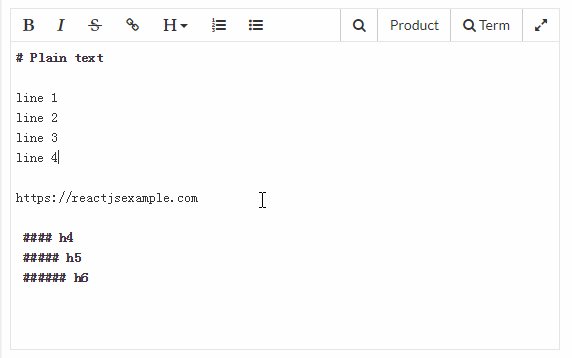
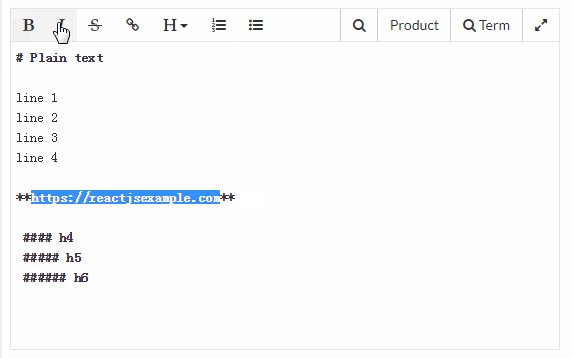
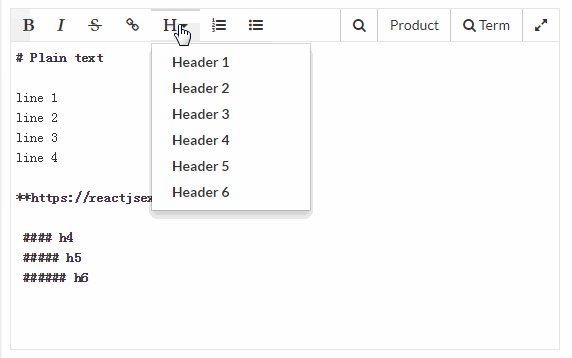
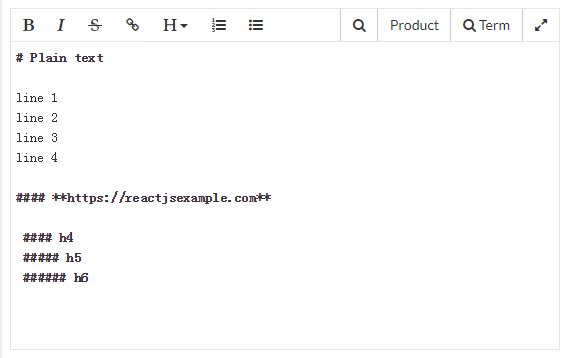
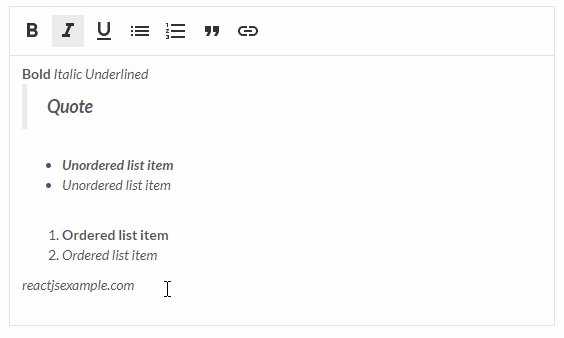
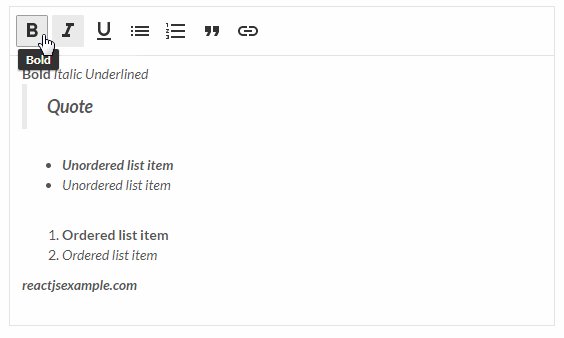
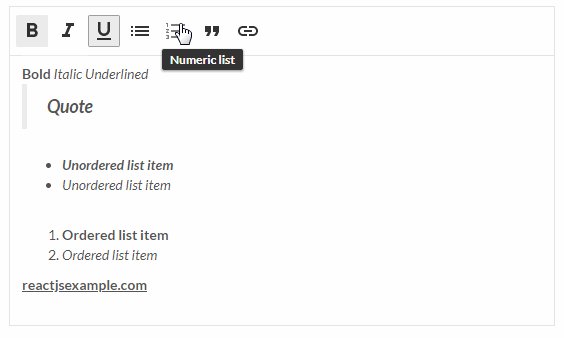
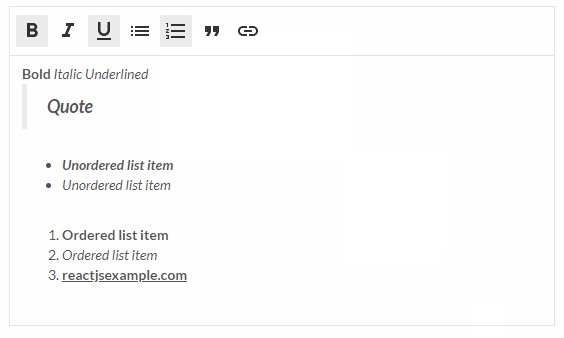
React Markdown
Markdown editor (input) based on React.
Usage
Install npm package:
npm install -E @opuscapita/react-markdown
Import it to your application
import MarkdownInput from '@opuscapita/react-markdown
See interactive example for more details: https://opuscapita.github.io/react-markdown
Demo powered by React Showroom
If you want to use together with Bootstrap Modal, you need to add styles:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
Known issues
- Code blocks are not supported