Deployed App Link
Password Generator
- This
Password Generatorapplication is made usingReact JS. - This application is used to generate complex passwords which is difficult to guess/decode.
- The user can generate password in the combination of
Uppercase(A-Z),Lowercase(a-z),Digits(0-9)andSpecial Symbols(~*$%@#^&!?*'-=/,.{}()[]<>). - If user want to generate password excluding any of the given four options, then he just need to uncheck the checkbox of that option and that option will be excluded from password generation.
- User can generate password upto 80 characters.
- This application can generate password of infinite characters but I set the limit of 80 characters because even 80 character password is more than enough.
- There are some validations added in this application to restrict user to enter invalid/unrealistic input/behavior.
- If user try to generate password with
blank input, thenInvalid password lengtherror will be displayed. - If user enter
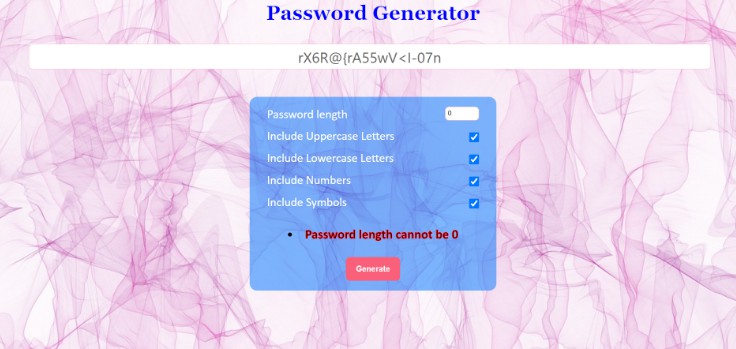
0 as password length, thenPassword length cannot be 0error will be displayed. - If user enter
password length > 80then,Password length cannot exceed 80 characterserror will be displayed. - If user try to generate password by
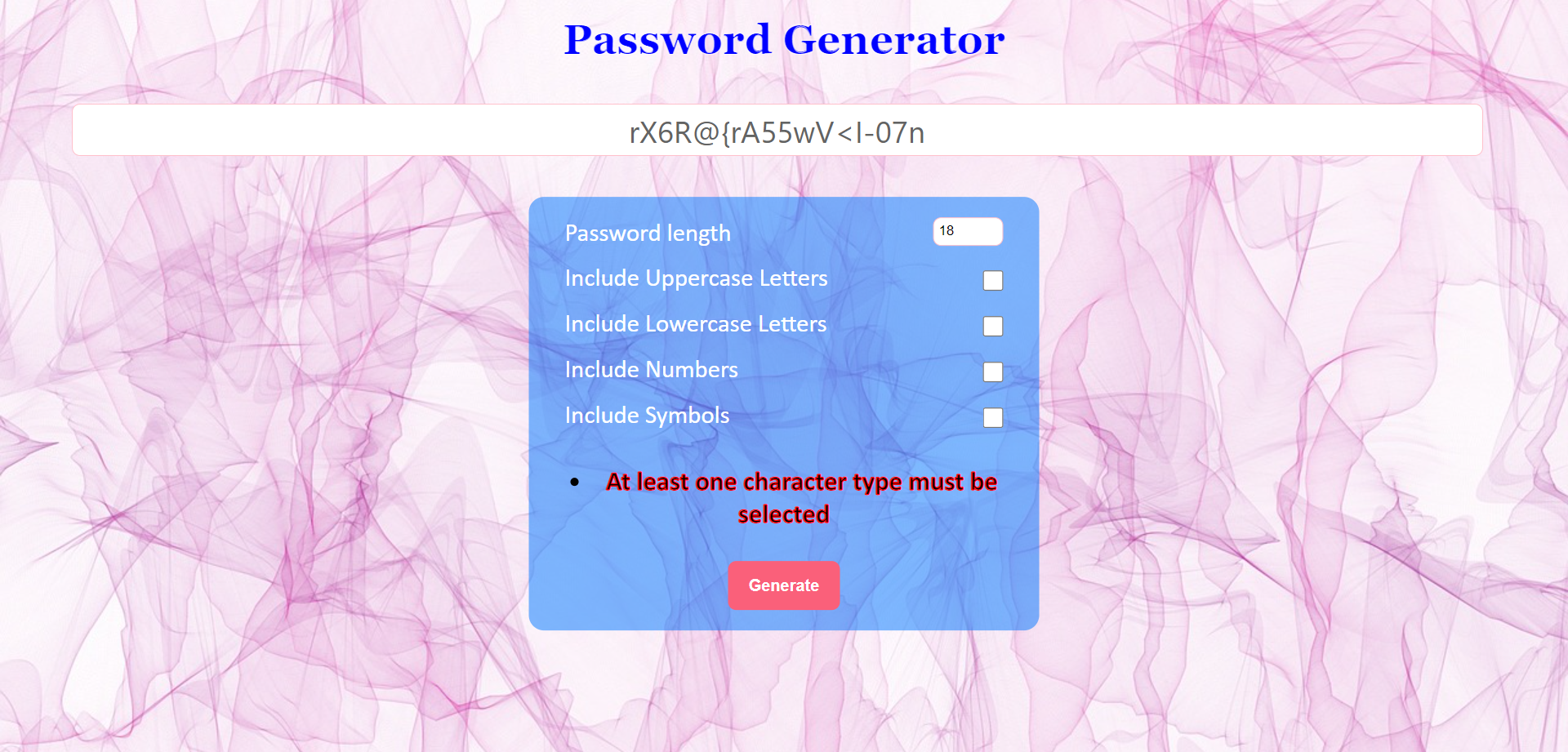
uncheck all the character type checkboxesthen,At least one character type must be selectederror will be displayed.
- If user try to generate password with
All these validation Screenshots are shown below in the validation section.
Screenshots
Main Page
Password with excluding upper and lower cases
80 characters password
Validations
With blank input
With password length 0
By exceeding max password length limit
By unchecking all the character type checkboxes
Run this app locally
- Download or clone this repo into your computer.
- In the project directory, run:
npm install
then
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Getting Started with Create React App
This project was bootstrapped with Create React App.