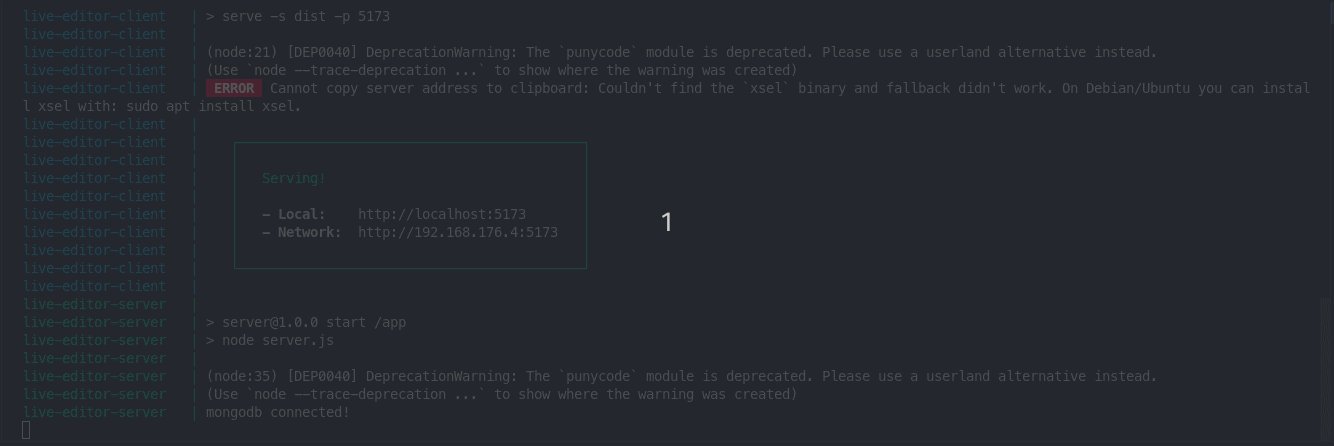
Spinning up containers

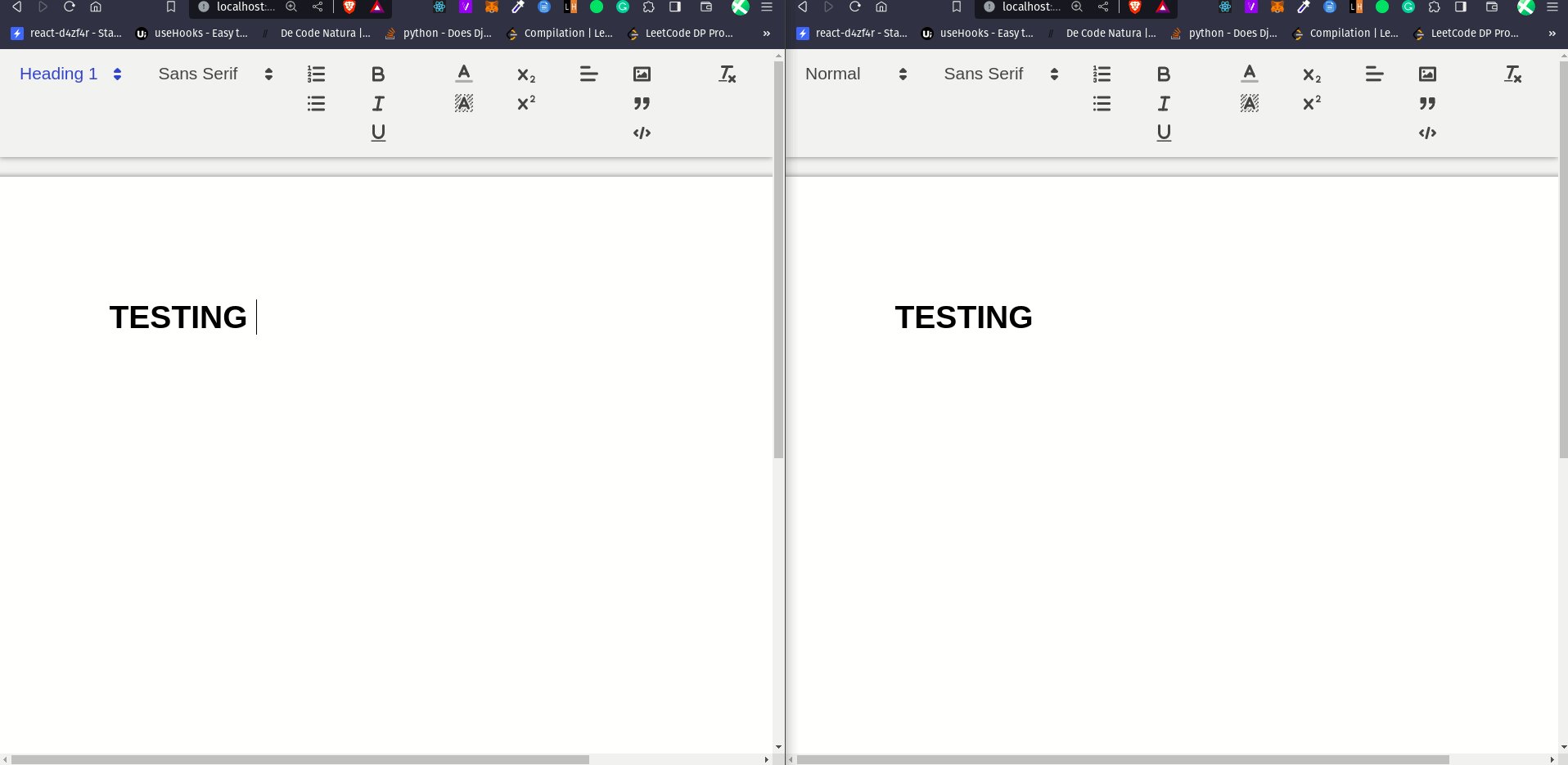
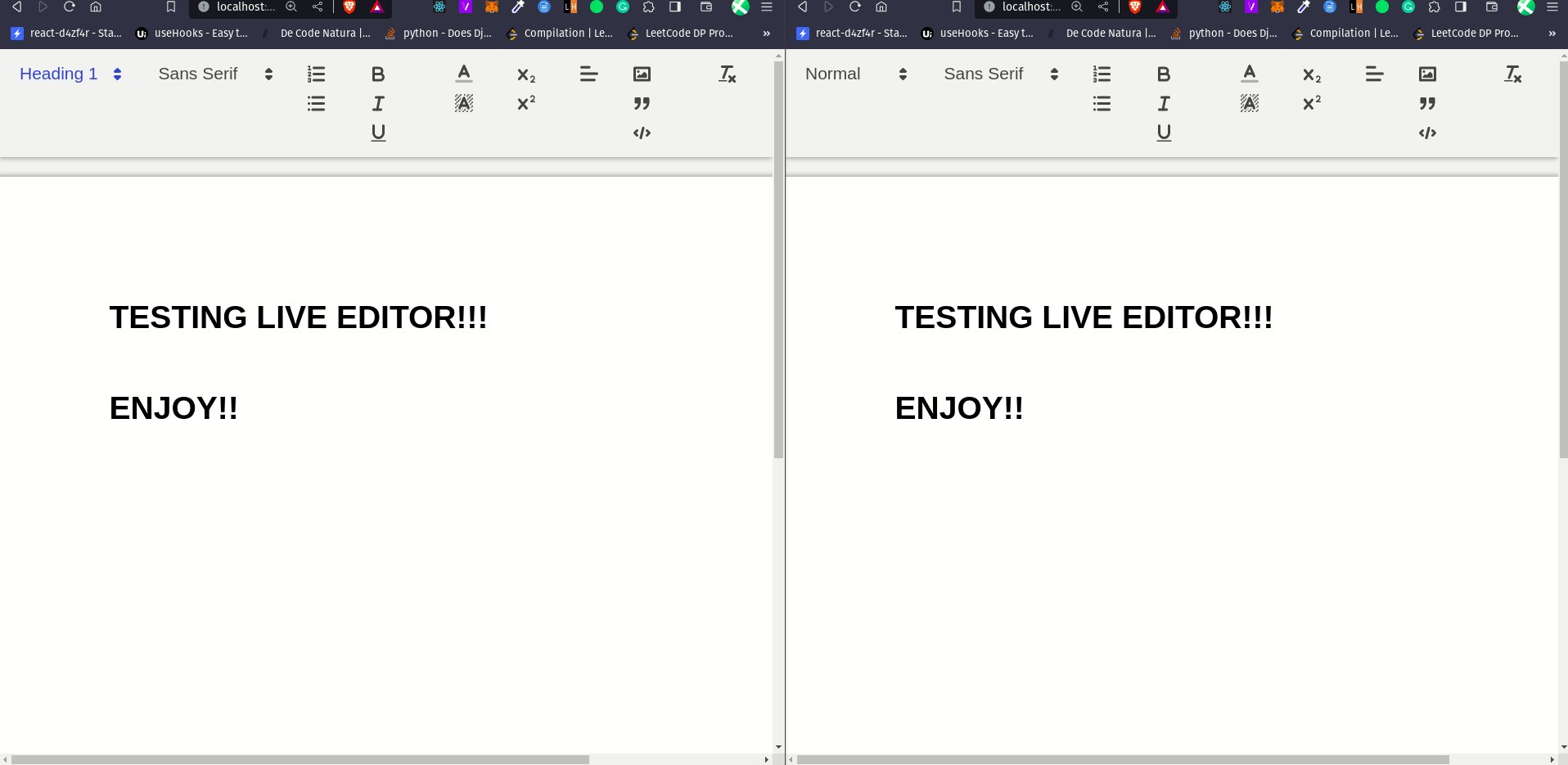
Testing on local
They share the same URL, but modifications occur exclusively on one of them.

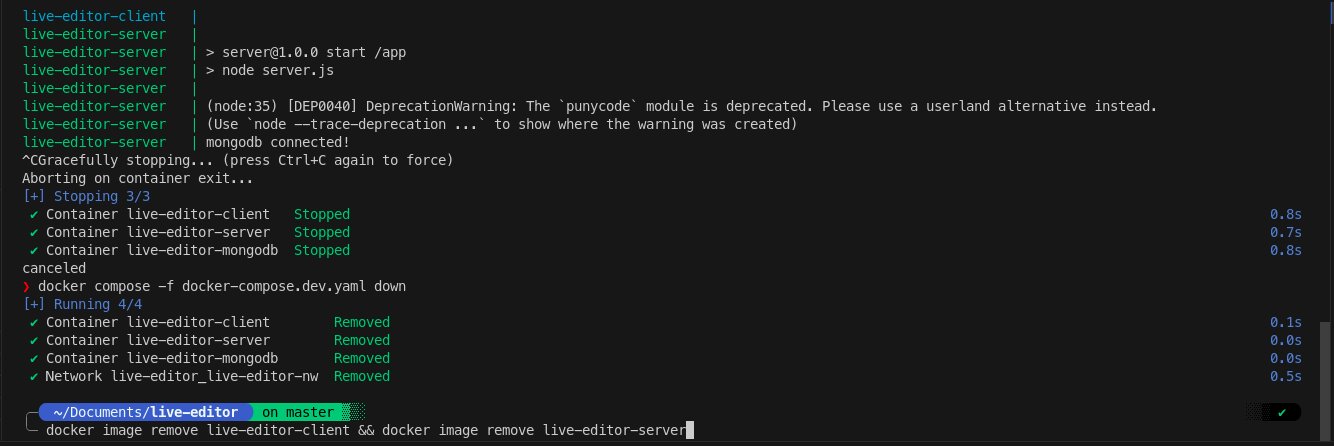
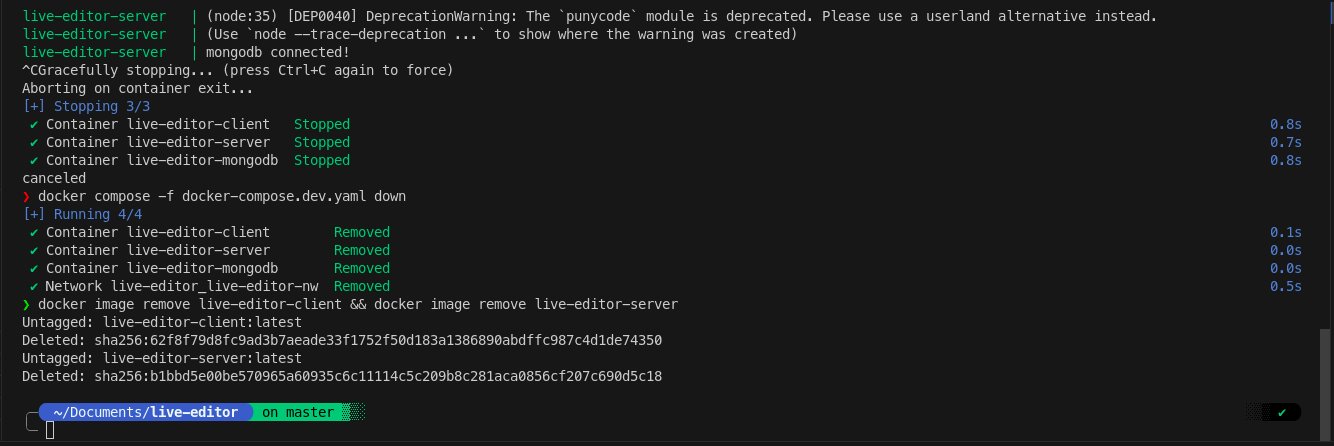
Cleanup

Table of Contents
Features
- Real-time Collaboration: Multiple users can collaborate and edit the same document in real-time.
- Rich Text Editing: The Quill editor allows for easy and intuitive rich text editing.
- Efficient Development: The frontend is built with Vite and React, providing a fast and efficient development environment.
- Socket.IO Integration: Socket.IO is used for handling real-time communication between clients.
Getting Started
Prerequisites
Make sure you have the following installed:
- Node.js (v20.9.0+): Download and install Node.js [ONLY FOR DEVELOPMENT]
- Docker: Download and install Docker
- Docker Compose: Download and install Docker Compose
Usage Guidelines
-
Clone the repository:
git clone https://github.com/nimish-kumar/live-editor
-
To start the containers, ensure you are at the project’s root directory and execute the following command:
docker compose -f docker-compose.dev.yaml up
You can append
-dflag to run the containers indetached mode.docker compose -f docker-compose.dev.yaml up -d
-
Once you see serving message, follow the link to get started.
-
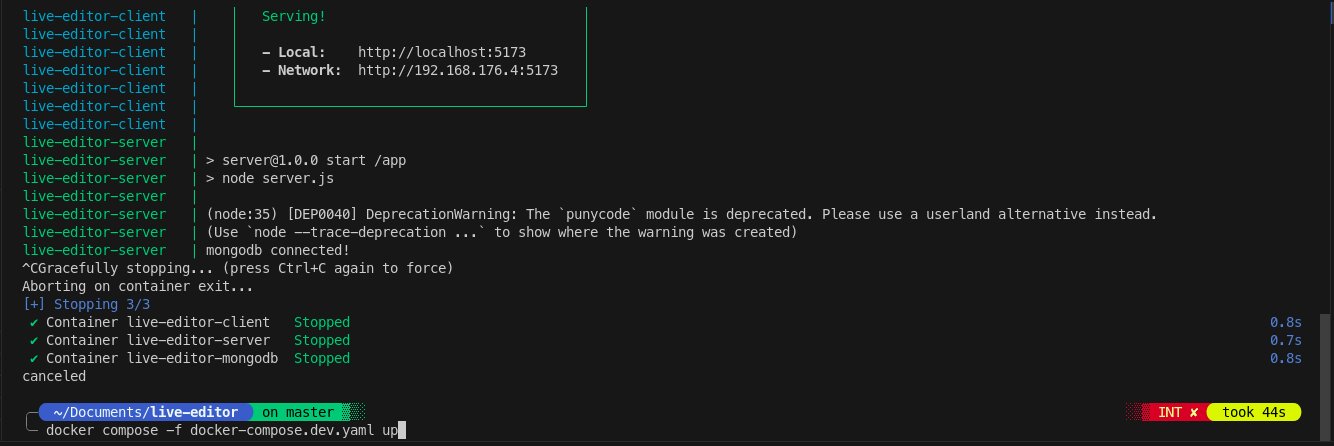
To halt the containers, terminate the process in the terminal using
Ctrl+C. To remove the containers, ensure you are at the project’s root directory and execute the following command:docker compose -f docker-compose.dev.yaml down
-
Ensure you clear all Docker images and rebuild them, along with the containers, in case there are code changes. To remove existing images, use the following commands:
docker image remove live-editor-client docker image remove live-editor-server
Contributing
We welcome contributions to enhance and improve this project! Follow the steps below to get started:
Prerequisites
Make sure you have the following installed:
Environment Variables
Create a .env file in root directory and add the following variables:
PROJ_SERVER_PORT=8001
PROJ_CLIENT_PORT=5173
PROJ_DEPLOYED_SERVER_URL=http://localhost:${PROJ_SERVER_PORT}
PROJ_DB_CONNECTION_STRING=mongodb://localhost:27017/editor-db
PROJ_DEPLOYED_FRONTEND_URL=http://localhost:${PROJ_CLIENT_PORT}
Running development server
- Start MongoDB container:
docker run -d -p 27017:27017 -v ~/mongodb:/data/db --name live-editor mongo:7.0.3 - Switch to client/server folder. To install packages:
pnpm install
- To run server/client:
pnpm run dev