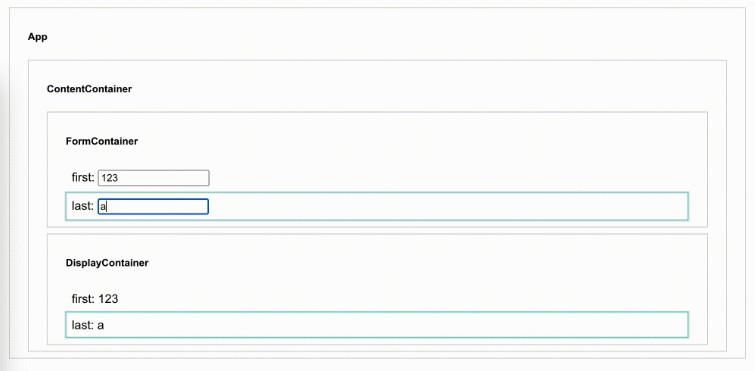
fast-react-context
Make to react context faster
Installation
Require
react >= 18
To install the latest stable version:
npm install --save fast-react-context
Basic usage:
import React, { Component } from 'react';
import createFastContext from 'fast-react-context';
const { Provider, useStore } = createFastContext({
title: 'App Fast Context',
});
const ChildComponent = () => {
const [title] = useStoreTitle((store) => store.title);
return <h5>{title}</h5>;
}
export default const App {
return <Provider>
<ChildComponent />
</Provider>;
}