pile
Pile Components build with React.
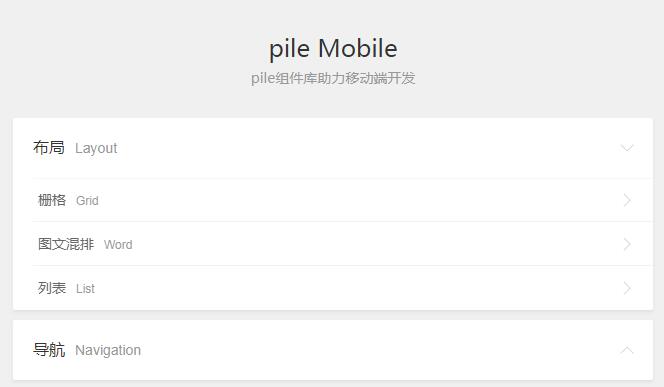
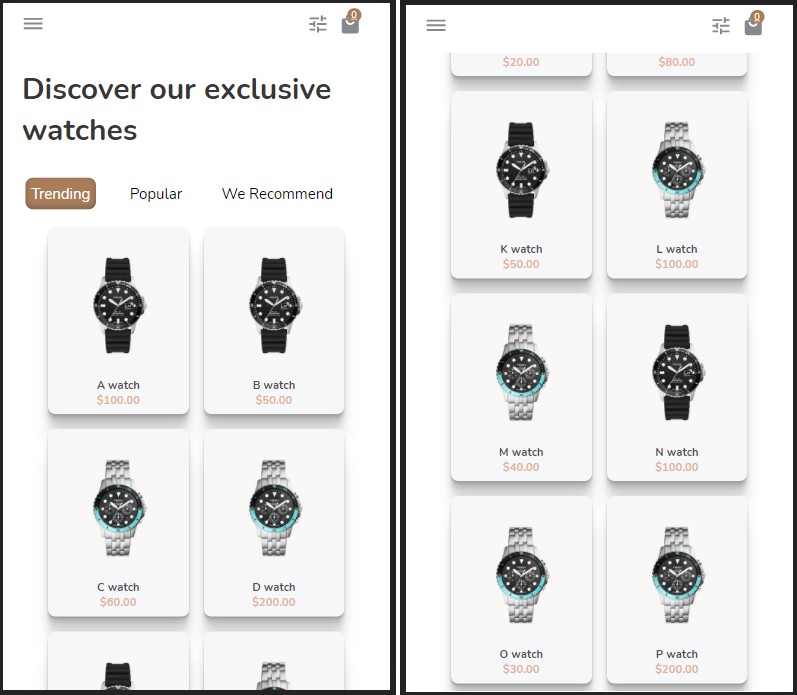
Mobile Demo

Installation
With npm:
If React is not installed
npm install --save react react-dom
With React Installed
npm install pile-ui --save
import css
import 'pile/dist/styles/pile.min.css'
import Pile
// 引用方式一
import Pile from 'pile'
const {Button} = Pile
// 引用方式二
import {Button} from 'pile'
// 单个组件引用方式 (推荐使用,节省无用组件调用)
import Button from 'pile/dist/components/button'
Example
We have several examples on the documentation. Here is the first one to get you started:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
//import pile
import Pile from 'pile'
import 'pile/dist/styles/pile.min.css'
const {Button} = Pile
class App extends Component {
render() {
return (
<Button>hello Pile</Button>
);
}
}
ReactDOM.render((
<App/>
), document.getElementById('container'));
Development
git clone [email protected]:didi/pile.js.git
cd pile.js
npm install
npm start