React Shortcut Guide
Status: Alpha
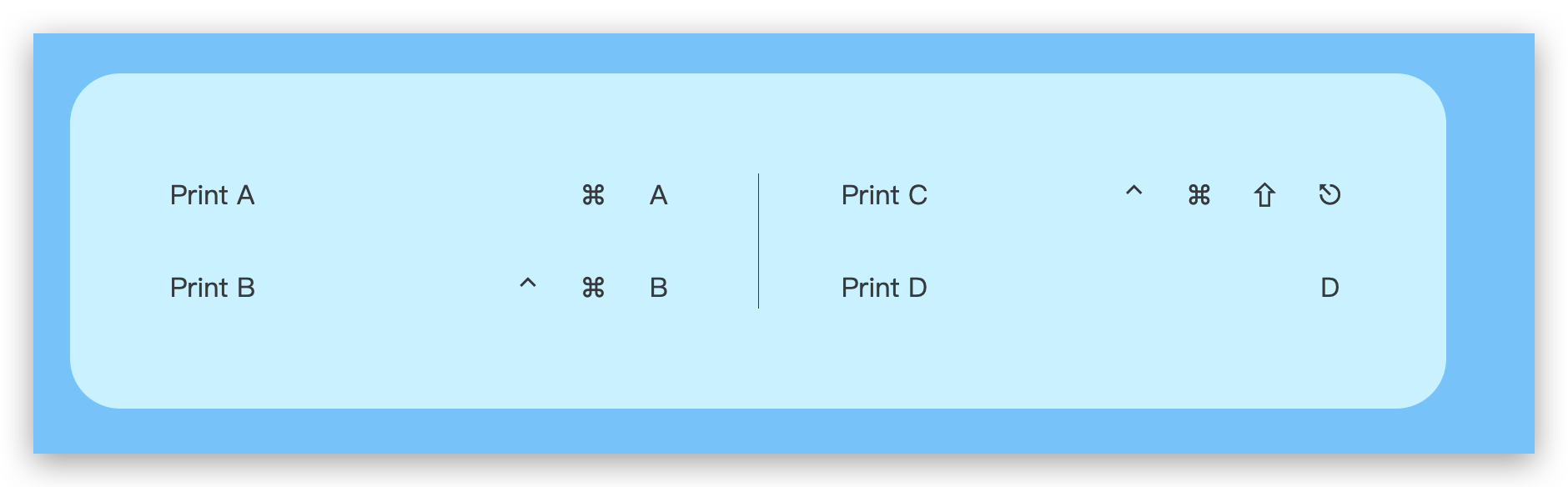
Long-press command or press ? to present a shortcut guide for your Web application.
Gzip+minify < 3kB
Install
npm i react-shortcut-guide
Usage
- Wrap
ShortcutProvideon root App component.
import React from 'react'
import { render } from 'react-dom'
import { ShortcutProvider } from 'react-shortcut-guide'
render(<App />, document.getElementById('app'))
function App() {
return (
<ShortcutProvider
options={{
darkMode: 'media',
}}
>
<Comp />
</ShortcutProvider>
)
}
- Register a shortcut by hook.
import { useShortcut } from 'react-shortcut-guide'
useShortcut(
'A',
[Modifier.Meta],
(e) => {
console.log('a')
},
'Print A',
options,
)
Options
ProviderOptions:
type ShortcutOptions = {
darkMode?: 'media' | 'class'
/**
* @default 'body.dark'
*/
darkClassName?: string
/**
* 长按 Command 呼出的时间
* @default 1000
*/
holdCommandTimeout?: number
/**
* 释放 Command 后的 Guide Panel 停留时间
* @default 1000
*/
stayCommandTimeout?: number
/**
* Guide 打开事件
*/
onGuidePanelOpen?: () => any
/**
* Guide 关闭事件
*/
onGuidePanelClose?: () => any
}
Hook Options:
type RegisterShortcutOptions = {
/**
* 在输入框上禁用快捷键
* @default true
*/
preventInput?: boolean
/**
* 不在 Guide 上显示这个快捷键指令
* @default false
*/
hiddenInPanel?: boolean
}
Reference
TODO
- 分页