Pixel Annotation Tool in React
It's a React version of PixelAnnotationTool. The implementation borrows ideas from different repos, including:
The tool also uses many excellent packages, such as:
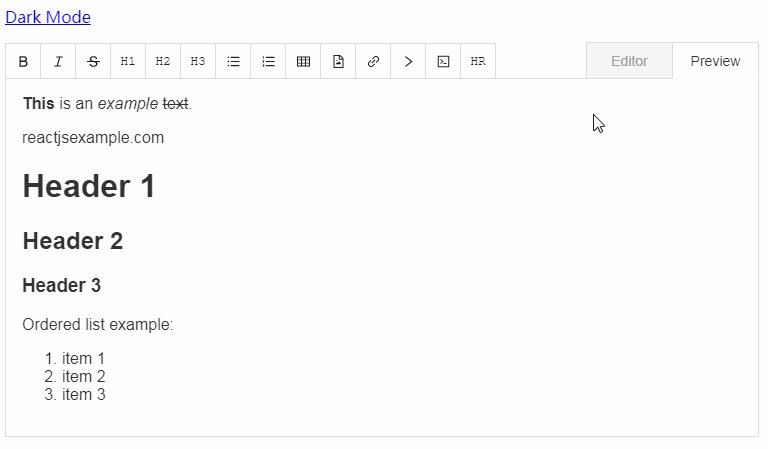
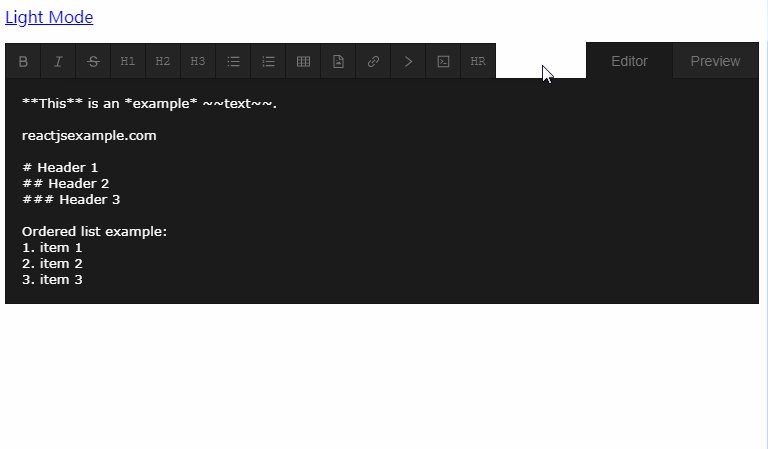
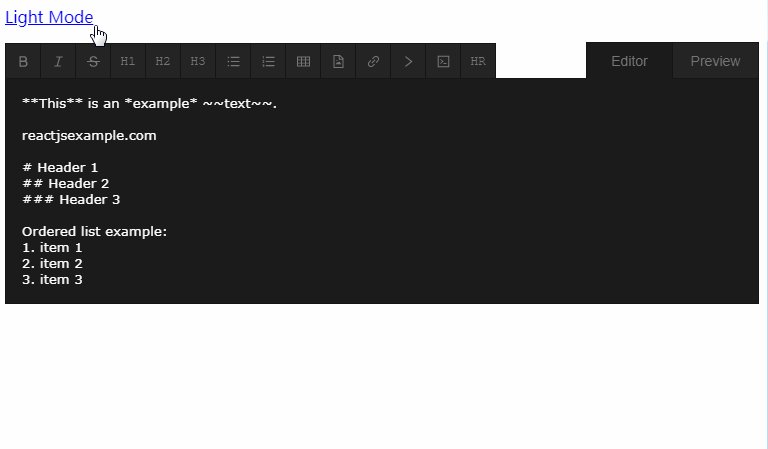
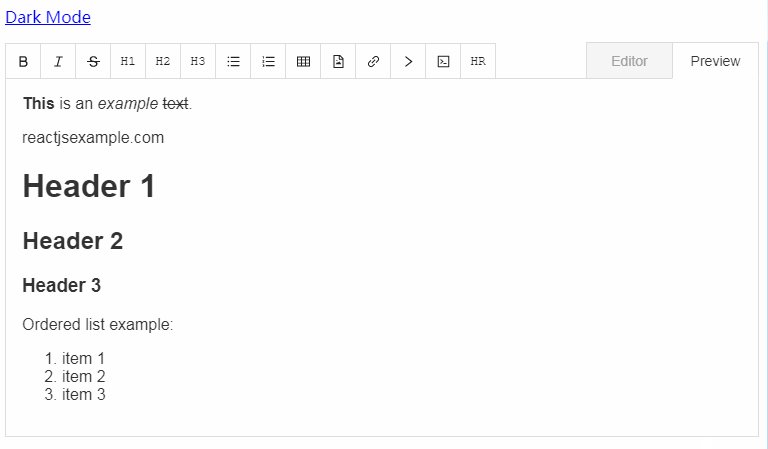
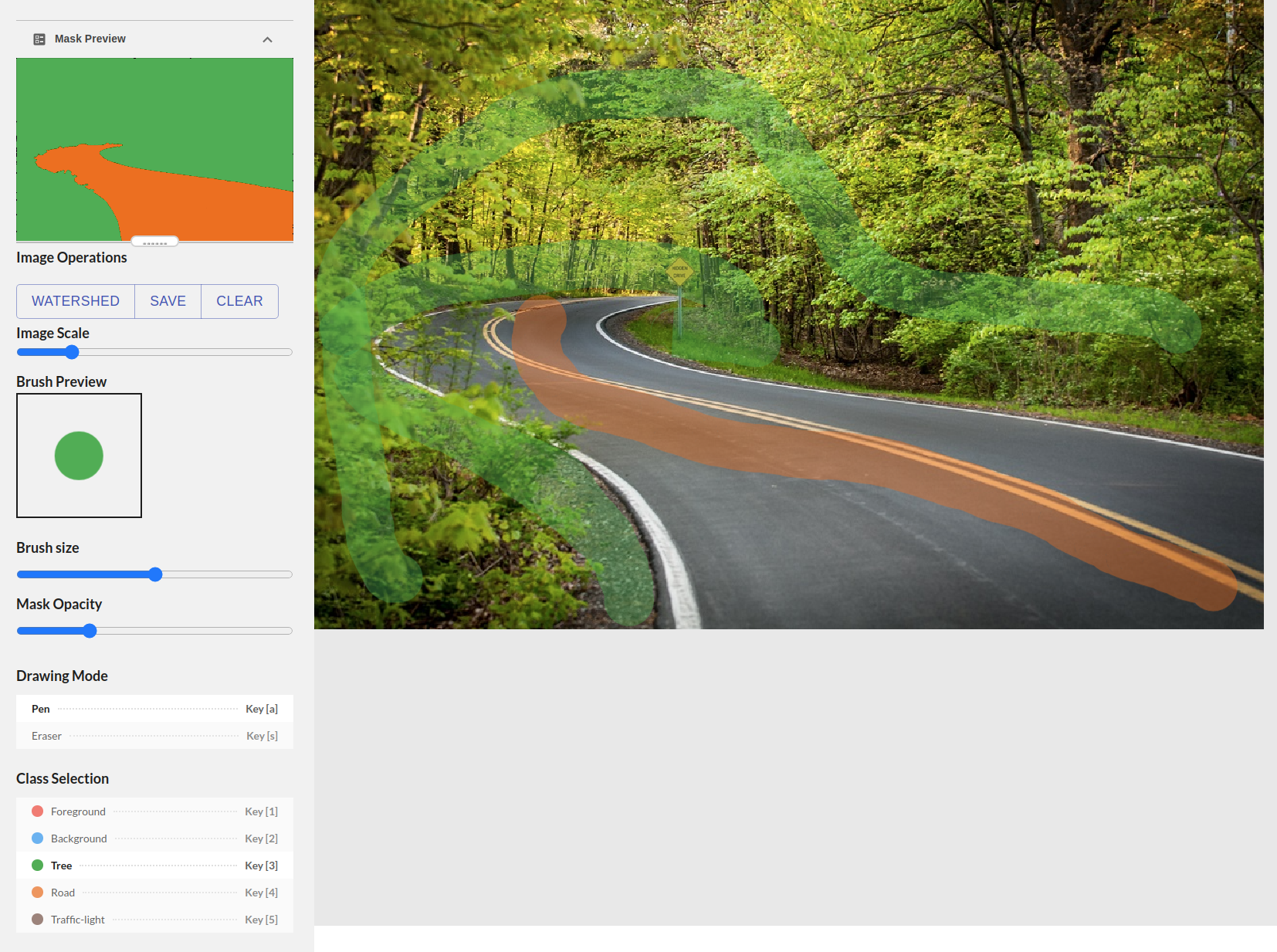
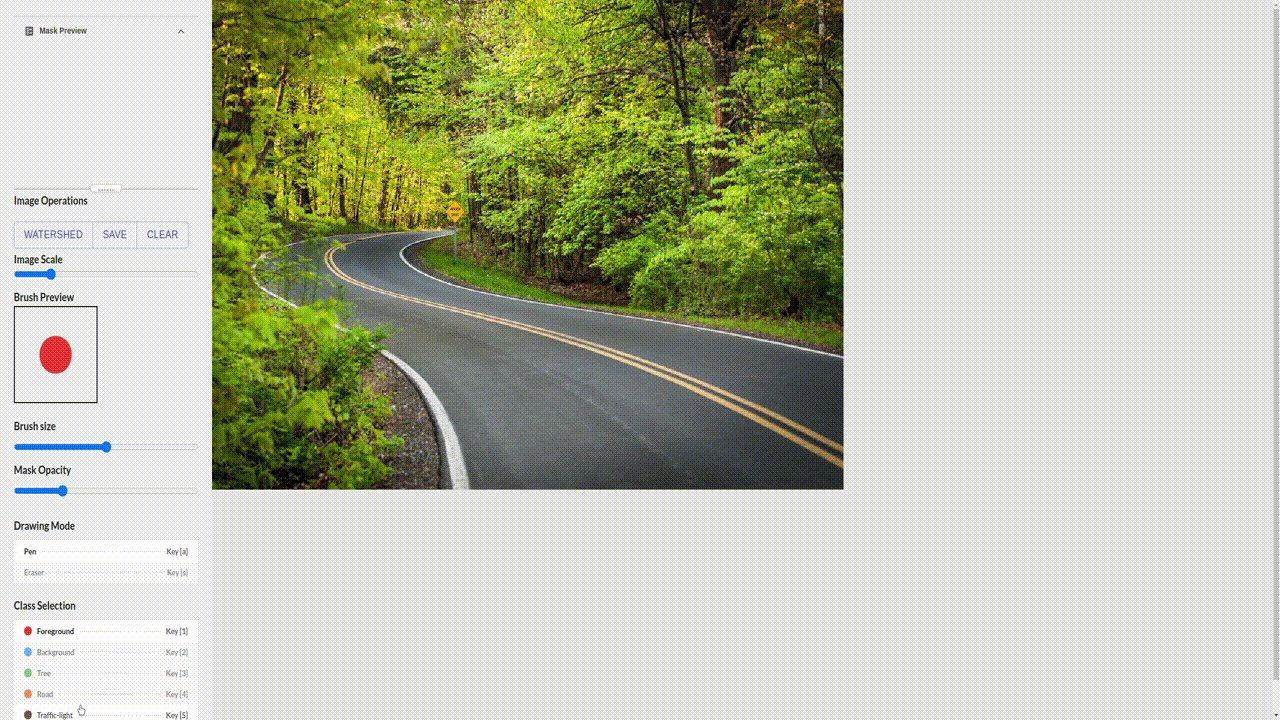
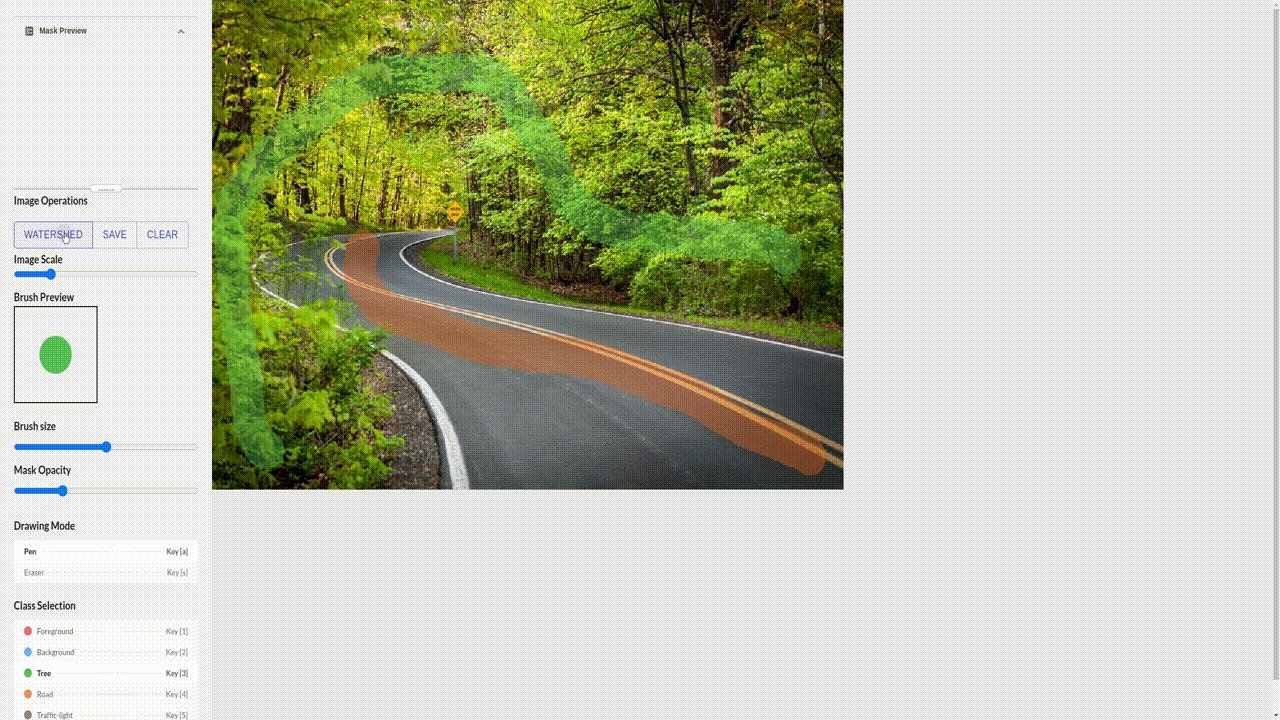
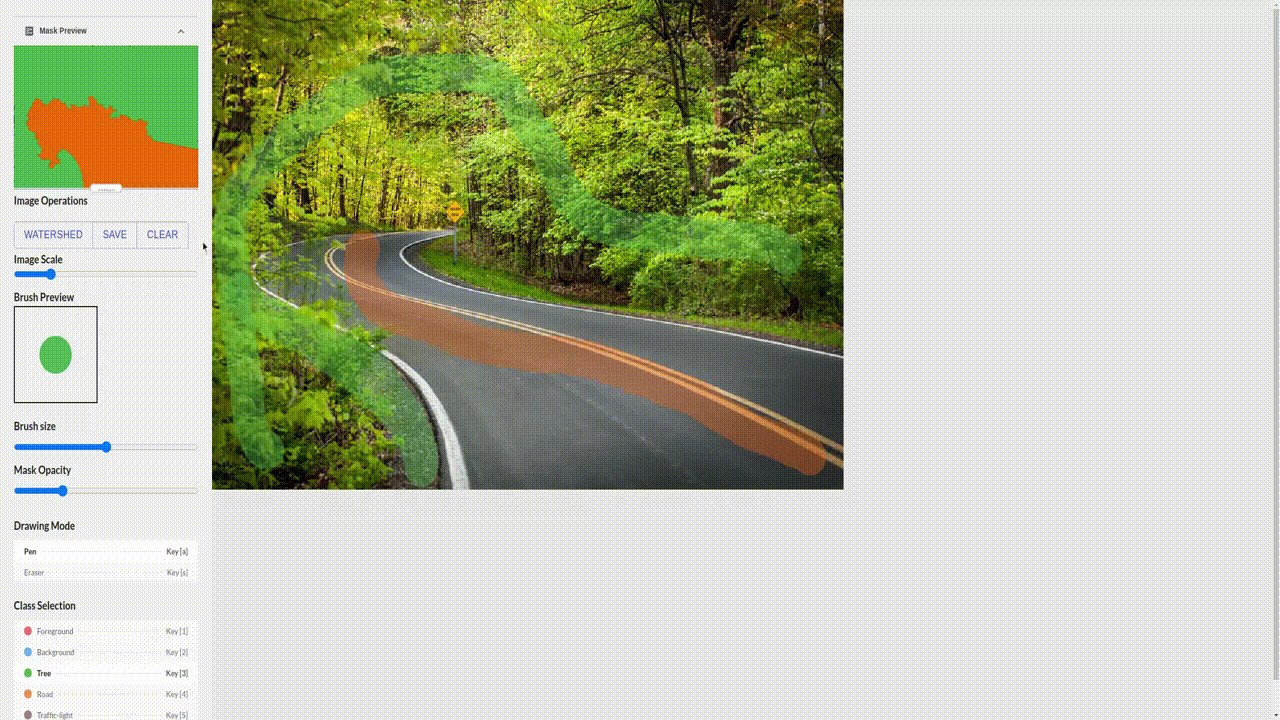
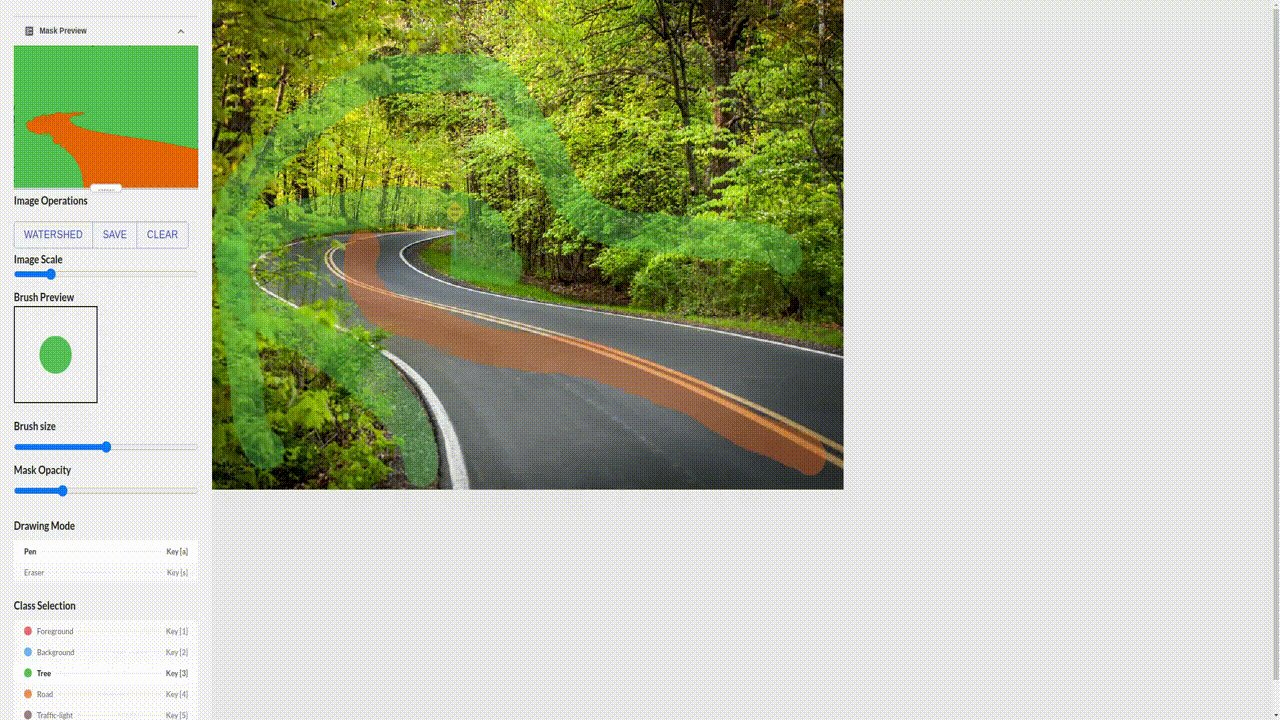
UI Overview

Draw and Generate Mask

How to use
Installation
npm install
Run the App
npm start
Next steps (Roadmap)
- [ ] Improve the speed of watershed part. Currently, the rendering of colorful mask is done in pure javascript and can be slow.
- [ ] Support redo / undo at line level.
- [ ] Support polygon tool.
- [ ] Overlay generated mask to image.
- [ ] Allow loading images from local folders and provide preview of next images.
- [ ] Add interface to allow custom save, e.g. save to a database.