Market@App
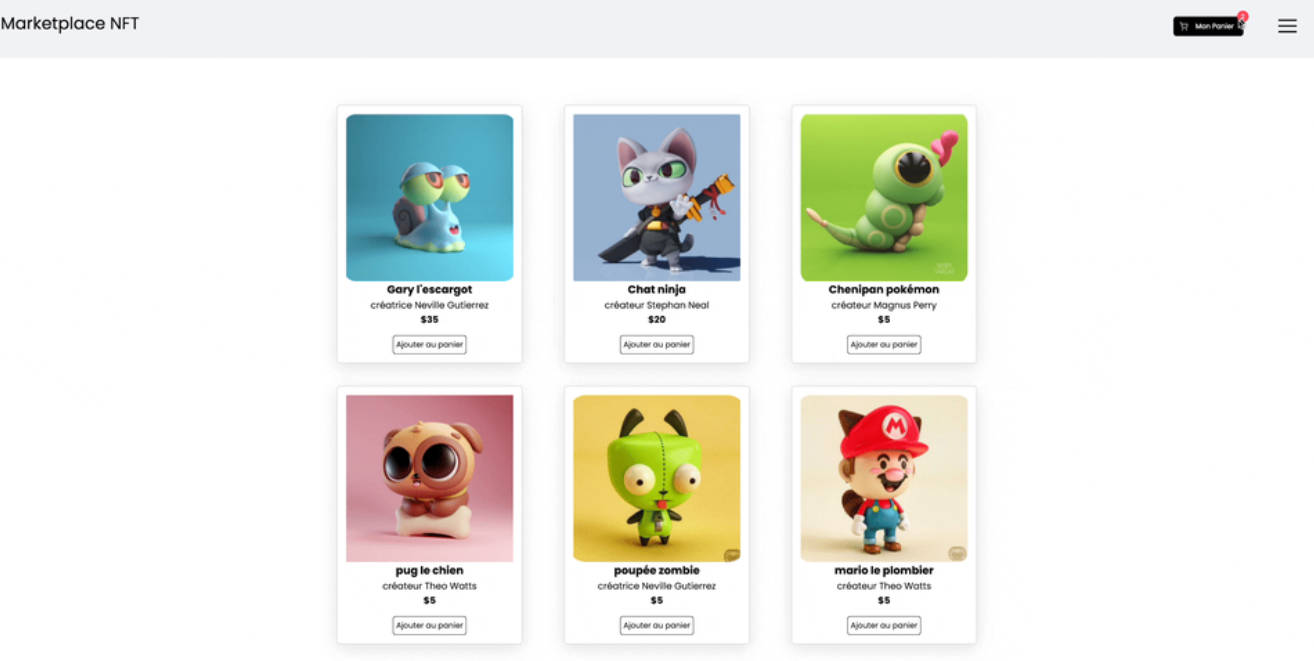
NFT marketplace Web Application with a backoffice to manage gift codes . The web interface allows you to Creat, Read and Update and a shopping cart and gift codes.
This Application use a file to save and read data, this way the gift codes and market data will persist, it’s useful for building apps running quickly before setting up a full database.
Demo
Development
The developpment tasks can be splitted into Functional and Thecnical Assigments.
Funtional Assigments:
? Navigation between the Market and the Back office.
? Creation, Reading, Updating, Cart and Gift Code
? User can add NFT to the cart, then edit the cart, checkout and apply a gift code
? A code can only be applied up to stock out.
? A code can only be used up to 2 months after creation date, the code APPLE20 can be used to test this feature.
? A code can only be applied if a minimum purchase amount is reached, set at €50.
? A code can be revoked at any time, which makes it unusable, this occurs when the status change from active to inactive.
? A revoked code cannot be reactivated
Thecnical Assigments:
? Clean code
? Code documentation
? Responsive Style
? Splitting an application into separate layers (ui, service, pages, layouts).
? Data and State persistence (No Database implementation Request)
? Nexts13 New Route Handlers API
Route Endpoints
? http://localhost:3000/api/health-check
? POST, PUT, PATCH http://localhost:3000/api/gift-code
? GET, POST, PUT, PATCH http://localhost:3000/api/gift-code
? GET, PUT, http://localhost:3000/api/gift-code
Running Application ?️ (The asiest way ?)
Once you’ve cloned the project to your machine you can launch the project. Easy! ??
- Navigate to the directory in which you cloned the project.
cd danim-market
- With docker
docker-compose up
- Locally, install node dependencies using npm or yarn
yarn OR npm i
- Run Client
yarn dev
Doubts? Ideas? Corrections?
Send an Issue, a pull request or knock me at https://[email protected]