use-observable
"Plug and play" for observables in React Apps!
Ever had an Observable holding data that you need to maintain in the state of your React App? This method bridges that gap.
It receives an Observable, subscribes to it, and stores the current version in a react state, ensuring that it persists between re-renders.
Note that you can use it multiple times, with various Observables.
Install
npm install @ngneat/use-observable
Usage
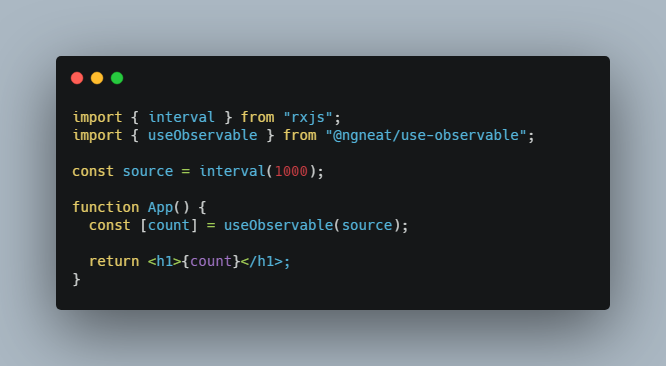
import { interval } from "rxjs";
import { useObservable } from "@ngneat/use-observable";
const source = interval(1000);
function App() {
const [count] = useObservable(source);
return <h1>{count}</h1>;
}
useObservable can take the initial value as the second parameter - useObservable(source$, initialValue). If the source fires synchronously immediately (like in a BehaviorSubject), the value will be used as the initial value.