Open-Source Community Learning Platform
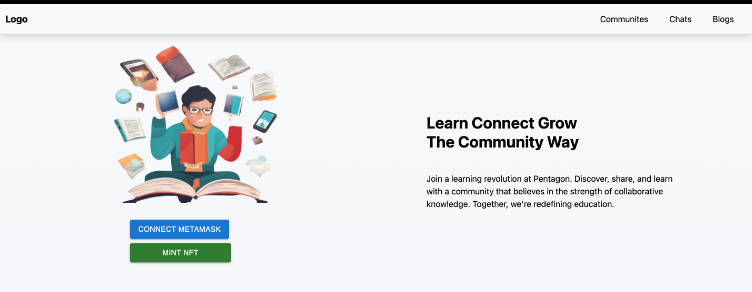
Welcome to the Open-Source Community Learning Platform project! This platform aims to provide a space for communities to collaborate, learn, and share educational resources. The platform leverages Web3 technologies and MetaMask for authentication, and it utilizes NFTs to reward users upon achieving course milestones.
About
The Open-Source Community Learning Platform is designed to foster community-based learning by offering a space where users can engage in courses, share valuable resources, and collaborate through group chats. The platform utilizes NFTs as incentives for both learners and quality resource creators, creating a dynamic learning environment.
Features
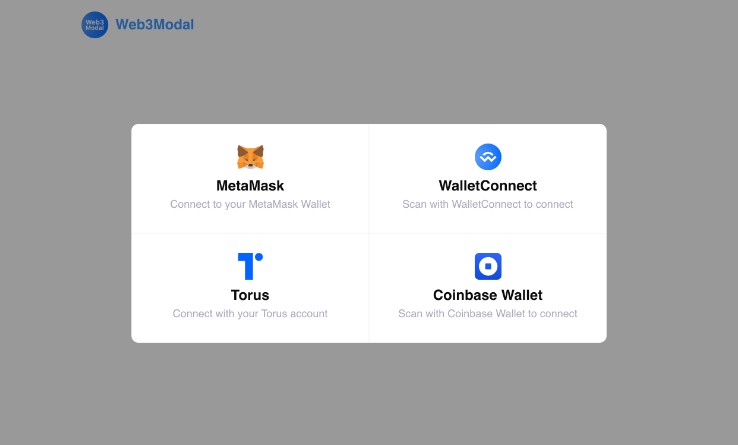
- User authentication using MetaMask wallet
- Community-based learning through courses and resources
- NFT rewards for achieving course milestones
- Group chats for community engagement
- Customizable channels for specific courses
- Exclusive features for milestone holders
Technologies Used
- TypeScript
- React (Frontend)
- Solidity (Smart Contracts)
- Web3.js (Integration with Ethereum)
- MetaMask (Authentication and Wallet)
- (Add any other technologies your project relies on)
Getting Started
Prerequisites
- Node.js: Make sure you have Node.js installed on your machine.
Installation
-
Clone the repository:
git clone https://github.com/your-username/TodoNow.git
-
Navigate to the project directory:
cd /TodoNow -
Install the project dependencies:
npm install
-
Start the development server:
npm run dev
React + TypeScript + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- @vitejs/plugin-react uses Babel for Fast Refresh
- @vitejs/plugin-react-swc uses SWC for Fast Refresh
Expanding the ESLint configuration
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
- Configure the top-level
parserOptionsproperty like this:
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json', './tsconfig.node.json'],
tsconfigRootDir: __dirname,
},
- Replace
plugin:@typescript-eslint/recommendedtoplugin:@typescript-eslint/recommended-type-checkedorplugin:@typescript-eslint/strict-type-checked - Optionally add
plugin:@typescript-eslint/stylistic-type-checked - Install eslint-plugin-react and add
plugin:react/recommended&plugin:react/jsx-runtimeto theextendslist