Modern Full Stack ECommerce Application with Stripe & Sanity
If you want to visit the Live application, Click eCommerce-sanity-stripe.
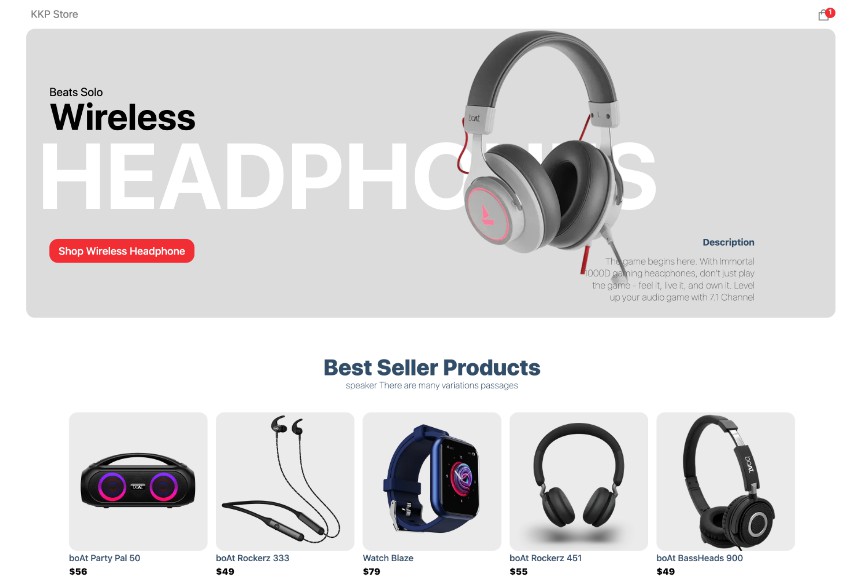
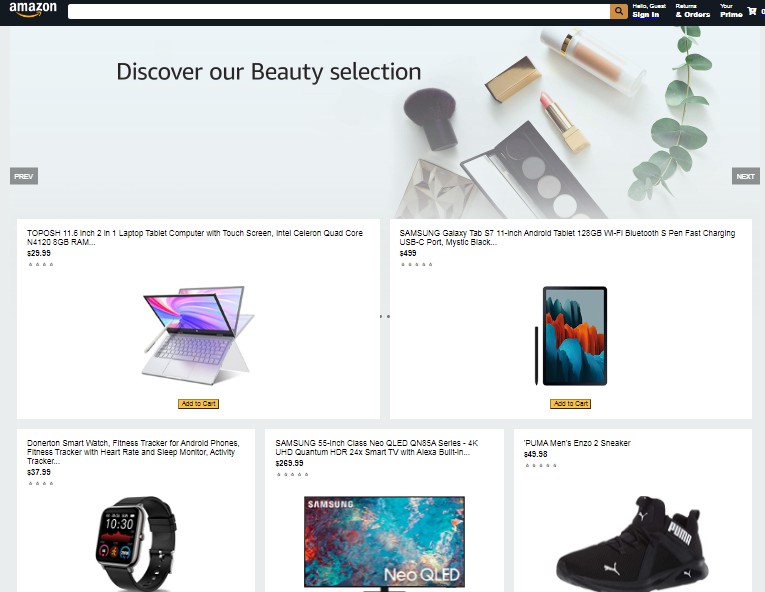
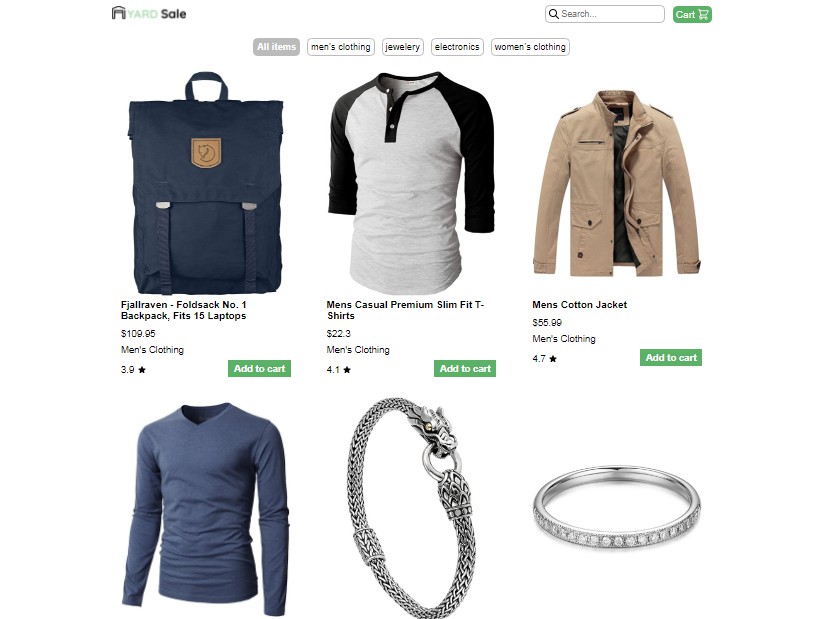
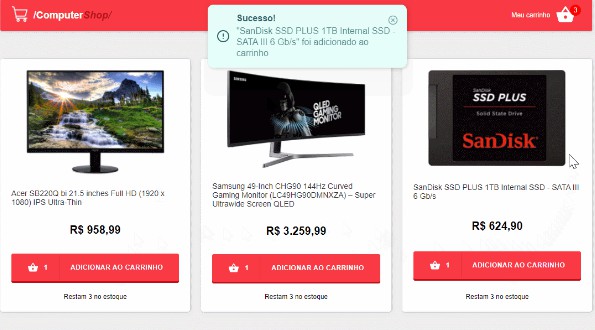
Build and Deploy a fully responsive Modern Full Stack Ecommerce application with Payments functionality. With Modern design, animations, the ability to add and edit products on the go using a CMS, all advanced cart functionalities, and most importantly the complete integration with Stripe to cover REAL payments. This is the best e-commerce website project that you can explore!
From this project, I learn:
- Advanced React Best Practices such as
- Folder and file structure, hooks and refs
- Advanced State Management of the entire application using React Context API
- Next.js Best Practices such as
- File-based routing, Data fetching that allows server-side rendering and static generation which makes the websites incredibly optimized (show getServerSideProps, getStaticPaths, getStaticProps), and also learn how to use Next.js as a backend endpoint
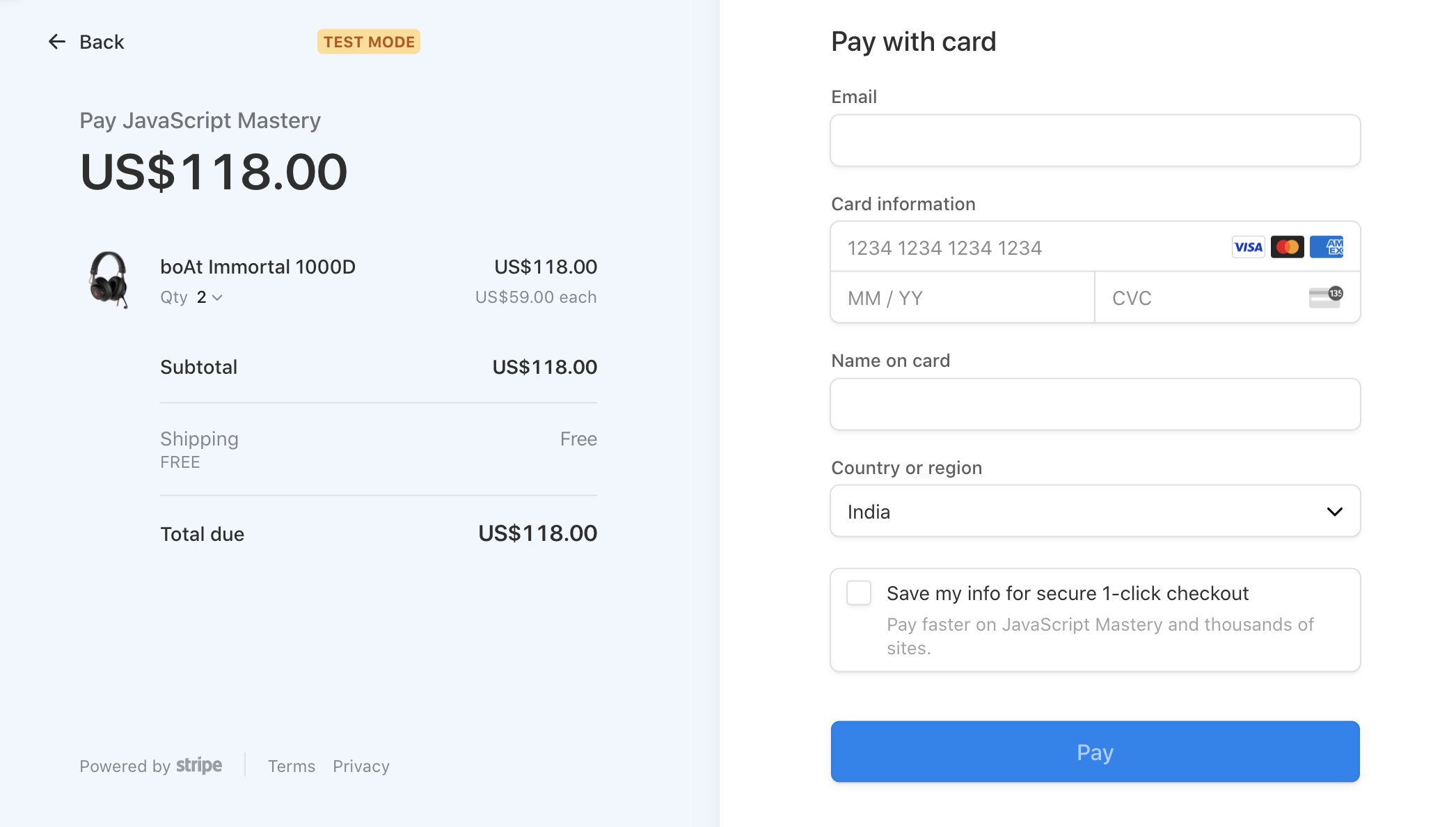
- How to integrate Stripe to manage payments, products, shipping rates, and the entire checkout process
- And how to manage the entire content of the app using Sanity. Sanity is the unified content platform that’ll make the making of our entire app possible.
- Through Sanity, we or the clients will be able to change the store’s homepage and more importantly, the details of all the products in the store, instantly and on the go!
- Sanity allows us to focus on developing the application without having to worry about the content, file storage, and databases. They’ll cover the dirty work for us and allow us to build scalable and modern e-commerce web applications extremely easily.