Frontend Mentor - Planets fact site
Planets fact site with animated solar system built with ReactJS
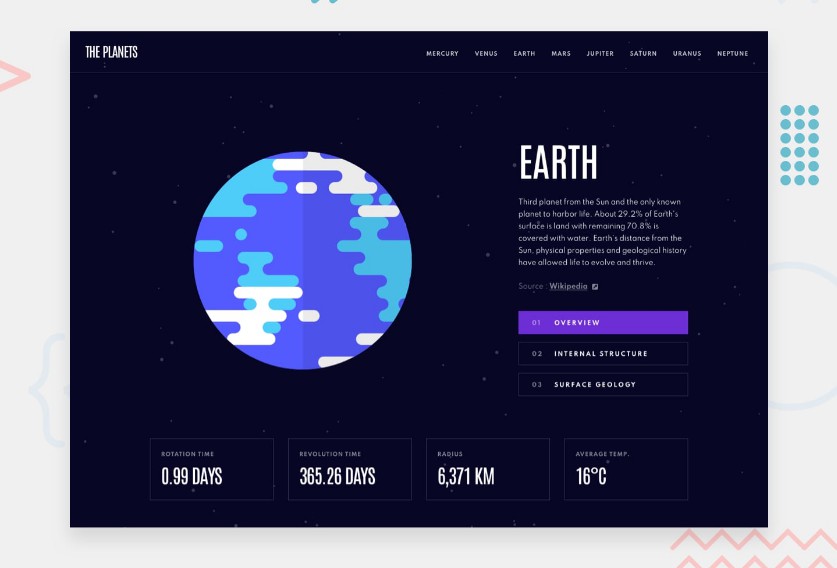
Hello! This is my solution to Planets fact site - Frontend Mentor. This is my second project build with React JS. This time I had the opportunity to try styled-components. It is a very powerful tool, but I believe it takes time to learn good practices and organize the code. Right now, I have the feeling that my styles are chaotic but I'm looking forward to correct it and use styled-components to its full potential. In order not to stick to design, I decided to recreate the animated solar system as the home page. Additionally, I added transitions while the subpage/route change.
My process
Built with
- ReactJS
- Webpack
- Styled-components
- Mobile first
- Semantic HTML5 markup
- JavaScript
- Flexbox
- Grid
- Framer Motion API
Features
- I used ReactJS library to create an app. React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
- I tried to write a project using styled-components library. Styled Components are one of the new ways to use CSS in modern JavaScript. It is the meant to be a successor of CSS Modules, a way to write CSS that's scoped to a single component, and not leak to any other element in the page. Also allows you to write plain CSS in your components without worrying about class name collisions.
- The first time I used Prettier. Prettier is an opinionated code formatter. It removes all original styling and ensures that all outputted code conforms to a consistent style.
- To animate the pages transitions and mobile-menu animations I used Framer Motion API. Framer Motion is an open source, production-ready library that's designed for creating creative animations.
- Added
counter()function for my pseudo-elements content in Tab button. CSS counters let you adjust the appearance of content based on its location in a document. For example, you can use counters to automatically number the headings in a webpage. - The solar system was recreated from this great Codepen created by Malik Dellidj. It's all based on div rotation with pseudo-elements inside that contains the images of the planets.
- Implemented defer to my script tag. The defer attribute tells the browser not to wait for the script. Instead, the browser will continue to process the HTML, build DOM. The script is fetched asynchronously, and it’s executed only after the HTML parsing is done.
- Implemented
prefers-reduced-motionCSS media feature which is used to detect if the user has requested that the system minimize the amount of non-essential motion it uses. Prevent animations in brief. :focus-visiblepseudo class. This selector only indicate focus when it is helpful to the user - such as in cases where the user interacts with the page via a keyboard or some other non-pointing device. It isn't supported by Safari yet, but there is simple workaround.- Tried to create more accessible mobile navigation. Used the
aria-expandedandaria-controlsattributes. - To create this project I used webpack. More specifically i used
laravel mixwhich is a wrapper for webpack and targets the 80% usecase.
Setup
To run this project, clone it and install it locally using npm:
$ git clone [email protected]:tediko/planets-fact.git
$ cd planets-fact
$ npm install
Use npm to build and compile assets in a local environment:
$ npm run build
Watch assets for changes and rebuild your bundle each time you update a file with:
$ npm run mix-watch
or
$ npx mix watch