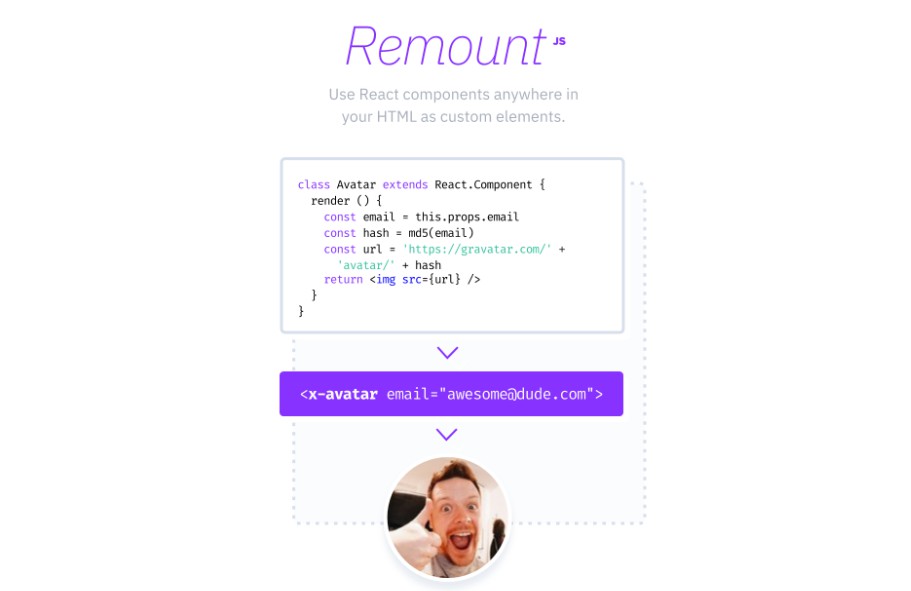
Remount
Use your React components anywhere in your HTML as web components (custom elements).
Installation
Remount is available through the npm package repository.
- Via yarn:
yarn add remount - or npm:
npm install remount
Usage
Let's start with any React component. Here's one:
const Greeter = ({ name }) => {
return <div>Hello, {name}!</div>
}
Use define() to define custom elements. Let's define a <x-greeter> element:
import { define } from 'remount'
define({ 'x-greeter': Greeter })
You can now use it anywhere in your HTML! :boom:
<x-greeter props-json='{"name":"John"}'></x-greeter>
⚡ API documentation →
Use cases
Some ideas on why you might want to consider Remount for your project:
 |
✨ Adding React to non-SPA apps You can use React components on any page of a "regular" HTML site. Great for adding React to apps built on Rails or Phoenix. |
 |
? Interop with other frameworks Remount lets you use your React components just like any other HTML element. This means you can use React with Vue, Angular, or any other DOM library/framework. |
More features
- JSON props (eg,
<x-greeter props-json="{...}">) - Named attributes (eg,
<x-greeter name="John">) - Uses Custom Elements API (when available)
- Fallback to compatible API for other browers
- Shadow DOM mode (when available)
Browser support
Remount supports all browsers that React support, which includes IE11. Legacy IE support (IE9) is available using polyfills.
Custom Elements API[#][custom-elements] ("Web Components") will be used if it's available (Chrome/67+), and will fallback to a compatible API otherwise.