ReactJS Movie Shop CRUD
CRUD system using React, Js, Node and MySQL for development of this application.
About the Movie Shop CRUD
CRUD’s Initial Information:
This CRUD application was made using the following technologies: Javascript, NodeJS, React and MySQL. It’s an application that allows the main user to add, edit, delete and read movies. It was made to practice the use of said technologies in a real-time application. Every action performed by the user visits the MySQL database to store its data.
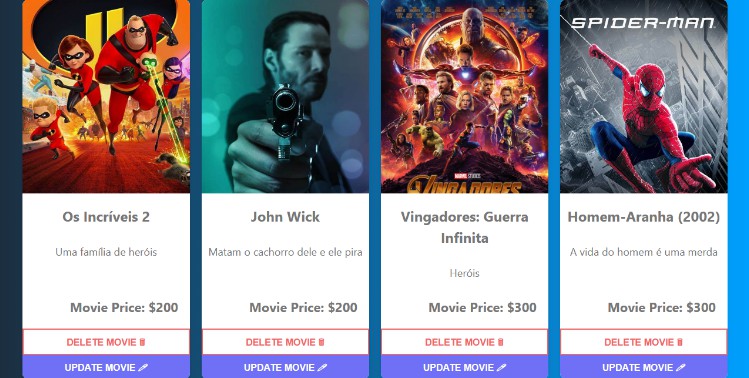
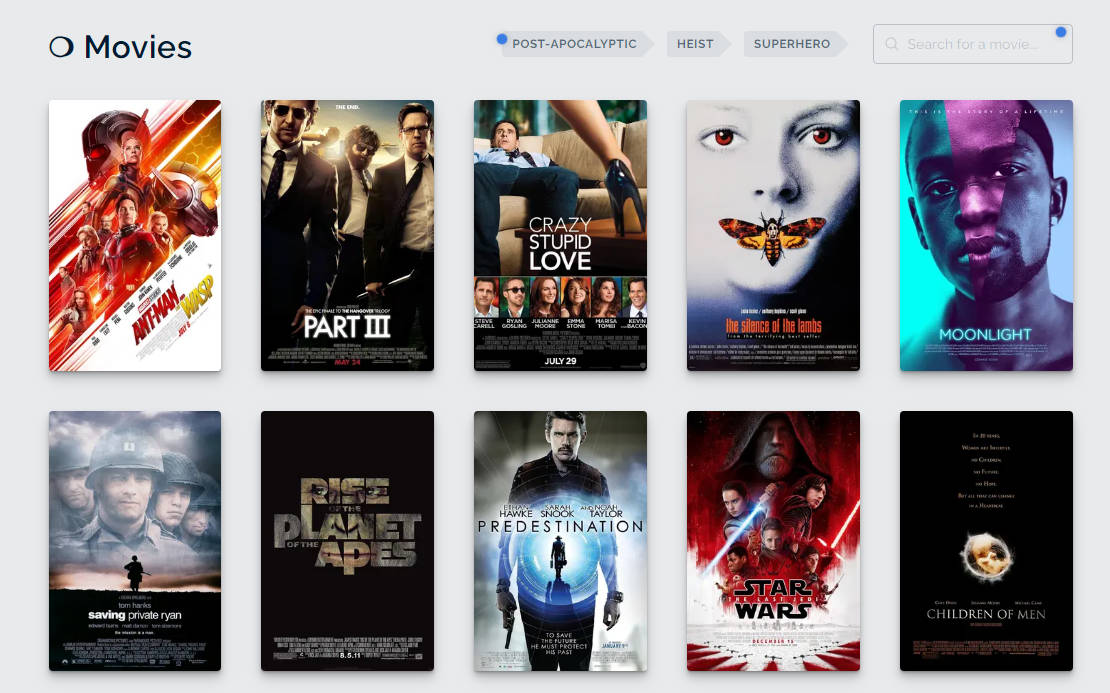
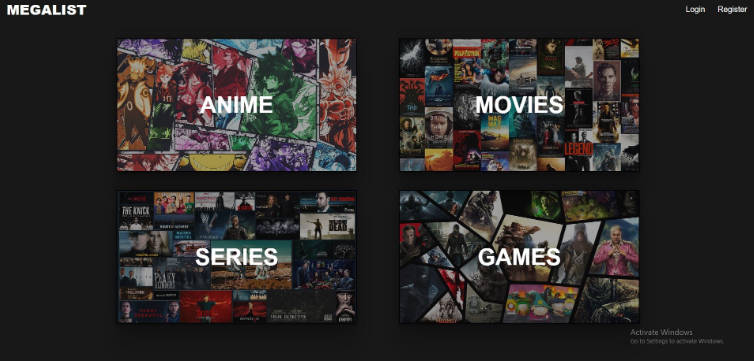
CRUD’s Initial Page:
The initial page reveals an interface with an ‘Add New Movie’ button that allows the main user to add a new item. It can store a movie name, its description, a linked image and a price.
It can store a movie name, its description, a linked image and a price.
Update Movie:
As it was previously said, you can also update the movie’s information.
In this example, the movie Spider-Man (2002) was chosen to be updated. You can see that the movie’s information still appear to the user while being updated so they can see what they are exactly updating.
A small part of the code that gets the value of said movie and keeps it while on the update page. This image is from the Update.jsx code page.
Delete:
When clicking on the ‘Delete’ button, the hover gets covered by the same color that surrounds the button. When clicking on it, a small alert() is triggered so the user can confirm if they want to delete that movie forever or cancel it if they clicked unintentionally.
The movie is then deleted after clicking ok.
Responsiveness:
The application is also responsive for mobile and smaller devices as it’s shown below.

Technologies
Back-end
- NodeJS
- MySQL
Front-end
- HTML
- CSS
- JS
- React