My React Portfolio
This portfolio application was built using React and is designed to showcase my projects. It features a dynamic and visually appealing layout.
Built by: Michael Yeates
About The Project
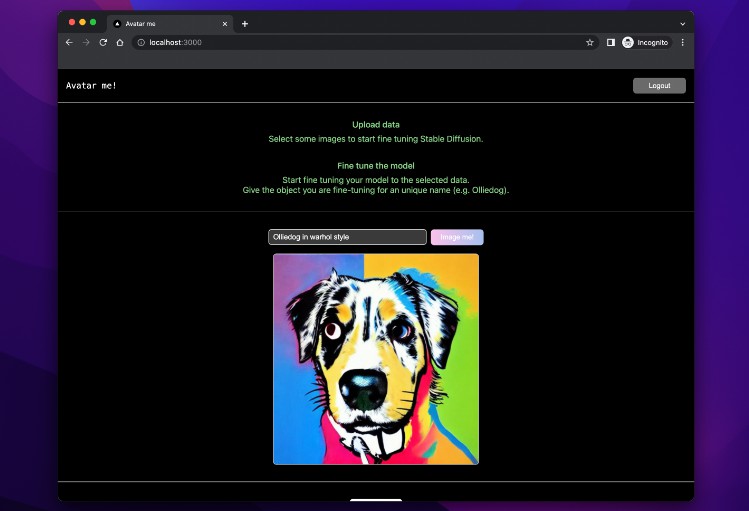
Photos
Built With
Description
This is the initial version of my portfolio website, built with React. It presents a comprehensive showcase of my projects. The design places a strong emphasis on a mobile-first approach, delivering a professional and polished look through the use of a carefully chosen color palette.
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- npm
npm install npm@latest -g
Installation
- Clone the repo
git clone https://github.com/mdyeates/my-portfolio.git
- Install NPM packages
npm install
Usage
Mobile Responsive
-
As demonstrated in the photos below, this application is designed to be responsive and adjust seamlessly to fit various screen sizes
License
Distributed under the MIT License. See LICENSE.md for more information.
Questions
If you have any inquiries, don’t hesitate to reach out to me via socials or by sending an email to [email protected]
Project Link: https://github.com/mdyeates/my-portfolio